
ある朝、私は目を覚まし、ツイッターのフィードをチェックし、私が見たものをチェックしました! AdobeはPhotoshop CS6 Betaをリリースしました。

今、私はその瞬間にこの出来事について興奮しすぎた人だけではなかったと確信しています。 私は毎日Photoshopを使って仕事をしており、おそらく家族と一緒に過ごすよりも多くの時間を費やしています。 すぐに65の新機能を発見し、これがUIおよびWebデザイナーにとって最適なアップデートであることに気付きました。
新しいインターフェース
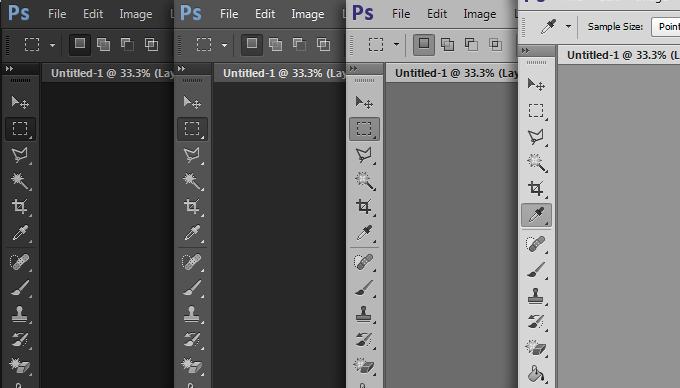
前回の更新から約2年が経過し、今日ではCS6が新しいインターフェイスを提供します。 AdobeがそのUIに愛着を示していることがわかります。私は感心しました。 グレートーンの4つの配色から選択できます。 「設定」>「インターフェース」で適切なものを選択できます。

新しいフレームワーク
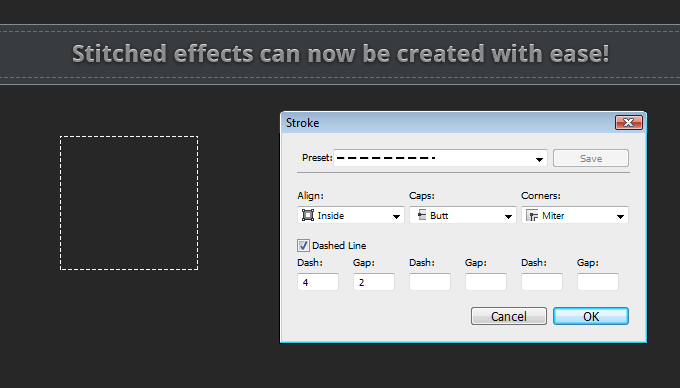
Adobeに聞きたかった最も重要な質問は、「Photoshopで点線または破線のフレームを使用できないのはなぜですか?」でした。 おそらくこれは、現代のWebデザインで使用される最も一般的な手法の1つです。 3月22日まで、このようなフレームは、ラインまたは「-」記号を切ることによってのみ作成できました。
そのため、アドビは最終的にこの機能を実装しました。これにより、フレームを簡単かつ自然に作成できます。

ストロークは、次のオプションを適用する可能性がある形状または輪郭に追加できます。
- 整列 -外側、内側、または中央のストロークを選択します。
- キャップ -この機能は、次の選択肢を提供します:輪郭が終わる正方形の端(ストロークキャップ)、丸い端(丸いキャップ)、または正方形の端が輪郭より少し遠く(スクエアキャップ)で終わるストローク。
- コーナー -丸みを帯びた角のレベルを選択します:ミルター、丸み、ベベル。
ヘッダースタイル
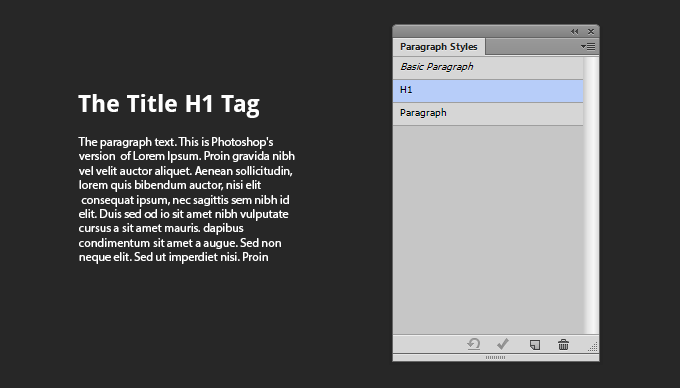
クライアントからPSDファイルを含むTKを受け取ったと想像してください。 このファイルには10個のフォルダーがあり、それぞれにWebサイトのページデザインがあります。 これは非常に大きなファイルであり、クライアントは各ページのタイトルのフォントを変更したいだけでなく、ヘッダーを読みやすくするためにフォントサイズを変更するように求めています。 これは非常に単純な要求ですが、実装するには、1つまたは2つのことを数回行い、各フォルダーのフォントを編集する必要があります。 これにはすべて時間がかかります。
Photoshop CS6には「スタイルスタイル」ヘッダーが導入されており、このようなリクエストを処理する時間が大幅に短縮されます。 見出しスタイルの助けを借りて、CSSのようにテキストを効果的に操作できます。 タグを「H1-6」および「p」またはその他のスタイルに割り当てることができます。 テキストを作成するときは、[ウィンドウ]> [段落スタイル]で任意のスタイルを選択できます。

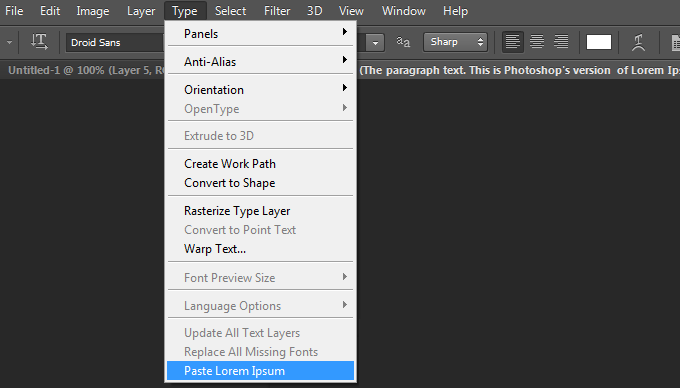
Lorem IpsumはCS6で提供されます
最も単純なアイデアが最も独創的になることがよくありますが、CS6ではまさにそうです。 lorem ipsumの小さなテキストをコピーするためにPhotoshopを離れる必要があったのは何回ですか? これで、これを行う必要がなくなりました。 メニューからlorem ipsumを挿入するだけです。
これは非常に便利な機能ですが、私の意見では、このアクションにショートカットを追加できると便利です。

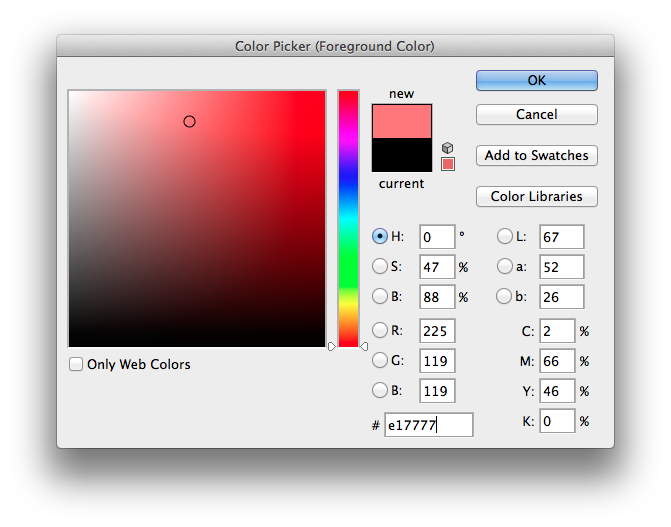
色はハッシュタグで動作するようになりました
Webサイトの作成と保守に関与している場合、Photoshopからコードエディターへ、またはその逆へのジャンプに多くの時間を費やしている可能性があります。 Photoshopの以前のバージョンでは、1つの問題がありました。色の値が入力されるフィールドはポンド記号(#)をサポートしていませんでした。
これにより、カラーマッチングで問題が発生し、ブラウザー、コードエディター、Photoshopで色を確認する必要がありました。 CS6では、この問題は修正されています。 些細なことですが、素晴らしい。

デバイスの標準サイズ(iPhone、iPadなど)
PhotoshopがiPhoneなどのデバイスに標準サイズを導入するのは時間の問題でした。 この小さな機能により、時間を節約できます。 私の意見では、成功したUIまたはWebデザイナーは作業を簡素化し、最短時間で実行する必要があります。
別の関数を使用すると、事前に選択されたUI要素でドキュメントを作成するアクションを作成できます。 たとえば、ドキュメントを自動的に作成し、メニュー、コントローラー、ガイドなどの要素を挿入するiPhone、iPad、およびAndroidのアクションを作成しました。

フォームを作成する
WebデザインとUIデザインの両方で、フォームは非常に重要な要素です。 バナー、ボックス、入力フィールドなど、多くの場合に使用します。 ベクター形式は、CS6で非常に重要な変更を受けました。 それらを見てみましょう。
- ベクトルツールをスナップし、ピクセルグリッドに変換します。 -このツールはCS6で大幅に改善されており、ペンツールや楕円ツールなど、図形をピクセル境界にスナップできるようになりました。 これは、尖った角がなく、形状が滑らかで均一になることを意味します。 このオプションは、[設定]> [全般]で有効にできます。
- フォーム属性の貼り付け -フォームレイヤーを右クリックして、フォーム属性(色とストローク)をコピーし、別のフォームに貼り付けることができるようになりました。
- レイヤーとしてのシェイプ -以前は、レイヤーパネルでは、シェイプは色付きの正方形のように見えました。 これで、実際に見える形を見ることができます。
- アウトラインを非表示にします。 -Command + Shift + H / Ctrl + Shift + Hショートカットを使用して、形状の輪郭を非表示にできるようになりました。
- 特定のサイズの図形を作成します。 必要なサイズの形状を描画するには、オプションパネルに必要な値を入力する必要があります。
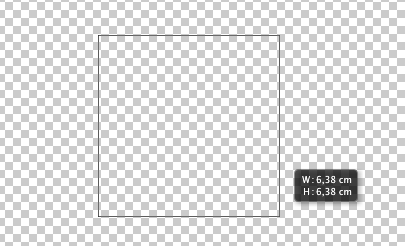
さようなら情報パネル、こんにちはビジュアルヘルプ!
特定の固定サイズの画像を何回使用する必要があるかさえ覚えていません。 これに対処するには、情報パネルを使用する必要がありました。 実際、このパネルは消えていないため、「情報パネルに別れを告げる」と言うのは難しいですが、今では使用する機会が減っていきます。
CS6では、要素の寸法が小さなツールチップに表示されます。 これは、以前のPhotoshopに含まれていなかった理由を想像するのが難しい機能の1つです。

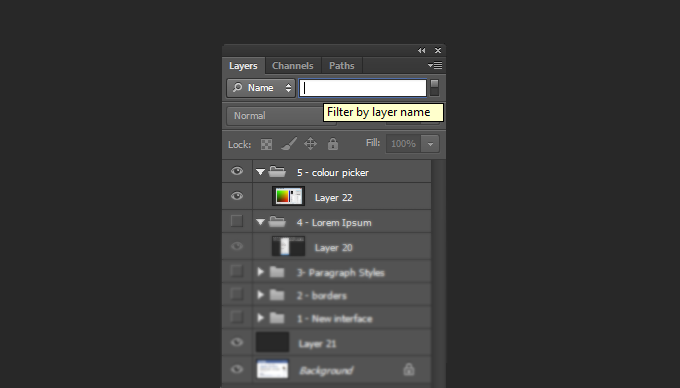
レイヤーで検索
この機能は私にとって最も必要なものです。 通常、PSDファイルを整理しません。 多くの人が私の練習に反対すると確信していますが、レイヤーの整理に多くの時間を費やした場合、私の創造的なストリームは消滅したと思います。 あなたが私のように振る舞うなら、あなたは言葉で検索する能力に感謝するでしょう。 検索では、次のパラメータでレイヤーをフィルタリングできます。
- タイプ -このオプションを使用すると、ピクセルレイヤー、調整レイヤー、テキストレイヤー、図形、スマートオブジェクトでレイヤーをフィルターできます。
- 名前 -レイヤー名でフィルターします。
- 効果 -適用されたレイヤースタイルでレイヤーをフィルターします。
- ブレンドモード - ブレンドモードを適用してレイヤーをフィルターします。
- 属性 -割り当てられた属性でフィルターします。たとえば、「ロック」または「表示」。
- 色 -グループ化に割り当てられた色に従ってレイヤーをフィルターします。

その他の変更
- 速度 -CS6 Betaを起動すると、おそらく全体的な速度がわずかに増加していることに気付くでしょう。 これは、新しいPhotoshopエンジンであるMercuryのおかげです。 Photoshopで行うすべての操作が以前よりも高速になりました。
- レイヤーの名前を変更し、タブを押して次の名前を変更します -コメントなし。 素晴らしい機能!
- レイヤーパネルでレイヤースタイルを非表示 -PSDファイルをクライアントまたは開発者に転送するときは、整理して整理して送信することが非常に重要です。 レイヤーパネルのレイヤースタイルを非表示にするには、レイヤーの近くの矢印をクリックし、option / altキーを押したままにします。
おわりに
Photoshop CS6を1週間以上使用していますが、作業速度が向上しますか? 答えはイエスです。 一部のタスクにかかる時間が大幅に短縮されました。 CS6は、UIおよびWebデザイナーにとって大きな改善になりました。 アドビがリリースに追加する機能をすでに楽しみにしています。
PS翻訳、スペルなどに関するすべてのコメント。 PMで喜んで受け入れます。 よろしくお願いします!