
記事「Jordan Julien Cognition&The Intrinsic User Experience」の無料翻訳をご紹介します
過去数年にわたって、どのようなユーザーエクスペリエンスを開発できるかについて、多くの議論がありました。 UXが何であれ、ユーザーは常に独自の独自のパスをたどることができます。 これは、認知抵抗が各ユーザーに固有であるためです。 直感的なインターフェイスを作成することは非常に重要なステップですが、インターフェイスを正確に直感的にするものを確実に言うことはできません。 ここでは、認知負荷と認知バリアの概念が大きな役割を果たします。

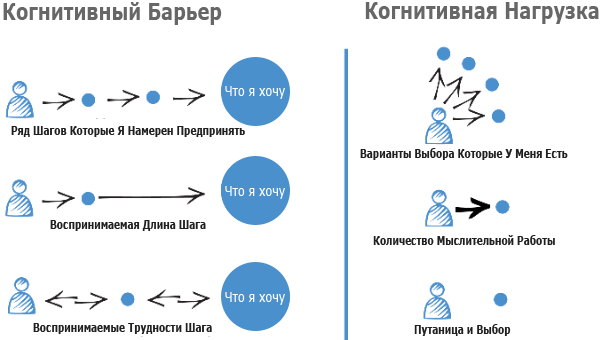
ソフトウェア開発では、認知に関連する原則を6つの異なるカテゴリで表すことができます。3つは認知バリアに関連し、もう3つは認知負荷に関連します。
認知障害
認知障壁は、ユーザーが目標を達成するために必要なアクションを実行できるようにするものです。 ほとんどの障壁は、情報処理によってのみ克服できます。 たとえば、ジョンはクレジットカードをオンラインで開くためのアプリケーションへの入力を開始し、名前、住所、電話番号などを示すように求められるいくつかの開いているフォームフィールドに会います。 ジョンはこれらのフィールドにすばやく入力し、Tabキーを使用して一方から他方に移動できます。 しかし、フォームの最後の質問では、利用可能なフラグの数から興味を選択するように求められます。 キーボード入力からマウスに切り替えるために必要な瞬間的な一時停止は、別の新しい障壁を生じさせます。 ジョンが何をすべきか理解できない場合、これは潜在的な失敗のポイントのままです。
障壁1.ステップ数

インターネットの最初から、誰もがこの障壁について知っています。 2つ作成できるのに3回クリックするのはなぜですか? しかし、これが最も有名な障壁であるという事実にもかかわらず、3つの主要な認知障壁すべてのバランスを取る必要があるため、最も誤解されています。
5つの単純で短いステップは、1つの長くて難しいステップよりもユーザーが簡単に克服できることを理解してください。
バリア2.ステップ長

ステップの長さを検討する場合、主に2つの考慮事項があります。 ユーザーの期待と認知負荷です。 ユーザーは、フォームに記入してクレジットカードをオンラインで受け取るために10分間費やすことを期待するかもしれませんが、適切な映画を見つけるのに数分間費やすことを期待しないかもしれません。 さらに、ユーザーは自分が理解しているシステムとのみ対話します。
ユーザーは、緊急の問題を解決するよう求める短い手順を好みます。 たとえば、ユーザーがウィキペディアのページにアクセスすると、言語を選択する問題に直面します。 パーソナライズに使用される一連の質問に答えるよりも、1つの短いステップでこれを実行してから、2番目のステップとして検索に切り替える方が適切です。
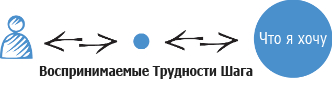
障壁3.手順の難しさ

ユーザーは以前の経験に基づいて意思決定を迅速に行うことを理解することが重要です。 つまり、プロセスのステップが重要であると考えられる場合(たとえば、購入を選択する場合)、設計者は特別なテンプレートを使用して速度を落とす必要があります。 その結果、ユーザーエラーが減少します。
認知負荷
認知負荷は、ユーザーが目標を達成するために必要な精神的記憶の量です。 この原則は、スティーブサークルの本「私に考えさせないでください」の根底にあります 。 ユーザーが目標を達成するために何をしなければならないかを考える必要が少なくなればなるほど、それを達成する可能性が高くなります。
属性1.選択肢

UXデザインでは、基準点と意思決定の重要性を理解することが重要です。 ユーザーが適切な製品、関連製品、または追加のオファーを見つけた後、eコマースで最も効果的なサイト。 この場合の参照ポイントの使用は重要です。
人間の記憶は限られています。 ユーザーは、構造が単純なサイトを簡単にナビゲートできます。 George A. Millerは、1956年に「マジックナンバーは7、プラスまたはマイナス2です 。 情報を処理する能力に関するいくつかの制限」というタイトルの記事を公開しました。 それは、ほとんどの人が同時に5〜9のことを心に留めることができると言います。 それにもかかわらず、 最近の研究では、記憶の限界はさらに低くなる可能性が高く、同時に心に留めることができる4つのものだけで構成されていることが示されています。
属性2.メンタルワークの量

認知的負荷の最も重要な部分は、決定を下すために人がどれだけの精神作業をする必要があるかを理解することです。 これは抽象的な概念になります。これは、人によって異なるため、時間の概念に直接関係しないためです。 これは、より低い認知負荷でより多くのエクスペリエンスを作成できることを意味し、逆の場合はより高い認知負荷でより短いエクスペリエンスを作成できます。
経験を個別に評価するには、次の質問に答える必要があります。
1)ユーザーは意思決定に時間が必要であることを理解していますか?
2)ユーザーは意思決定に必要な時間を費やすことを望んでいますか?
これらは2つの異なる考え方です。 多くの人々は、自分の経験であるデザインパターンの解釈に依存しているため、迅速な決定に慣れています。
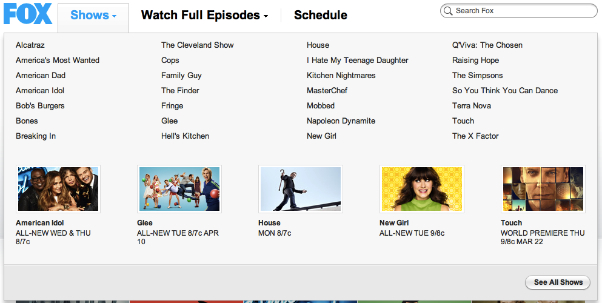
たとえば、

これは、ユーザーの速度を落とすように設計されたデザインパターンの優れた例です。 これらの矢印は、ユーザーがセクションを選択するだけでなく、サブカテゴリのあるドロップダウンメニューが必要であることを示しています。
これはデザインの貴重な例ですが、フォックスは対応するインタラクションデザインパターンを使用できませんでした。彼らはナビゲーションボタンを展開することを決定しました。
ユーザーは、デジタル製品および非デジタル製品の独自の経験に依存しています。 標準ルールを使用する場合、ユーザーに決定を考えるように強制する必要はありません。
ユーザーに多くのオプションから選択する機会を与えないでください。 繰り返しますが、7±2は従うべき規則です。 5〜9を超えるメニュー項目またはナビゲーションを表示しないでください。 これは、追加の要素を非表示にすることで実現されます。
属性3.混乱と選択

インターネットバンキングを使用してアカウントにログインする場合、「インターネットバンキング」と「クレジットカード」の2つのオプションが表示されます。 多くの人がインターネットバンキングを選択しますが、多くの人は選択の本質を理解していないと目標を放棄する可能性があります。 スープを食べるかどうかを尋ねるようなものです。ナイフまたはフォークで?
多くのUX専門家がこのintoに陥り、ユーザーが一目ですべてのオプションを評価することを防ぎます。 たとえば、ジョンはハードウェア店であるカナディアンタイヤのウェブサイトで作業用手袋を探しています。 メインナビゲーションに表示される8つのトップレベルカテゴリがあります。 ジョンは、そのうちのどれが彼が必要とするものに関係するのかを探し始めます。 彼は適切なものを何も見つけませんが、店が手袋を売るべきであることは確かに知っています...事実、メインメニューのカナディアンタイヤにはカテゴリの完全なリストが表示されず、残りは左側のサイトバーにあり、そのようなカテゴリの1つは「服」ですジョンは必要な手袋を見つけることができます。
すべての選択肢を表示することは非常に重要ですが、メインナビゲーションを過負荷にすることはできません。