この記事では、この関数がユーザーの視点からどのように見えるか、つまり、3回クリックするだけで文字通りレイアウトの比率を変更し、ファイルを印刷できるようにする方法を示しています。 今日、私はあなたの注意にコインの裏側を提示します-これにより、このすべての容易さが達成され、アルゴリズムが自動レイアウト書き換えのためにどのように構成されるかです。
前の記事のように、レイアウトを比例的に増加させるアルゴリズムは、すべてが基本的なものであるため、すぐに破棄します。すべての要素のサイズだけが、レイアウトの増加に比例して変化します。 たとえば、バナーの狭い水平レイアウト、ロールアップ用の細長い垂直などがA1ポスターから作成される場合、「塩」全体が不均衡なスケーリングになります。
ユーザーがこのようなサイズ変更を安全に行えるように、まず適切なレイアウトテンプレートを構成する必要があります。 通常、この設定は、テンプレート自体を開発したのと同じデザイナーに割り当てられます。 最初に、彼は「合理的な境界」、つまり、レイアウトの比率をどの程度変更できるかを設定します。 次に、これらの設定に基づいて、ページ上の各レイアウト要素のサイズと位置を変更するアルゴリズムを設定します。
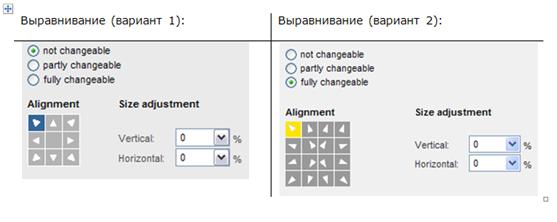
アライメント
ページ上の要素の位置を変更することから始めましょう。 それを構成するために、整列行列が使用されます。 このような行列には、3x3と4x4の2つのオプションがあります。

配置は、ドキュメントが拡大されたときにブロックの位置がどのように変化するかを決定します。 カーソルを使用してレイアウトの側面または角の1つにブロックを「アタッチ」できます。ドキュメントのサイズを変更しても、ブロックと必要な角度の間のスペースは変わりません。 ほとんどの場合、3x3のカーソルブロックで十分ですが、多数の要素や特定の企業スタイルの要件があるレイアウトの場合、側面やコーナーへのブロックのバインドでは不十分であり、追加のポイントが必要になります。
実際、このシンプルなツールを使用すると、レイアウトの一般的な構造とすべてのブロックの相対位置が維持されます。 それは第二段階のターンです。
サイズ調整
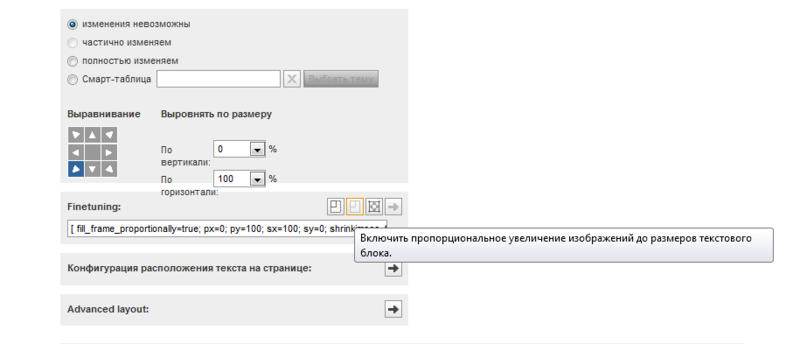
配列マトリックスの横には、ブロックのサイズ変更を調整できる2つのフィールドがあります。
使用される配置フィールド(3x3または4x4)に応じて、ドキュメントのサイズが変更された場合にブロックがどれだけ増加するかを選択できます。 これらの変更は、レイアウトの高さと幅の変更の割合として設定されます。
つまり、たとえば、ページの右下隅に会社のロゴがあり、そのサイズがページの比率に依存しない場合、両方のパラメーターにゼロ値を設定します。
また、たとえば、ページの端に沿って走るフレームの場合、逆に、水平および垂直の両方でサイズ調整を100%に設定する必要があり、キャンバスのサイズ変更後に変更されます。
モックアップには、ロゴなど、何かの背景として機能するカラーバーなどの要素を含めることができます。 そして、たとえば、高さは常に同じである必要がありますが、幅はキャンバスの変更に追従する必要があります。 これを行うには、垂直方向の変更に0%、水平方向の変更に100%を設定します。

ラスター画像を含むブロックは、画像を歪めることなく拡大することもできますが、そのためには、レイアウトで使用される画像のサイズに「マージン」を持たせる必要があります。 つまり、レイアウトを増やすことになっている場合は、ソースで高解像度のラスターを使用する必要があります。 そうでない場合は、レイアウトサイズの増加の程度をすぐに制限することをお勧めします。
したがって、2つのパラメーターのみで動作するシステムは、ほとんどのレイアウトのスケーリングアルゴリズムを構成できます。