この記事は、インターフェイスのjQuery UIライブラリに精通し始めたばかりのユーザーを対象としており、jQuery UIライブラリの操作の一般的な原則を示しており、それぞれの、そしてさらに大規模なWebプロジェクトに一定の手順を指定するものではないことをもう一度明確にする価値があります。 説明されているインターフェイスの既知の欠点のうち、レイアウトが貧弱で、継承がありません。 後者の問題の解決策は、 k12thのコメントで提案されています。
このパートでは、ウィンドウボタンにアクションを割り当て、ウィンドウを最小化/最大化する方法を示します。
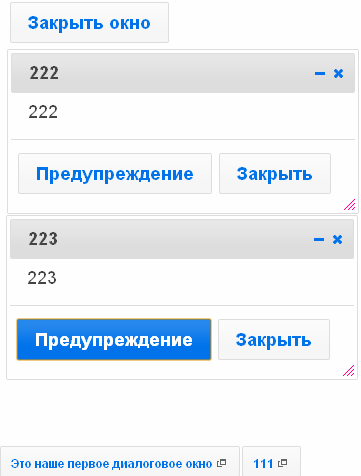
2つのパートを研究した後に得られるべき結果 。
最初の部分は第4段階で完了したため、以前に採用した番号付けを継続します。
手順5.-ダイアログボックスに機能を追加します。
これでダイアログボックスが開く場合がありますが、ボタンにはまだ固定アクションがありません。 jQuery UIにより、この「誤解」を簡単に修正できます。
$('#dialog_window_1').dialog({ width: 'auto', height: 'auto', autoOpen : false, buttons: [ { text: '', click: function() { alert('! !'); } } ] });
例からわかるように、ダイアログボタンに「ボタン」プロパティが追加されました。このプロパティは、この場合は「クリック」アクション(クリック)によって実行されるコードを初期化する役割を果たします。
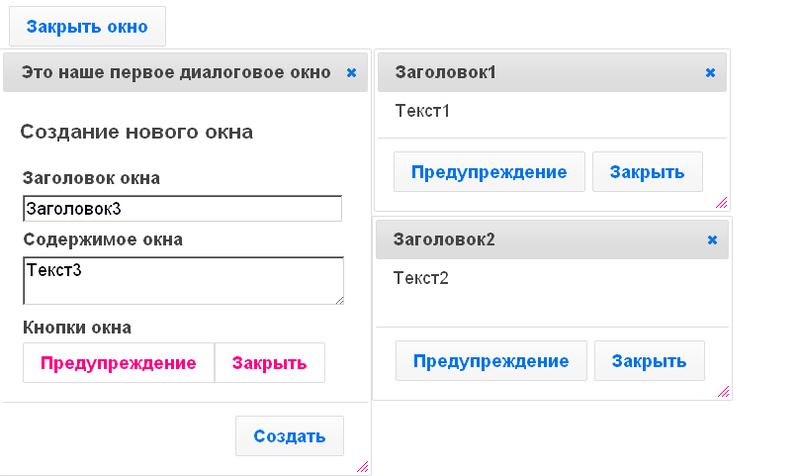
さて、index.htmlを実行し、ウィンドウを開いて[作成]ボタンをクリックすると、標準の警告(アラート)が表示されます。

警告メッセージ( 'Ku!ボタンが押されました!')の代わりに機能を複雑にしましょう。 次のコードを追加します。
// (1) var div_count = $('.dialog_window').length + 1; // id var div_id = 'dialog_window_' + div_count; // , var div_title = $('#new_window_title').val(); var div_content = $('#new_window_content').val(); // , () var buttons = new Array(); if( $('#alertbutton').is(':checked') ) { buttons.push({ text: '', click: function() { alert(' : ' + div_title); } }); } if( $('#closebutton').is(':checked') ) { buttons.push({ text: '', click: function() { $('#' + div_id).dialog('close'); } }); } // HTML- $('body').append('<div class="dialog_window" id="' + div_id + '">' + div_content + '</div>'); // var dialog = $('#' + div_id).dialog({ width: 'auto', height: 'auto', title : div_title, autoOpen : true, buttons: buttons });
ブラウザでの結果は次のようになります(手動でウィンドウを配置し、それに応じて名前を付ける場合):

ステップ6.-ウィンドウの最小化(「最小化可能」および「最大化可能」プロパティ)
残念ながら、jQuery UIには最小化メソッド、最大化メソッドが組み込まれていませんが、jQuery UIダイアログプロトタイプの初期化プロセスをわずかに変更するだけで簡単に追加できます。 このため、ウィンドウ初期化プロセスにコードが自動的に追加され、「最小化ステータス」が自動的に作成され、特定のアクションに必要なアイコンが追加されます。 まず、スタイルをウィンドウに追加します。
#dialog_window_minimized_container { position: fixed; bottom: 0px; left: 0px; } .dialog_window_minimized { float: left; padding: 5px 10px; font-size: 12px; cursor: pointer; margin-right: 2px; display: none; } .dialog_window_minimized .ui-icon { display: inline-block !important; position: relative; top: 3px; cursor: pointer; } .ui-dialog .ui-dialog-titlebar-minimize { height: 18px; width: 19px; padding: 1px; position: absolute; right: 23px; top: 9px; } .ui-dialog .ui-dialog-titlebar-minimize .ui-icon { display: block; margin: 1px; } .ui-dialog .ui-dialog-titlebar-minimize:hover, .ui-dialog .ui-dialog-titlebar-minimize:focus { padding: 0; }
bodyタグに個別のdivを追加することを忘れないでください(閉じる前にできます)。これには、すべての最小化されたウィンドウが含まれます。
<div id="dialog_window_minimized_container"></div>
最初にスクリプトタグで囲むことを忘れずに、このようなコードを(jQuery UIライブラリが接続された後に)追加します。
var _init = $.ui.dialog.prototype._init; $.ui.dialog.prototype._init = function() { // _init.apply(this, arguments); // var dialog_element = this; var dialog_id = this.uiDialogTitlebar.next().attr('id'); // this.uiDialogTitlebar.append('<a href="#" id="' + dialog_id + '-minbutton" class="ui-dialog-titlebar-minimize ui-corner-all">'+ '<span class="ui-icon ui-icon-minusthick"></span></a>'); // $('#dialog_window_minimized_container').append( '<div class="dialog_window_minimized ui-widget ui-state-default ui-corner-all" id="' + dialog_id + '_minimized">' + this.uiDialogTitlebar.find('.ui-dialog-title').text() + '<span class="ui-icon ui-icon-newwin"></div>'); // "hover" $('#' + dialog_id + '-minbutton').hover(function() { $(this).addClass('ui-state-hover'); }, function() { $(this).removeClass('ui-state-hover'); }).click(function() { //add a click event as well to do our "minimalization" of the window dialog_element.close(); $('#' + dialog_id + '_minimized').show(); }); // , $('#' + dialog_id + '_minimized').click(function() { $(this).hide(); dialog_element.open(); }); };
ブラウザで結果を観察します。

ライセンス-Creative Commons Attribution-Share Alike 3.0 Unported。