(コメントの削除を伴う記事の削除がHabrにとって不快なのはなぜですか。コメントを公開することで、それが保存されることを確認できません。クラウドソーシングのアイデアは失われます。この記事はもう少し自信を与えてくれるので、その決定は記事に再掲載されました。)
両方のソリューションの主な目標 :
ページをリロードせずにスクリプトに頼らずに、タブまたはコンテンツ切り替えボタンのメカニズムを実装します。
なぜこれが必要なのですか? おそらく、このソリューションは、Javascriptが無効になっているユーザーがいるクライアントの中で広く使用されているページに非常に役立ちます。 それらについて2つの決定をしないようにするために-サーバーのタブとJSのタブ、CSSのタブを作成できます。
ただし、利点は明らかです。 欠点をリストします。
初期ソリューションの短所(一部はさらに解決され、一部はアプローチに固有のものです):
*)ボタンを押すためのメモリがありません。 :フォーカスが役立つ場合がありますが、ページをクリックするとフォーカスが失われます。
*)サポートされていないIE8以前(インラインブロックによる;解決済み; UPD3で解決済み);
*)コンテンツの高さの制限-解決方法により、コンテンツの高さを固定する必要がありますが、これを超えるとコンテンツのトリミングにつながります。 (解決策は、各室内ユニットのスクロールです。);
*)非モジュール性(フレーム内にない場合)-ページ上の独立したブロックとして使用することはできません。ウィンドウまたはフレームとしてのみ使用できます。
さらに欠点:
最初の欠点を排除することに加えて、他の欠点が保存され、さらに2、3が追加されます。
*)さらに、タブまたはボタンの1行のみを使用することもできます。
*)タブのコンテンツ(ヘッダー)の複製。
ただし、最初の欠陥の重要性はさらに大きく、表示に影響を与え、表示された欠陥はユーザーから隠され、実装の問題に関連していました。 そのため、実装が少し制限されましたが、実際のタブソリューションに似ています。
ソリューションを正しく見るには、ページまたはフレームのURLにアンカーを記述する必要があります(例:#tab1)。 jsfiddle.netサンドボックスにはアンカーがないため、すぐにアンカーに切り替える小さなスクリプトが使用されます。 もちろん、現在の決定では、必須ではありません。
どの原則に基づいて機能しますか
JSを使用しないHTMLでは、リンクをクリックすることでコンテンツの表示を制御できます。 ページをリロードせずにウィンドウのコンテンツを変更するには、アンカーを使用します。 ページがアンカーまでスクロールして、ウィンドウまたはフレームの上端に配置されます。 アンカーの下のすべてがウィンドウまたはフレームで表示されます。 これは、タブページを切り替える基本的な考え方です。
次に、過剰を非表示にする必要があります。 CSSにはオーバーフローがあります:hiddenプロパティ; -ブロック外のコンテンツを表示するためのリミッター 、およびプロパティheight :ブロックの高さのためのリミッター。 コンテンツを観察するウィンドウの高さを指定する必要があります(ここでは、ブロックの表示に関する制限です。コンテンツをウィンドウまたはフレームに配置し、ブロックが表示する高さを知る必要があります)。 この例では、これらの2つのプロパティは#tabcontent {...}で指定されています。
次に、ヘッダーをトグルボタンで表示します。 アンカーを切り替えるときに移動しないでください。したがって、 #tabcontentの外側の#tabsブロックに配置されます。 そして、選択した非アクティブなタブの画像で押したばかりのボタンを閉じる必要があります。 元の決定に終わりはありませんでした。 CSS1に実装する見込みがあるため、スーパーモダンなものを使用する必要はありません。 コンテンツの各ページにボタンの複製を割り当て ( #tabcontent li )、押されていることを示します。 各ボタンのオフセットを手動で設定して、アンカーに沿ってスクロールしたときに、押したばかりのボタンの位置に正確に当たるようにします。 ボタンのテイクにz-indexを割り当てて、ボタンが上部に表示されるようにします。 (IE6-8とそれ以外では、これはわずかに異なる手法で行われます。)クロスブラウザープロパティを単一のコードに結合します。
すべての行の複製ボタンの位置を正確に計算すれば、原則として2行と3行のタブの両方を記述することができます。 各ページの上に見出しの完全な複製を作成する場合(目的のタブが表示され、残りは非表示)、複数行のタブを自動的に埋めることもできます。 関連する質問が発生します:コンテンツの複製は美しいですか? JSが無効になっている場合、すべてのブラウザーで他の方法でタブを作成することはありません。 無効になっていない場合、同じソリューションでJSを使用します(結局、複製手順も見苦しいですか?)クライアントでコードを複製します。 (記事の例では、コンテンツの完全な複製の例はありません。これは、アプローチの将来の発展の機会です。)
最後に、1行のソリューションがあるため、タブが2行目にラップされないようにします。 2つの例は、さまざまな方法で実行されます。 最初の(bA9mF / 45)-単にプロパティwhite-space:nowrap; 、2番目(bA9mF / 52)-ヘッダーに含まれるすべてのタブよりも常に広くなるようにヘッダーの幅を設定します( #tabs {min-width:573px; * width:573px;} )
解決策
変更されたソリューションはテストされており、次の開発の準備ができています: jsfiddle.net/bA9mF/45 ( 表示 )。
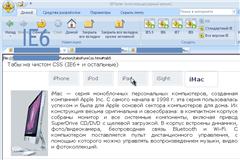
次のようになります(Fx8-10、Opera11.61、Chrome 16、Safari 5.02 Win):

最後にアクティブになったボタンの.pressedボタンのカバレッジと、マウスを他のボタンの上に置いたときの反応が表示されます。
Fxでは、-moz-transitionは機能しません(UPD2で修正)。 Safari 5.02では、この例では勾配がうまく機能しないため、均一に塗りつぶされます(古いバージョンでは通常可能です)。 Fx3.6も動作しますが、-moz-transitionはありません。
ブラウザーの一部のフォントバリエーションは、拡大された.pressedボタンによって隠されますが、わずかに異なるレイアウトの正確なピクセルカバレッジも達成可能であり、同時にIE7-8の通常の実装です。 これを行うには、float:leftにボタンを構築し、それらのギャップを修正する必要があります。これらのギャップは、インラインブロックのために少し浮いています。
UPD :LANは、Safari 5.1ではすべてがMacとWinのグラデーションで見えることを報告しました。 CSS 5.0は、Safari 5.0の通常の劣化(均一なグレースケール)で動作します。 スタイルは-webkit-linear-gradientを使用します。これはChrome 10以降、Safari 5.1以降で導入されました。
UPD 2 : Softlinkによると、「 遷移はFFで機能しますが、特殊性があります。位置を変更する場合、このブラウザーでは初期座標を指定する必要があります。 」したがって、位置top:0;を追加するだけで十分です。 #tabs liでFxが機能するようにします(この例はこちらです )。
UPD 3 22.30:すべてのブラウザーに解決策があります。 jsfiddle.net/bA9mF/52 ( 表示 )
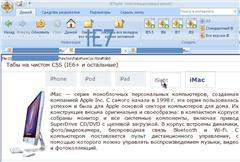
IE6にはわずかに自然な劣化があります-ボタンはリンク上で直接ホバーして動作しない場合にのみアクティブになります:ホバー(そして、すべきではありません; IE6での実装では* .htcファイルを作成します)。 IE8がブラウザモードの場合、Compatモードでも同じ効果があります。この場合、ドキュメントモード:Ie8ではなくIe7が自動的にオンになります。 同じことが別のページにあります 。 したがって(これはIEブラウザーの一般的な要件です)、ブラウザーが互換モードになっていないことを確認する必要があります。 (IEブラウザーモードの詳細については、コメントの SelenIT2 でこのトピックの説明を参照してください。
IE6およびIE7でのページと効果の表示:


UPD 4 13.02 10.30:Opera 10.51、11.50-両方のソリューションは、bA9mF / 52バージョンではサポートされていません(プロトタイプは同じ原理ですが動作します)。 驚くべきことに、#tabcontent li> div {margin-top:266px; ...}という行のために機能しません。これは、削除しても機能しますが、すべてのブラウザーでアンカーなしで正しく機能するために必要です。 この行がないと、どこでも正しく動作し、10.51以降のOperaでも動作するのは驚くべきことです。 クイックフィックス: jsfiddle.net/bA9mF/65/embedded/resultしかし、Opera(11.61以前)には別の不幸があります:強制されたタブは狭いウィンドウで表示されます。