
ライル

このサイトでは、スクロールページを新しく見ることができます。 JSおよびCSS3アニメーションを使用した操作により、ページの位置に関連するミニコミックを実装できます。 IEのアニメーションサポートでは、すべてが悪いので、IE9 +のみです。
エアジョーダン2012

エアジョーダンプロモーションサイトは、あなたがこだわり続けることができるものの1つです。 レイアウトデザイナーはデザイナーのアイデアをダイナミクスに変換できたため、最新のWebキットとIE7の両方でサイトがうまく機能するほどの品質を備えていると思います。
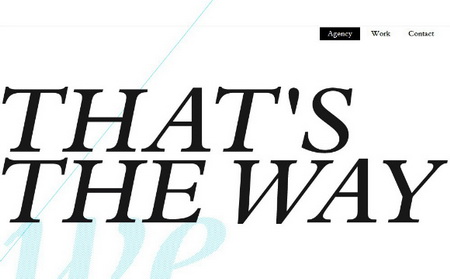
TokioLab!

Web Designers TokioLab! 垂直スクロールに加えて、タイポグラフィで良い仕事をし、視差効果を追加しました。これはこの種のサイトですでにトレンドになりつつあります。
CCR-10 Anos de IPO

このサイトを初めて見たとき、フラッシュに実装されていないとは信じられません。 タイムラインの形式でのナビゲーションは非常に正常に完了し、ナビゲーションプロセス自体は非常に動的に見えます。 さらに、サイトがゴムであり、ほとんどすべての解像度で見栄えが良いという事実になります。
Styiens-レーベルミュージカル

一見シンプルなサイトのように見えますが、なんてクールなのでしょう! ビニールスライダーのデザインコンセプトとフロントエンド実装の両方が、すべての賞賛に値します。
ソレイユノワール2012

Soleil Noir Studioサイトは、いわゆる垂直スクロールサイトの1つです。 このサイトは、概念的にうまく機能し、不快なことのない成功したgifアニメーションと視差効果を兼ね備えています。 ええ、はい、html5boilerplateは内部にあります:)ところで、興味深い傾向は、ますます多くのフロントエンドが正規化を支持してリセットを拒否することです。
g4interactive

このサイトのレイアウトでは、CSS3のパワー、特に変換とアニメーションを使用することにしました。 この結果、このサイトは、9番目のバージョンでもIEで適切に機能しませんが、他のすべての最新のブラウザーでは優れています。 概念的な菱形のデザインはすべてのページで尊重されており、各ページでいくつかの興味深い動的コンポーネントを見つけることができます
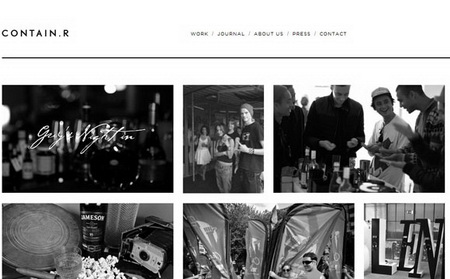
Contain.r

グラフィックポートフォリオのための素晴らしいソリューション。 アニメーション、コンテンツのプリロード、html5boilerplate。 アニメーション効果はありませんが、IE8以降のサイトで多少快適に作業できます。
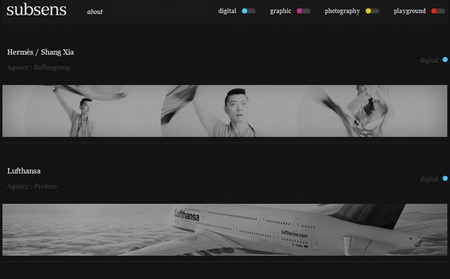
サブセン

このサイトは以前のサイトと似ていますが、興味深い要素がいくつかあります。たとえば、ヘッダーのコンテンツフィルターや、ページ間のブラウザ間のスムーズな水平アニメーションなどです。
バルシトシカゴ

このサイトには屋上機能はありませんが、デザインとホバー効果の組み合わせが気に入っています。これらは非常に主題に含まれています。
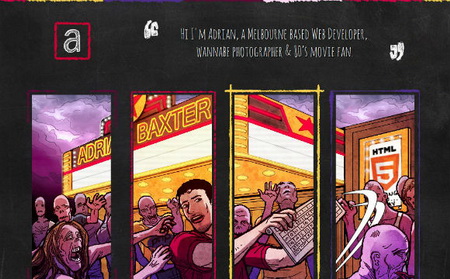
エイドリアン・バクスター

Adrian BaxterのWebサイトにアクセスすると、すぐにFirebugにアクセスして、メインページでの視差画像の実装方法を確認しました。 このことに加えて、興味深いコンポーネントは他のページ、特に連絡先ページとギャラリーにもあります。
ダビド・ワダック

FirefoxおよびChromeで開くのが適切な別の幾何学的なサイト。 ここでは、ポートフォリオギャラリーの要素で発生する興味深い効果を観察できます。
フラッキングの危険性

このサイトでは、半透明のpngドロップの旅をたどり、同時に環境の保護に関する情報を見つけることができます。 このサイトはデザインの面でも興味深いものです。ページとその背景の間の移行は非常にうまく実装されています。
メスカル・ブエン・ビアジェ

このサイトで最初に注意することは、非標準のスクロールバーです。 しかし、それだけでなく、背景レイヤーの高品質の視差効果、ページを巻き戻しながら鳥の羽ばたきのアニメーション、およびダイヤモンド型のカルーセルを鑑賞できます。
キャプテンダッシュ

近い将来のサイトはそのようになると思います-スタイリッシュなデザイン、明確で便利なナビゲーション、さらに動作中の新しいcss3テクノロジーとゴム製の適応レイアウト。
UPD:コメントからより興味深いサイト: