はじめに

CSS3グリッドレイアウトモジュールは、私の意見では、CSS3ファミリの最も興味深いモジュールの1つです。 ドラフト仕様の形でのモジュールの公式の歴史は、今日では1年弱です。 Vladimir Yunev は 、2010年12月のTPAC 2010で、CSS Grid Alignmentという名前の予備発表について書きました。また、わずかに異なる名前と多少異なる構文で、同じ本質で、2007年にWDとして宣言されたことにも注意してください。 現在、モジュールの開発作業は本格的であり、Internet Explorer 10での予備的な実装は既に行われています。また、他の一般的なブラウザーの将来のバージョンでも新しい機能のサポートが登場することを期待しています。
なぜグリッドレイアウトが必要なのですか?
CSS3グリッドレイアウトモデルが解決するタスクは、Webタイプセッター(および彼だけでなく)にとって非常にシンプルで理解しやすいものです。仮想グリッド上にコンテンツを配置するための便利なメカニズムを提供します。
テーブルの使用に基づく古いテーブルベースのアプローチとは異なり、ドキュメントのセマンティクスはここに散らばらず、プレゼンテーションはコンテンツから明確に分離されています。 手作業で計算されたインデントと組み合わせてやや複雑な構造になる、非常識で高層のフロートを使用したブロックレイアウトのさまざまなバリエーションとは対照的に、ここではスタイルの説明は非常に単純で透明になります。 座標を参照する絶対配置とは異なり、柔軟性はここに残ります。 適切なクラスを指定することでグリッドマーキングで現在普及しているcss / jsライブラリとは異なり(少なくとも同じブートストラップまたはyui cssグリッドを取得します )、クラスバインディングはここで乱雑ではありません。
まったくの喜び! 幅広いサポートを待つだけです:)ただし、html / jsでWindows 8用のMetroスタイルアプリケーションを作成する予定の場合、CSS3グリッドレイアウトモジュールで説明されている主要な機能は既に機能しており、便利で実用的なメカニズムを使用して前進できます。
基本
グリッドレイアウトのしくみをすぐに理解するために、すぐに例から始めましょう。 およそ次の内容を持つ3列レイアウトのレイアウトの古典的なタスクを解決する必要があると想像してください。
<section> <header>Title</header> <nav>Menu</nav> <article>Content</article> <aside>Notes</aside> <footer>Footer</footer> </section>
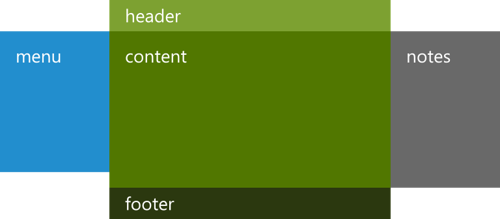
次のように3つの列に分割する必要があります。

これは古典的な問題であるため、マルチカラムブロックレイアウトに従来のアプローチを使用する場合の解決方法については詳しく説明しません。 グリッドレイアウトを使用して何ができるかを見てみましょう(ただし、例ではブラウザのプレフィックスをスキップしますが、実際には追加する必要があります-IEの場合は-ms-です )。
サンプルのCSSコードを次に示します。
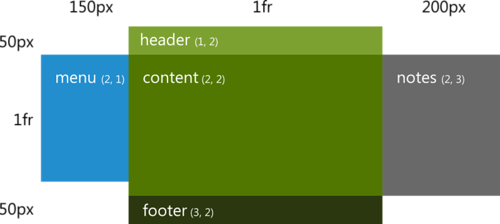
section { display: grid; grid-columns: 150px 1fr 200px; grid-rows: 50px 1fr 50px; } section header { grid-column: 2; grid-row: 1; } section nav { grid-column: 1; grid-row: 2; } section article { grid-column: 2; grid-row: 2; } section aside { grid-column: 3; grid-row: 2; } section footer { grid-column: 2; grid-row: 3; }
最も単純な場合、行う必要があるのは、コンテナ(セクション)内のコンテンツをグリッド上に配置し、 grid-columnsプロパティとgrid-rowsプロパティを使用して仮想グリッドを設定することを示すことです(説明します)彼らが取る値)。 さらに、内部の各要素について、それがどこに配置されるべきかを言うだけで十分です。

そしてそれだけです! 合計:
- 仮想グリッド :コンテナー内のグリッド列とグリッド行
- 要素の配置 :グリッド列とグリッド行。
それでは、詳細と追加機能を理解しましょう。
仮想グリッド
トラック:行と列
要素をさらに配置する仮想グリッドを作成するには、グリッドトラック(グリッドトラック)-グリッド内の行と列を記述する必要があります。
#grid { display: grid; grid-columns: 150px 1fr; /* */ grid-rows: 50px 1fr 50px; /* */ }
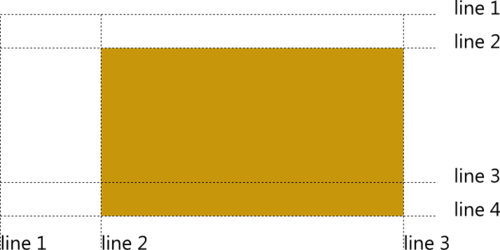
グリッド線
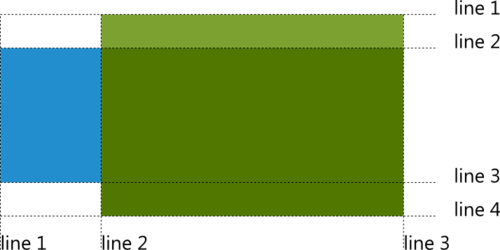
トラックはグリッドライン(グリッドライン)の間に配置され、グリッドラインは各トラックの左右および上下に配置されます。

要素をグリッドに配置する方法を指定するには、垂直線と水平線のどちらにアタッチするかを指定する必要があります。
#item { grid-column: 2; grid-row: 2; }

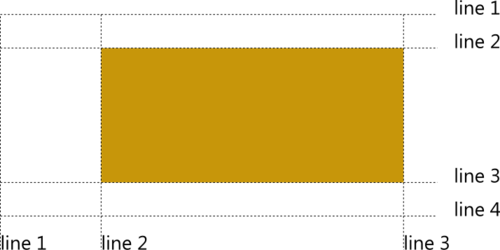
デフォルトでは、要素は指定された行から次の行までスペースを占有します(したがって、そのような番号付けはセルの番号付けと一致し、すべてが要素を配置するセルで話しているように見えます)。
複数のセルにまたがる
要素を複数のグリッドセルに引き伸ばすには、 grid-row-spanおよびgrid-column-spanプロパティを使用できます。
#item { grid-column: 2; grid-column-span: 3; grid-row: 2; grid-row-span:2; }

デフォルトでは、両方のプロパティは1に設定されます。これは、指定された行から次の(+1)まで利用可能なスペースを拡大することに対応します。
繰り返しトラック
使用目的のグリッドにいくつかの特徴的なパターンが含まれていることがよくあります。
#grid { display: grid; grid-columns: 24px 120px 24px 120px 24px 120px 24px 120px 24px; grid-rows: 1fr 24px 1fr 24px 1fr 24px; }

このようなグリッドをよりコンパクトで透明な形式で記述すると便利です。そのような機会があります。 上記の例は次のように説明できます。
#grid { display: grid; grid-columns: 24px (120px 24px)[4]; grid-rows: (1fr 24px)[3]; }
テンプレート自体は括弧内に記述されており、その後、繰り返し回数は角括弧内に示されています。
===
グリッド線を記述するための基本的な可能性がわかったので、トラックに戻って、使用されている単位を処理してみましょう。
単位
上記でわかるように、一部の場所では、一部の列と行のサイズを指定するときに異常値-1frを使用しました。 長さを指定するときに、この値と他の可能な値について説明します。
列の幅と行の高さ(トラックサイズ)を記述する場合、次の単位と値を使用できます。
- 直線寸法 -pt、px、em、vwなど、 CSS3の値と単位モジュールで定義された標準の長さ表示単位
- percent-グリッドのあるコンテナのサイズのパーセンテージとしてのトラックのサイズ(ただし、グリッドの高さまたは長さがコンテンツに依存する場合、結果は定義されません);
- fractions-非負の数の後に測定単位frが続き、各分数のサイズは指定された数に比例します(以下の詳細を参照)。
- max-content-トラック内の要素の最大長の最大長を示すキーワード。
- min- content-トラック内の要素の最小長の最大長を示すキーワード。
- minmax(min、max) -値の範囲を設定します(動作の原理はminmax(p、q)= max(p、min(fill-available、q)として記述できます))
-下限しきい値の最大値と使用可能なスペースの最小値と上限しきい値); - autoは、 minmax(min-content、max-content)と同等のキーワードです。
株
小数の値がどのように機能するかを理解してみましょう。 グリッドは幅と高さのスペースを占有します。 コンテンツに依存するか、厳密に固定されるか、外部コンテナの利用可能なすべてのスペースを占有する場合があります。 さらに、列と行の一部のトラックを記述するときに、それらのサイズを明示的に設定できます。別の部分については、その長さがコンテンツに依存することを示すことができます。
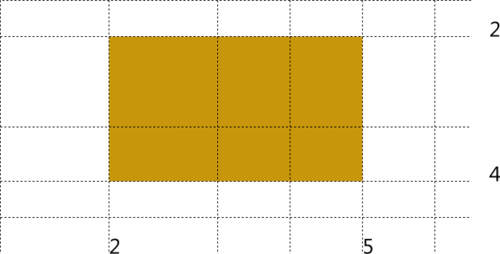
グリッドに垂直または水平に割り当てられた利用可能な長さから、このような明示的または「コンテンツ」のすべての長さの合計を引くと、残りのスペースは、それらに示された比率に比例して残りのトラック間に分配されます(そのようなすべての合計で割った割合のサイズ):

上記の例では、これらは幅2が1:2の3列で、高さが5:2の2行です。
例
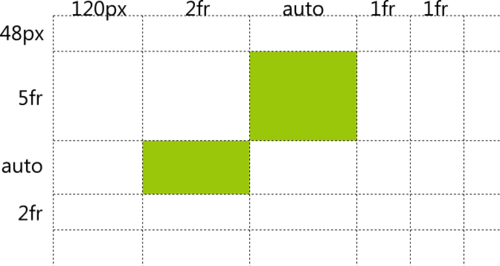
ドラフト仕様では、さまざまなタイプの値を使用してこのスキーム全体を一度に表示できる包括的な例を提供しています。
#grid { display: grid; grid-columns: 100px 1fr max-content minmax(min-content, 1fr) }
ここでは、次の行が定義されています(トラック、この場合は列です):
- 最初の行を開始します。
- 行は最初から100pxです。
- すべての計算後の残りのスペースの1/2にある別の行は、2番目の行からのものです。
- さらにもう1行。3行目からの距離は、列の要素のコンテンツのサイズの最大値です。
- 最後に、最後の行は、列の要素の最小長または残りのスペースの1/2のいずれか大きい方に等しい距離で4番目から配置されます。
minmax関数内にある株式の会計処理に関しては、まだ微妙な違いがあります。最大ポジションで示されている場合にのみ、それらは株式の合計額に考慮されます。 最小位置に示されているシェアは、0pxと等しいと見なされます。 計算の詳細については、仕様を参照してください。
===
次のステップは、グリッド線の間(セル内)に要素がどのように配置されるかを把握することです。
バインド要素
要素がグリッド線に「結び付けられた」ため、自然な疑問が生じます。それらは線の間にどのように配置されますか?

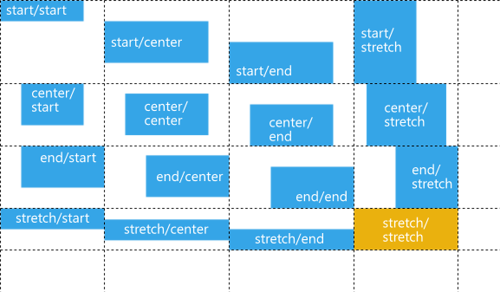
要素のセル境界へのバインドは、 grid-column-alignおよびgrid-row-alignプロパティを使用して制御されます。 次の値を制御に使用できます。
- 始める
- 終わり
- 中心
- 伸びる
アクションは名前から明らかであると思います。それぞれの場合に、マージンボックスによって要素を配置することについて話していることに注意してください。 デフォルト値はstretchです。

列内のアンカー(水平方向)はテキストの方向に対応します(たとえば、アラビア語では、開始は右側に、終了は左側になります)。 行のスナップ(垂直)は、ブロックの流れの方向と一致します(これは、一部の東アジア言語では、行と列が場所を交換できることを意味します)。
レイヤー管理
次の重要なポイント:オーバーレイ内のグリッド内の要素の配置。 たとえば、2つの要素が同じ線に接続されている場合、または複数のセルに展開するときに重なっている場合はどうなりますか
まず、次のニュアンスを理解することが重要です。グリッド内に配置された要素は、互いの位置に直接影響を与えません。 たとえば、水平方向の2行目と垂直方向の3行目に10個の要素を結び付けると、デフォルトでは、それぞれが対応するコーナーに結び付けられているかのように、すべてが上下に配置されます。 要素がコンテンツのサイズに順番に関連付けられている場合、要素はトラックのサイズにのみ影響します。

このようなレイヤーの表示順序を制御するために、現在のバージョンの仕様ではz-indexの機能が拡張されており、グリッド内の要素のレイヤーを制御できます。
注 :現在のバージョンのIE10(プラットフォームプレビュー5)に基づく仕様の以前のバージョンでは、これらの目的のために別のグリッドレイヤープロパティが定義されていたため、z-indexと競合しないようになっていますが、ワーキンググループの後半でこのソリューションは議論されました改訂されました。
使用例:
#grid { display: grid; grid-columns: (1fr)[3]; grid-rows: (1fr)[4]; } #A { grid-column:1; grid-row:3; grid-column-span:2; } #B { grid-column:1; grid-row:1; grid-row-span:2; /* grid-layer: 10; */ z-index:10; margin-top:10px; } #C { grid-column:1; grid-row:1; grid-column-span:2; margin-left:50px; } #D { grid-column:2; grid-row:3; grid-row-span:2; grid-column-span:2; margin:10px 0 0 10px; } #E { grid-column:2; grid-row:2; /* grid-layer: 5; */ z-index:5; margin: -20px; }

css3グリッドライブラリ
CSSグリッドレイアウトモジュールをサポートするブラウザー(まだ)でグリッドの操作を開始するには、次のプロパティをサポートするeCSStender jsライブラリとCSS3 Grid Alignment拡張機能を使用できます。
- ディスプレイ:グリッド
- グリッド列とグリッド行
- グリッド列とグリッド行
- グリッド列スパンとグリッド行スパン
仕事の例はここにあります 。
将来についての少し、またはモジュールに記載されている他の機能
最後に、未来への扉を少し開けて、CSS3グリッドレイアウトモジュールで準備されている他の可能性を見てみましょう。
現在、以下にリストされている機能はドラフト仕様でのみ説明されていますが、リリースされたブラウザ(プレリリースバージョンを含む)ではまだサポートされていないことに注意してください。 また、コミュニティの反応とCSSワーキンググループの推奨事項に応じて、将来変更される可能性があります。
アイテムをスナップするための終了線を指定する
必要に応じて、要素をグリッドにスナップするには、開始線だけでなく終了線も指定できます。
#item { grid-column: 2; grid-row: 2 4; }

要素が水平または垂直に伸びるセルの数を示すスパンメカニズムとは異なり、この機能を使用すると、要素が終了する行を明確に示すことができます。 また、個々のグリッド線に名前を付ける機能と組み合わせて使用すると便利です。
名前付きグリッド線
便宜上、行に名前を付けることができます。 これは、トラックの説明の対応する場所に文字列値を挿入することによって行われます(たとえば、マークアップセマンティクスの点で実用的な意味がある場合は、いくつかの名前を付けることができます)。
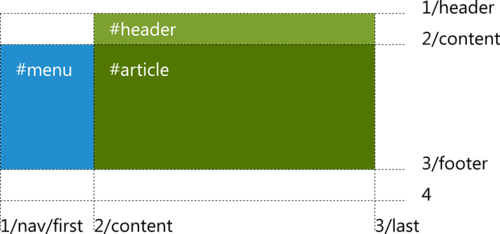
#grid { display: grid; grid-columns: "nav" "first" 150px "content" 1fr "last"; grid-rows: "header" 50px "content" 1fr "footer" 50px; }
さらに、要素バインディングを説明するときに、次の名前を参照できます。
#menu { grid-column: "nav"; grid-row: "content"; } #header { grid-column: "content"; grid-row: "header"; } #article { grid-column: "content"; grid-row: "content"; }

仕様では、4つの事前に指定された行(垂直および水平の開始と終了 、実際にはグリッド全体をフレーミングする)も導入しています。 これにより、たとえば、列の総数を考慮することなく、要素を「2列目から最後の列」に配置できます。
#menu { grid-column: 1; grid-row: start end; } #footer { grid-column: 2 end; grid-row: 3; }

名前付きセルとテンプレート
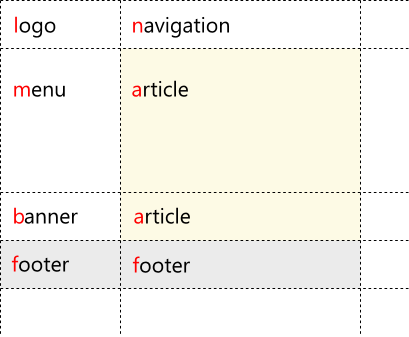
要素をグリッドに配置する別の方法は、ブロックの仮想構造を記述するテンプレートを使用することです:
#grid { display: grid; grid-template: "ln" "ma" "ba" "ff"; grid-columns: auto minmax(min-content, 1fr); grid-rows: auto minmax(min-content, 1fr) auto auto; }

同時に、バックルを持つ要素を1つまたは別の仮想セルに配置するには、対応するルールでそれを参照するだけで十分です。
#article { grid-cell: "a"; }
この方法は、画面の解像度などのさまざまな条件に応じて、要素の配置を変更したり、グリッド自体を再実行したりする必要がある場合に特に便利です。 同様の状況では、グリッドレイアウトはメディアクエリに適しています。
@media (orientation: portrait) { #grid { display: grid; grid-template: "ln" "ma" "ba" "ff"; grid-columns: auto minmax(min-content, 1fr); grid-rows: auto minmax(min-content, 1fr) auto auto; } } @media (orientation: landscape) { #grid { display: grid; grid-template: "ln" "ma" "mb" "sf"; grid-columns: auto minmax(min-content, 1fr); grid-rows: auto minmax(min-content, 1fr) auto auto; } } #article { grid-cell: "a"; }

名前付きセルへの記事自体のバインドは変更されないことに注意してください。 (ペンはすでに使用を開始するためにかゆいですが、ブラウザに実装されるのを待っています。)
おわりに
CSS3グリッドレイアウトモジュールの主要な機能の概要を記事にしようとしました。 彼らが私以上にあなたを刺激することを願っています。 :)
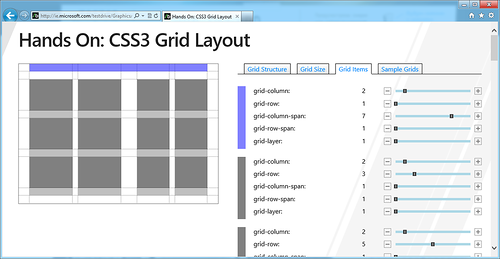
モジュールは引き続き開発され、編集者は外部コミュニティおよびCSSワーキンググループ内からフィードバックを収集します。 主な機能の現在の実装は、 Internet Explorer 10で表示できます。 いくつかの興味深い例は、 ietestdrive.comで見つけることができます: グリッドシステムと実践 :CSS3グリッドレイアウト :

また、IE8エンジンで既にサポートされているグリッドレイアウト機能は、 Windows 8用のHTML / JSでMetroスタイルアプリケーションを開発する際にも使用できることにも注意してください。