-Andengine ;
-LibGDX
残念ながら、前者はモデルのロード方法がわからず、2次元に制限されています。後者では、モデルの操作は拡張機能で行われ、Javaで記述されているため、メモリオーバーランと動作の遅延につながります。
Unity3Dはその充電可能性のため考慮されておらず、ライブ壁紙用にシャープ化されていません。
Linderdaumは完全にネイティブコードで作成されていますが、ライブ壁紙のラッパーが含まれておらず、非常に遅いです。シンプルなシーンのDesireでは、1秒あたりのフレーム数は3〜8の範囲でした。
小さなプロジェクトをブラウズすると、 min3dとRajawaliが明らかになりました。最初はOpenGL 1.1用に書かれ、1年間サポートされていません。2番目は、APIのより高度なバージョンで動作しますが、最初から有用な機能が多く含まれていません。 さらに、最初の人はライブ壁紙を操作する方法を知りません。
例をレビューした後、私はまだmin3dに落ち着きました。 シェーダーの使用は単純なシーンにはあまり関係がなく、例は簡単かつ簡単に書かれています。 ライブ壁紙のサポートを追加し、最後の更新以降にコミュニティによって収集されたすべての修正を行うことは残っています。
原則として、ライブ壁紙用のOpenGLには多くのアドオンがあり、パッケージ名net.rbgrn.openglの Robert Greenのコードを使用しました 。これは、サービスと必要なすべてのクラスを実装します。 ライブ壁紙を使用するには、min3dからアクティビティへの固定バインディングを削除する必要があり、その後、サンプルを収集できるようになりました。
筆者はずっと前に彼の頭脳を放棄し 、彼に連絡をとろうとする試みは何も終わらないので、 min3d-live-wallpaper-forkプロジェクトはGoogle Codeで作成され、そこで行われた作業の結果が保存されました。
Androidのライブ壁紙の機能モデルについて少しお話ししたいと思います。 ライブ壁紙は、ランチャーのメインストリームでシステムによって実行されるサービスであるため、速度が低下すると、インターフェイスも遅くなります。 アクティブなライブ壁紙では、ユーザーがプレビューウィンドウに入ると、サービスの別のインスタンスが作成されます。 したがって、開発者が静的変数を指示し、メモリと非常に密接に連携した場合、興味深い驚きが彼を待っています。 アクティブなスレッドの完了を注意深く監視し、静的な初期化なしでリソースマネージャーを使用してビットマップをクリアすることにより、それらを回避できます。
min3dは元々アクティビティで動作するようにシャープ化されていたため、プレビューでテクスチャの読み込みをキャンセルしてもデスクトップの背景からテクスチャが削除されないように、テクスチャマネージャを追加する必要がありました。 さらに、最初はテクスチャはシーン初期化ブロックにのみ追加できました。動的ロードの場合、ロードコマンドを待って画面再描画サイクルでロードするのにあまりエレガントではないコードが追加されました。
実際、準備作業はそこで終了し、タスクを設定して解決しようとします。 基本的な概念は単純なものからプリミティブなものまであります。画面上に2つのシミュレートされたハートを表示し、それらを打ち負かし、素敵な背景とおそらくは単純な粒子を追加します。
Blenderでモデルをペイントしました 。これは、心臓が対称であり、その1/4がモデル化され、ミラーモディファイヤを使用して完成したモデルが取得されたためです。 ユーザーには心臓の片側しか見えないため、裏側は切り取られ、シーンは色付きの光源で照らされているため、心臓はテクスチャー処理されていません。 結果のファイルは17キロバイトで、低速のJavaモデルパーサーに最適です。

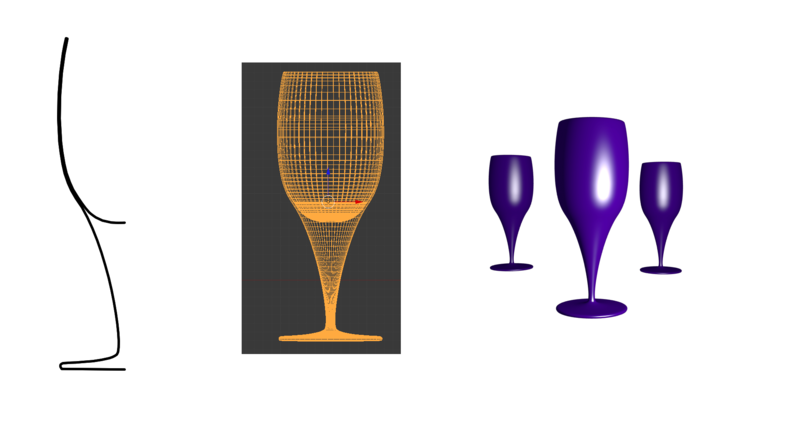
ためらうことなく、同じBlenderからのレンダリングを持つテクスチャが背景にインストールされました。 著者の想像力の限界により、優雅な眼鏡を背景に持ち込むことが決定されました。 Inkspaceでガラスのエンベロープを描画した後、svgファイルをBlenderにインポートし、曲線をポリラインに変換し、Screwモディファイアを使用して非常に素晴らしいガラスを得ました。 オブジェクトのクローンを作成し、マテリアルを設定することにより、簡単な背景が得られました。

このすべてをコードで実装する時が来ました。 冒頭で既に述べたように、ライブ壁紙に関連するすべての機能は別々のクラスに配置されました。 完成したモデルを拡張するだけです。 ライブ壁紙サービスを説明するクラスを作成しています。
public class TwoHeartsWallpaper extends WallpaperTemplate {
@Override
public Engine onCreateEngine() {
TwoHeartsRenderer mRenderer = new TwoHeartsRenderer(this);
return new WallpaperEngine(getBaseContext(), mRenderer.renderer);
}
public void onDestroy() {
super.onDestroy();
}
}
ここでは、WallpaperTemplateクラスを継承し、TwoHeartsRendererレンダリングクラスを初期化します。 このクラスでシーンを描画します。 このクラスはCommonRenderから継承され、2つの主要なオーバーロードメソッドが含まれています。
initScene()-初期化シーン
updateScene()-シーンを更新します
これらの2つのメソッドはmin3dのメソッドに似ているため、既製のサンプルの1つを収集してライブ壁紙を取得できます。 私は2つの心でタスクを解決します。
最初に必要なのは、明確なmin3d形式にアップロードされたモデルです。 エンジンは、md2、obj、3dsをサポートしています。 これらの形式の中で、objに決めました。これは完全にテキスト形式であるためです-最もわかりやすい方法です。 さらに、Blenderには、素材を扱う既製のエクスポーターが含まれています。 モデルをアップロードした後、Androidのrawアプリケーションのリソースフォルダーにモデルをコピーする必要があります。 リソース名の標準に準拠するには、ファイル名のドットをアンダースコアに置き換える必要があります。 それをコードにロードします。 オブジェクトに関するデータをmin3dに保存するためのObject3dContainer形式と、モデルをロードするためのIparserパーサーがあります。 モデルの読み込みには数行しかかかりませんでした。
IParser parser = Parser.createParser(Parser.Type.OBJ, mContext.getResources(), "com.two_hearts:raw/heart_cut_obj", false);
parser.parse();
Object3dContainer mModelHeartHe = parser.getParsedObject();
mModelHeartHe.scale().x = mModelHeartHe.scale().y = mModelHeartHe.scale().z = mModelHeartHeScaleCurrent;
mModelHeartHe.position().z = 4;
mModelHeartHe.lightingEnabled(true);
最初の2行はパーサーを初期化し、モデル形式、リソース内のパス、およびテクスチャのMipMapマップを生成する必要性を決定するパラメーターを設定します。 次に、モデルを変数mModelHeartHeにロードし、サイズと位置を設定します。 最後の行には照明が含まれています。
モデルがロードされ、シーンに追加するには、コマンドを実行するだけです
_scene.addChild(mModelHeartHe);
同様に、透明なテクスチャを使用する場合、すべてのオブジェクトがシーンに追加されます。最も遠いオブジェクトから最も近いオブジェクトへの追加の順序を観察する必要があります。 パフォーマンスに大きな影響を与えるため、Zバッファの並べ替えは追加しませんでした。
前にも言ったように、シーンを変更するすべての操作はupdateScene()メソッドで実行されます。 Z軸に沿ってモデルを回転するには、行を挿入するだけです
mModelHeartHe.rotation().z++;
バックグラウンドで2つの鼓動が実現した後、シーンはまだ原始的でしたので、自転車を発明し、シンプルなパーティクルシステムを書くことにしました。 大きな心から、多くの小さな心が飛ぶことになっていた。 パーティクルクラス、ややlyいことがわかったので、ここでは紹介しません。 パーティクルのパラメータは、速度、増分、重力、摩擦、およびカラーシフトの形式で設定されます。 より複雑なモデルでは、更新時にプロセッサの負荷が増加し、単純なモデルではタスクを実現できません。 テストのために、min3dクラスにはParticleBox.java、ParticleCommon.java、ParticleCube.java、ParticleSprite.javaクラスが含まれており、これらを使用して、キューブ、モデル、またはスプライトをパーティクルとして使用できます。 当然、最速のパーティクルはスプライトで構成されます。
パーティクルパーティクルスプライトは同じハートから取得され、Blenderでグレア付きで滑らかにレンダリングされました。 このようになった

中心が中心にある2つのパーティクルエミッタが作成されました。 Zバッファの並べ替えがないため、透明度の問題を回避する最も簡単な方法が使用されます。 次のパーティクルは前のパーティクルのすぐ上に表示されると思います。 これは確かに学術的な決定ではありませんが、すぐに機能します。
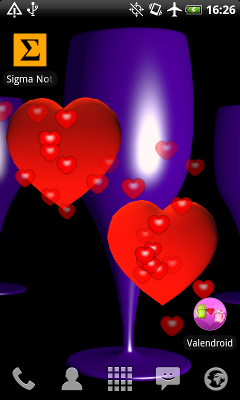
エミッターが起動すると、シーンは次のようになります


対話性を追加するために残っています。 ライブ壁紙の場合、押すことに関するメッセージが利用可能です。画面を4つのゾーンに分割し、ハートのゾーンをクリックして、ハートビートを1秒間加速するストリームを起動します。
本格的なプログラムの場合、設定メニューのスタイル設定はそのままです。 その中で、ユーザーは放出された粒子の数を調整したり、それらを完全にオフにしたり、心臓の鼓動を加速する量を指定したりできます。 結局のところ、それは皆のために異なって打つ。 結果の設定画面を以下に示します。 ハートの形をしたカスタマイズ可能なRatingBarを適用します。
アプリケーションのビデオはこちらから入手できます 。 アプリケーションは完全に無料で、ユーザーの許可は必要ありません。 Androidマーケットから入手できます。
min3dのライブ壁紙用テンプレートのレイアウトされたソーステキストが、初心者がAndroidの3Dグラフィックに精通し、この知識を適用して低エネルギー消費で印象的な壁紙を作成するのに役立つことを願っています。