
2月1日、ASP.NET MVC 3で記述されたオープンソースのeコマースエンジンであるnopCommerce 2.40の新しいバージョンがリリースされました。 nopCommerceがこのサポートを完全に無料で追加した最初のシステムであることは注目に値します(magentoおよびprestashopの場合、この機能は有料です)。 既存のオープンソースASP.NETアプリケーションについても同じことが言えます(テストケースではなく、現実の世界を意味します)。 デフォルトでは、この機能は無効になっています(すべてのストア所有者が必要とするわけではありませんが、サポートが追加されたばかりであるため、一部のバグは除外されません)。
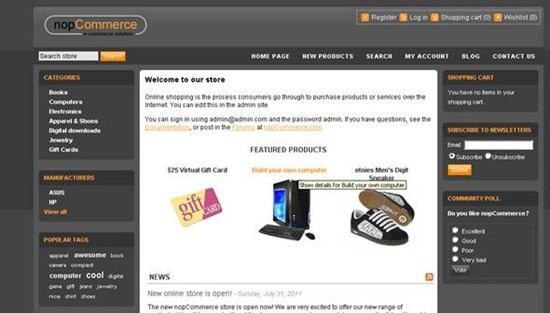
モバイルデバイスサポートの実装自体は、 ASP.NET MVC 4でこれがすべて行われる方法と非常に似ているため、MVCのバージョン4に切り替えても問題が発生しないはずです(現在はDeveloper Previewステージ)。 jQuery Mobileの人気の高まりを利用しました。 各HTTP要求で、UserAgentが分析され、ユーザーに表示するバージョンが決定されます。 何らかのビューがあり、モバイルバージョンのアナログを作成する場合は、新しいファイルの名前に「.Mobile」を追加するだけです(たとえば、デスクトップバージョンの場合は\ Views \ Catalog \ Index.cshtmlでした。新しいファイル\ビュー\カタログ\ Index.Mobile.cshtmlを作成します)。 デスクトップコンピューターから要求が行われた場合、ユーザーにはサイトのフルバージョンが表示されます。 デスクトップコンピューターから開いたストアのメインページは次のとおりです。

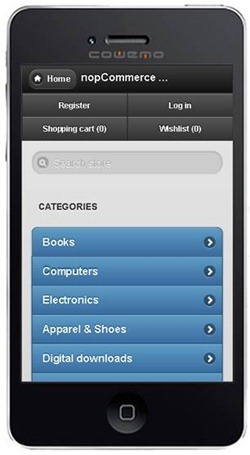
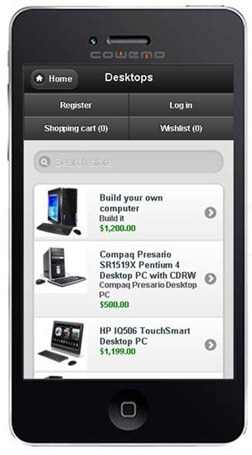
要求がモバイルデバイスから送信された場合、ユーザーにはモバイルバージョンのサイトが表示されます。 これがどのように見えるかです:


公式デモサイトで nopCommerceをテストできます 。
プロジェクトの公式サイト: http : //www.nopcommerce.com/