これは、Flash IDEでの図形要素のフィルタリングに関する短いメモです。 ほぼすべてのフラッシャーが手作業に従事しています。 さまざまなロシア語および英語のフォーラムのインターネット上で、Flash IDEで選択されたオブジェクトをフィルタリングするトピックに関する質問が定期的に表示されますが、解決策はほとんどありません。 私もこれらの質問を心配し、jsfl言語のフラッシュ環境でのプログラミングで答えを見つけました。
選択した要素の処理を簡素化するために、いくつかのjsflスクリプトを提供します。
「グループ」とは、複数のオブジェクトを選択し、「ツール->グループ化」メニューアクションを実行することにより取得されるオブジェクトのフラッシュグループです。
「プリフェッチ」の概念は、チームではなくチームの前にオブジェクトを選択し、次にオブジェクトを選択できるときに、AutoCADから借用しました。
******************************************************** ******************************
selectionOnlyGroup.jsfl
// . // . // raw shape . fl.outputPanel.clear(); var sel = fl.getDocumentDOM().selection; var arrSelectedOnlyGroups = new Array(); for(i=0;i<=sel.length-1;i++) { var str=""; if(sel[i].elementType=="shape") { str+="isGroup:"+sel[i].isGroup+", members.length="+sel[i].members.length; arrSelectedOnlyGroups.push(sel[i]); } fl.trace("i:"+i+" - "+sel[i].elementType+", "+str); } fl.getDocumentDOM().selectNone(); fl.getDocumentDOM().selection = arrSelectedOnlyGroups; fl.trace(" : "+fl.getDocumentDOM().selection.length);
********************************* .... ******************************
selectionOnlyGroupsWithNoMembers.jsfl
// , . // , // shape . // (). // , , // . // , . // , . fl.outputPanel.clear(); var sel = fl.getDocumentDOM().selection; var arrSelectedOnlyGroups = new Array(); for(i=0;i<=sel.length-1;i++) { var str=""; if(sel[i].elementType=="shape") { str+="isGroup:"+sel[i].isGroup+", members.length="+sel[i].members.length; if(sel[i].members.length==0) { arrSelectedOnlyGroups.push(sel[i]); } } fl.trace("i:"+i+" - "+sel[i].elementType+", "+str); } fl.getDocumentDOM().selectNone(); fl.getDocumentDOM().selection = arrSelectedOnlyGroups; fl.trace(" : "+fl.getDocumentDOM().selection.length);
********************************* .... ******************************
selectionOnlyGroupsWithMembers.jsfl:
// , . // , // shape . // . // (). // , // . // , shape . fl.outputPanel.clear(); var sel = fl.getDocumentDOM().selection; var arrSelectedOnlyGroups = new Array(); for(i=0;i<=sel.length-1;i++) { var str=""; if(sel[i].elementType=="shape") { str+="isGroup:"+sel[i].isGroup+", members.length="+sel[i].members.length; if(sel[i].members.length>0) { arrSelectedOnlyGroups.push(sel[i]); } } fl.trace("i:"+i+" - "+sel[i].elementType+", "+str); } fl.getDocumentDOM().selectNone(); fl.getDocumentDOM().selection = arrSelectedOnlyGroups; fl.trace(" : "+fl.getDocumentDOM().selection.length);
********************************* .... ******************************
一般に、Flash IDEではサンプリングを使用することは困難であり、ほとんど不可能です。 Flashでできることは、さまざまな方法でオブジェクトを選択することです(クリック、シフトクリック、ダブルクリック、オブジェクトのフレーム選択)。しかし、選択を終えたら、メニューを使用してこの選択から要素を除外することはほとんど不可能です。 手動選択/選択解除のみ。
スクリプトの使用例を次に示します。
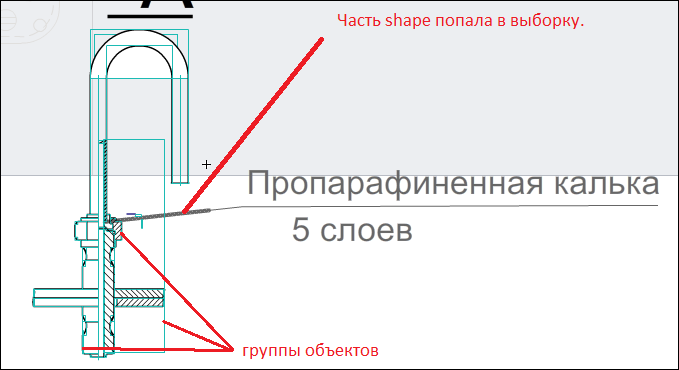
1.一次選択は、マウスでの長方形の選択によって行われます。 オブジェクトのグループに加えて、線の一部がサンプルに落ちていることがわかります。

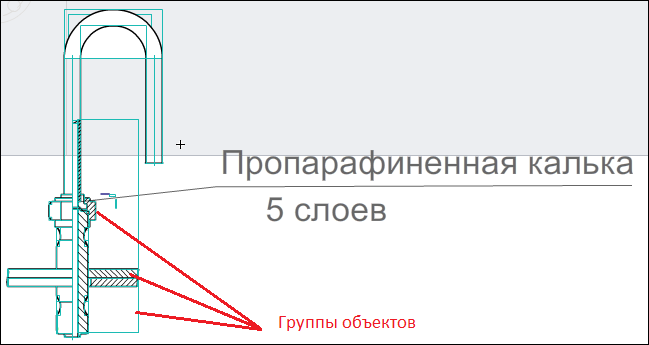
2. selectionOnlyGroup.jsflスクリプトを適用した後:

部分的に選択された行が予備サンプリングから消えたことがわかります。
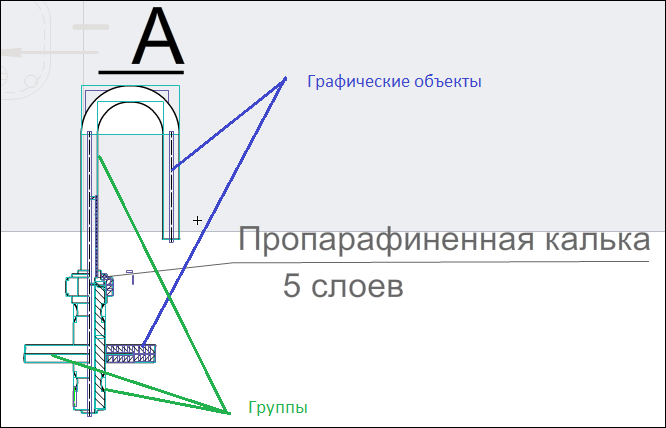
3.要素を分割します変更->分割:

一部のオブジェクトは「削除」されていますが、一部のオブジェクトは引き続き「永続化」し、グループ内にしっかりととどまっています。
4. selectionOnlyGroupsWithMembers.jsflスクリプトを適用して、選択からグラフィックオブジェクトを削除し、サブグループを持つグループのみを残します。

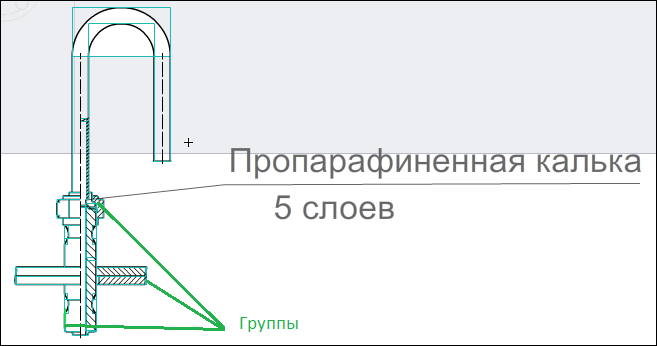
そして再び選択を「分割」します。 結果が得られます。

それは他の皆のようです...しかし、完全な確実性はありません。 selectionOnlyGroupsWithMembers.jsflスクリプトで使用可能な選択を確認します。

あなたが考えていることのように思えます。 すべてがきちんと「壊れている」。
目標はオブジェクトを壊すことではなく、フィルタリングを使用することでした。 オブジェクトを破壊することはできませんでしたが、たとえば、転送しました。 フィルタリングの使用に問題はないはずです。 主なことは、フィルタリングするものがあるということです。
ご清聴ありがとうございました。
PS
一般に、jsflテーマは不適切に無視されます。これは、フラッシュでは、イメージを正しくリファクタリングするための手動による方法が事実上ないためです。 メニューから十分に高いレベルのメソッドを使用しても、オブジェクトの内部構造にアクセスできません。