残念ながら、これを実装する方法について「Great and Mighty」に関する優れたマニュアルを見つけられなかったため、2日間を費やした後、どうやってそれを成し遂げたかについて話すことにしました。
与えられたもの:
- FreeBSD 8.2
- PostgreSQL 8.4.9
- Apache 2.2
- Python 2.7.2
一般に、必要なものを実装する方法には多くのオプションがありますが、私はこのツールのセットについて詳しく調べることにしました。
設置
1. PostGISを配置する
これで問題はありませんでした、それはポートにあります、すなわち
/usr/ports/databases/postgis
インストール後、/ usr / local / share / postgis / contrib / postgis-1.5フォルダーに移動し、psqlユーティリティを使用してpostgis.sqlおよびspatial_ref_sys.sqlを実行します
2. Mapnikを入れる
それ自体もポートにあります:
/usr/ports/graphics/mapnik
インストール後、ここで必要なユーティリティをダウンロードする必要があります。
svn.openstreetmap.org/applications/rendering/mapnik (必要なものについては以下で説明します)。
3. TileCacheを配置します
TileCacheを使用すると、さらに簡単になります。アーカイブをtilecache.org/tilecache-2.11.tar.gzからダウンロードしてください 。
カスタマイズ
当然、チューニングはインストールよりもはるかに楽しいです!
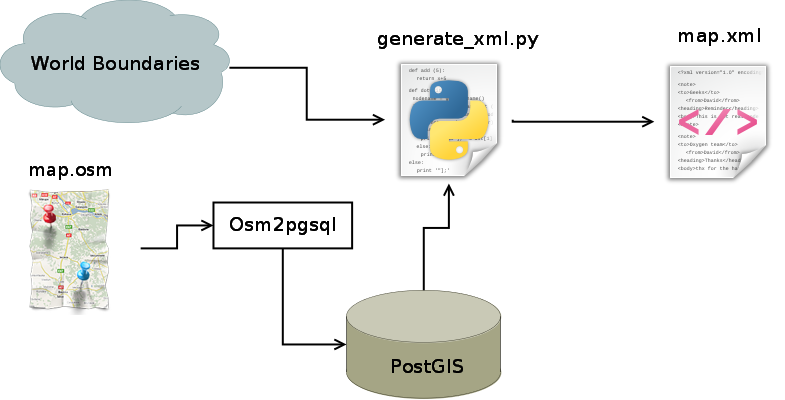
最初に、写真でどのように機能するかを説明します。

だから。 まず、osmファイルを取得する必要があります。 これには多くのオプションがあります。たとえば、 openstreetmap.orgから直接エクスポートする(ただし、領域のサイズには制限があります)または
既製のエクスポートをダウンロードします。例: gis-lab.info/projects/osm_dump
次のようなコマンドを使用して、このファイルをPostGISデータベースにロードする必要があります。
osm2pgsql -U user RU-SPE.osm
ここで、userはデータベースへのログイン、RU-SPE.osmはダウンロードするマップです。 私の場合、これはサンクトペテルブルクの地図です。
コンソール出力は次のようになります。
osm2pgsql SVN version 0.80.0 (32bit id space)
Using projection SRS 900913 (Spherical Mercator)
Setting up table: planet_osm_point
Setting up table: planet_osm_line
Setting up table: planet_osm_polygon
Setting up table: planet_osm_roads
Mid: Ram, scale=100
Reading in file: RU-SPE.osm
Processing: Node(1767k 176.7k/s) Way(264k 18.88k/s) Relation(7314 1828.50/s) parse time: 28s
Node stats: total(1767355), max(1633105798) in 10s
Way stats: total(264350), max(150391691) in 14s
Relation stats: total(7314), max(2024096) in 4s
Writing way (264k)
Writing relation (7314)
Committing transaction for planet_osm_point
Sorting data and creating indexes for planet_osm_point
Committing transaction for planet_osm_roads
Sorting data and creating indexes for planet_osm_roads
Committing transaction for planet_osm_line
Sorting data and creating indexes for planet_osm_line
Committing transaction for planet_osm_polygon
Sorting data and creating indexes for planet_osm_polygon
Indexes on planet_osm_roads created in 0s
Completed planet_osm_roads
Indexes on planet_osm_point created in 3s
Completed planet_osm_point
Indexes on planet_osm_line created in 4s
Completed planet_osm_line
Indexes on planet_osm_polygon created in 6s
Completed planet_osm_polygon
Osm2pgsql took 48s overall
エラーがなければ、次に進みましょう。
今、私たちは全世界の境界線と海岸線が必要です-これが私たちの地図の裏付けになります。 これを行わない場合、素材は単純になります。
すべてを1か所に整理して保持するには、ホームディレクトリに/ mapnik /フォルダーを作成します。
次に、そこに移動してこれらの境界をロードします。そのために、次のコマンドを使用します。
wget tile.openstreetmap.org/world_boundaries-spherical.tgz
tar xvzf world_boundaries-spherical.tgz
wget tile.openstreetmap.org/processed_p.tar.bz2
tar xvjf processed_p.tar.bz2 -C world_boundaries
wget tile.openstreetmap.org/shoreline_300.tar.bz2
tar xjf shoreline_300.tar.bz2 -C world_boundaries
wget www.naturalearthdata.com/http//www.naturalearthdata.com/download/110m/cultural/110m-admin-0-boundary-lines.zip
unzip 110m-admin-0-boundary-lines.zip -d world_boundaries
wget www.naturalearthdata.com/http//www.naturalearthdata.com/download/10m/cultural/10m-populated-places.zip
unzip 10m-populated-places.zip -d world_boundaries
上記で、 svn.openstreetmap.org / applications / rendering / mapnikのどのユーティリティが必要かを伝えると約束しました。
したがって、次のものが必要になります。
generate_xml.py(ほとんどの場合、ファイルを編集し、インポートmapnikをmapnikとしてimport mapnik2に置き換える必要があります)
osm.xml
およびフォルダ
株式会社/
記号/
osm.xmlファイルを更新するためのスクリプトも必要になる場合があります。ここから入手できます: github.com/mapnik/mapnik/tree/master/utils/upgrade_map_xml
そして、osm.xmlをダウンロードできます。これは、ここから既に修正済みです: pastebin.com/bMsXytcc
次に、map.xmlを生成します。このために起動します。
./generate_xml.py osm.xml --host localhost --user user --dbname gis --symbols symbols/ --world_boundaries world_boundaries/ --port 5432 --epsg='900913' --accept-none > map.xml
--accept-noneは、渡されていないパラメーターを空として受け入れることを意味します。
かなり大きなmap.xmlファイルを取得する必要があります
ほぼすべて、TileCacheのみを構成するために残ります。
ダウンロードしたアーカイブを
/usr/local/www/data/tilecache
ます。 ここでは、2つのファイルのみを構成する必要があります:tilecache.cfgとindex.html。
最初に、データを取得する場所をTileCacheに説明する必要があります(また、作成したmap.xmlから取得する必要があります)。
これを行うには、同じ行を追加します:
[osm-map]
type=MapnikLayer
mapfile=/usr/home/user/mapnik/map.xml
spherical_mercator=true
bbox=-20037508.34,-20037508.34,20037508.34,20037508.34
resolutions=2445.984375,1222.9921875,611.49609375,305.748046875,152.8740234375,76.43701171875,38.218505859375,19.1092529296875,9.55462646484375,4.777314,2.388657,1.1943285,0.59716427,0.298582
metaTile=true
metaSize=8,8
metaBuffer=40
levels=12
extent_type=loose
ここに重要なパラメーター:
mapfile=/usr/home/user/mapnik/map.xml
データファイルへのパス
bbox=-20037508.34,-20037508.34,20037508.34,20037508.34
境界。 これらは全世界の境界線です。詳細については、 docs.openlayers.org / library / spherical_mercator.htmlを参照してください。
解像度= ...これが最も興味深いです。 これらの数値はさまざまなズームレベルの解像度であり、それらで除算すると、数値20037508.34 * 2/256で2の累乗が得られます。 この数値は、世界の「正方形」の側面を1つのタイル(小さな正方形)の側面で割ったもので、デフォルトでは256ピクセルです。
他のすべてのレイヤーは、コメントアウトすることをお勧めします。
それではindex.htmlに進みましょう。
その中で、たとえば次のようにinit()関数を設定する必要があります。
function init(){
map = new OpenLayers.Map("map", {
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34),
numZoomLevels:14,
maxResolution:156543.03125/64,
units:'m',
projection: "EPSG:900913",
displayProjection: new OpenLayers.Projection("EPSG:4326")
});
layer = new OpenLayers.Layer.WMS( "OSM",
"tilecache.cgi?", {layers: 'osm-map', format: 'image/png'} );
map.addLayer(layer);
map.addControl(new OpenLayers.Control.Permalink());
map.addControl(new OpenLayers.Control.PanZoomBar());
map.addControl(new OpenLayers.Control.LayerSwitcher({'ascending':false}));
map.addControl(new OpenLayers.Control.Permalink());
map.addControl(new OpenLayers.Control.Permalink('permalink'));
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.OverviewMap());
map.addControl(new OpenLayers.Control.KeyboardDefaults());
if (!map.getCenter()) {
var proj = new OpenLayers.Projection("EPSG:4326");
var point = new OpenLayers.LonLat(30, 60);
map.setCenter(point.transform(proj, map.getProjectionObject()),4);
}
}
以下のパラメーターに注意する必要があります。
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34)
境界は
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34)
とまったく同じである必要が
maxExtent: new OpenLayers.Bounds(-20037508.34,-20037508.34,20037508.34,20037508.34)
ます。
maxResolution:156543.03125/64
は2445.984375、つまり 最大解像度。
map.setCenter(point.transform(proj, map.getProjectionObject()),4);
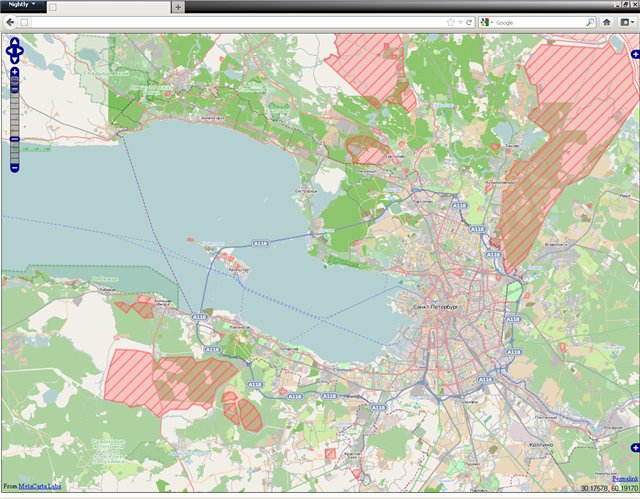
サンクトペテルブルクの全体図が見えるように、地図の中心と初期ズームを設定します。
浅いタッチ:Apacheがtilecache.cgiを実行できるようにします:
<Directory "/usr/local/www/data/tilecache">
AllowOverride None
Options None
Order allow,deny
Allow from all
そして、
chmod 755 tilecache.cgi
確認する
確認するには、ブラウザでtilecacheフォルダーを開くだけで、すべてうまくいった場合は、そのようなマップを参照してください(レニングラード地域はまだ読み込まれています):

合計
結果は、PostGISデータベースからデータを読み取り、インターネットに接続せずにタイルに変換できるサーバーになります。
何かおかしくなったら質問に答えようとします。