
カメラへのアクセスは実験的な標準であるため、ほとんどのブラウザーはそれを自慢できません。私は特別なOpera-Labs-Cameraビルドを使用しました。これはOperaのスナップショットサイトから取得できます。 私の例は、それぞれそこでのみ動作し、試してみたい場合はダウンロードする必要があります。
一般的に、Chromeには同様のAPIがあり、configで有効にする必要がありますが、私はそれをサポートしましたが、テストしませんでした。
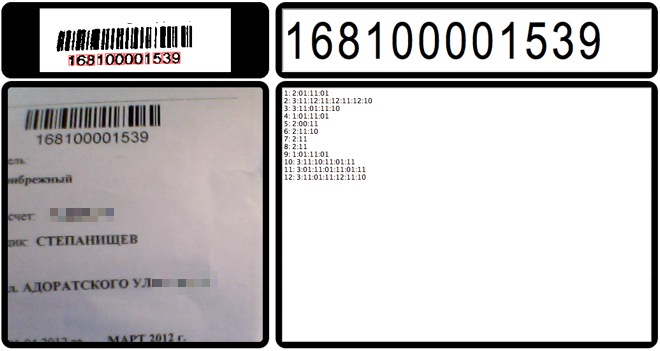
IPAは難しくありませんでした。 必要なのは、特別な方法でVIDEOタグをストリームビデオのソースに接続することです。 次に、ビデオからフレームを1秒間に10回取得し、それをCANVASに配置します(スクリーンショットで色分けされています)。そこから小さな領域を切り取り、グレーのグラデーションに変換し、しきい値の平均色の75%を取得し、すべてをb / wに変換します
var vid = document.getElementById('video-stream'); // — navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia; if (navigator.getUserMedia) { // getUserMedia — callback, , // , navigator.getUserMedia('video', function (stream) { // , VIDEO vid.src = window.webkitURL ? window.webkitURL.createObjectURL(stream) : stream; }); }
これに費やした3時間のうち、数字認識を行いました。 インターネットで見つけたアルゴリズムは非常に巨大で、完成したアルゴリズムを書き換えるのは退屈だったので、思いついたいくつかのオプションを試しました。
その結果、次のアルゴリズムは何よりも優れたものを認識します。

最初は、明らかにイメージを数字に分割します。これはまったく面白くないですが、簡単に説明します。 下から移動して、黒いピクセルの出現によって下の境界線を検索し、それらが消えるまで移動し続けます。 同じことが左右です。 次に、ほぼ同じ方法で、数字の境界を探し、短すぎるシーケンスを破棄し、長すぎて中断します(紙に斑点があるか、数字がくっついている場合)。
したがって、数字の長方形が取得されます。
さらに写真に描かれています-各図は、中央の縦線で条件付きで分割されています。 行の左右で、中央から行ごとに黒への遷移の数を数えます。 数字のペアの組み合わせが取得されます。
たとえば、ラインの左右の図では、トランジションが1つありますが、ライン番号4を除き、右側にはトランジションがありません。
間引き-同一の連続したものを1つの値に置き換えます。 その結果、シックスのレコードは次のようになります:1 | 1、1 | 0、1 | 1。 ここの縦線は私の分割線を象徴しています。
一部の数字はこのパターンを認識できませんが、すでに図を非常によく特徴づけているチェーンが判明します。 したがって、投機的な垂直線に沿ったb / w遷移の数も考慮します。
たとえば、「0」と「8」は「1 | 1」の組み合わせを与えますが、正中線のトランジションの数はそれぞれ2と3です。
実際、大きなテキストフィールドの上のスクリーンショットでは、これらの組み合わせを見ることができます。 番号は最初に順番に書き込まれ、次に中央の行のインジケーター、コロンを介して左右の2桁の数字が書き込まれます。
アルゴリズムは、照明による紙との手の揺れのために「うるさい」です。 したがって、私は統計を蓄積し、この位置で他よりも頻繁に認識された数を示します。 画面上のオブジェクトの数が変更された場合、統計をリセットします。
理想的なアルゴリズムとはほど遠いですが、実稼働ソリューションを作成するという目標はありませんでした。
コードは提供していませんが、非常に膨大であり、参照により入手できます 。