
Opera Mobile 12
Opera Mobileの最新リリースでは、Prestoカーネル開発者が最近取り組んでいる最高のものをすべて集めました。
- Android WebGLのサポート
- getUserMediaを介したデバイスのビデオカメラへのアクセス。 これまでのところ、カメラからのストリームの出力はページ上の<video>要素を介してのみ実行でき、必要な場合にのみCanvasを使用してこのビデオのフレームを取得します。
- RagnarökHTML5エンジンは、新しいHTML仕様の規則に従ってコードを解析し、たとえば、SVG(および他のXMLに似た言語)をHTMLに直接埋め込むことができます。
- HTML5デバイスの向きイベント
- カーネルのバージョンは2.10.254に上がりました。 たとえば、Presto 2.10.229のデスクトップバージョンのOpera 11.61-つまり Opera Mobileはデスクトップよりも優れています。
光沢のあるデモ

Opera Mobile 12のリリースまでに、Operaのチームメイトと開発者( @ODevRel_ruとODINを読んでください )と私は、新技術のサポートを示す最も興味深いデモをまとめたShiny Demosウェブサイトの予備バージョンをリリースしました。
いくつかの興味深いデモ

Rock Piano-キーを完全にCSS3を使用して演奏し、サウンドをHTML5オーディオで動作させる仮想ピアノで再生できます。 Opera Mobileは、一度に複数のサウンドを連続して再生できる唯一のモバイルブラウザです。携帯電話またはタブレットでデモを開いて、自分の目で確かめてください。 しかし、Androidを手元に持っていない場合は、デスクトップでプレイできます。WEとTYUは黒鍵、ASDFGHJは白です。

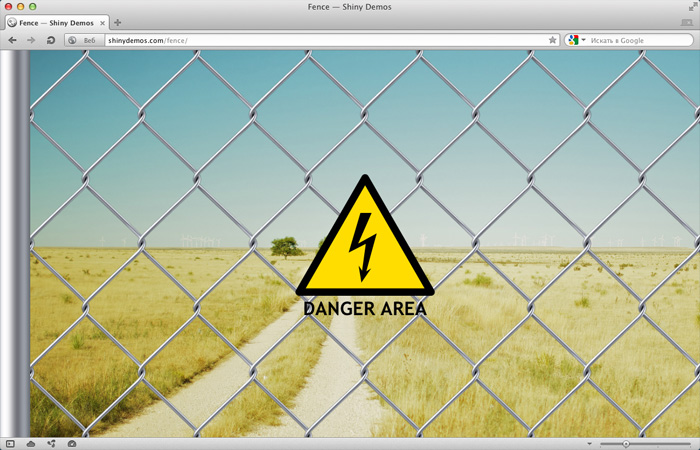
フェンス-background -repeatプロパティのラウンド値のサポート(フェンスリンクの数は常に完全であることに注意してください)と、これまでほとんど理解されていない背景画像の完全なバージョンの構文のサポートを示します。 したがって、白い画面が表示される場合、ブラウザはここに書かれていることを理解していません。
body { background:#93BCC1 url(../images/panorama.jpg) 15% 50% / auto 110% no-repeat; }
また、「危険エリア」の標識も興味深いものです。 SVGで描画され、ドキュメントに直接挿入され、ウィンドウの幅に応じて比例的にサイズ変更されます。 ただし、標識がどこかで滑り落ちた場合、ブラウザはSVGを画像として認識せず、幅に沿って高さをスケーリングしようとしません。 比例して。
そして、他の多くの
上記のデモはデスクトップでも動作しますが、Androidでデバイスを見つけるか、getUserMediaサポート付きのデスクトップアセンブリOpera Nextをダウンロードし、カメラで動作するデモをご覧になることをお勧めします: Cracked and Explode-そこで、画面を美しく安全に分割できますQRY -QRコードとPhoto Boothデコーダー -カメラから写真を撮影します。
これは、Shiny Demos Webサイトの予備バージョンにすぎませんでした。完全版は近い将来に開始され、タグシステム、ブラウザー機能の定義、そしてもちろん多くの新しいデモが含まれます。 また、コードをソーシャル化するためにプロジェクトをGithubに配置し、各自が独自のデモまたは修正を提供できるようにする予定です。
誰もが長い間待っていたもの
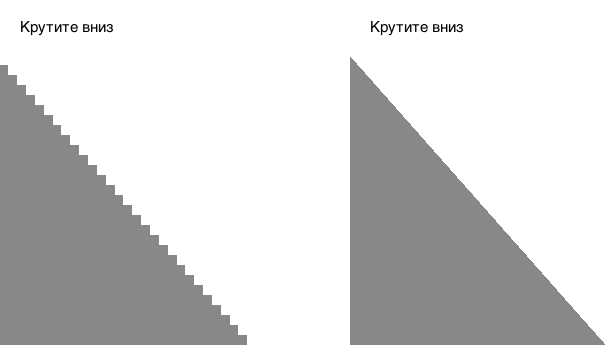
割合の割合についての見出しを読んだので、あなたは間違っていませんでした。 実際、昨日のOpera 12.00ビルド1317のビルドから、私たちは端数値、特に端数パーセンテージをより良くサポートし始めています-誰もが長い間求めていたものです。 新しいアセンブリをダウンロードし、この例で自分自身を確認してください: jsfiddle.net/pepelsbey/NEhya

Opera 11.61およびOpera 12.00でのこのデモの外観。
働き続ける
そして、私たちは小数の割合で管理しているので、開発者によるとOperaの新しい最も重要な欠点を思い付く時が来たので、できるだけ早く対処することができます。 コメントであなたのバージョンを待っています。