 コメントで一度も私は、Web開発者がTwitterからのBootstrapの使用を濫用し始めたという事実に人々がinしていることに気付きました。 私は、このスクリプトとスタイルのセットを使用して、いくつかの小さなWebアプリケーションを完成させることができました。 私はTwitterからBootstrapを使用することに反対しているわけではありません。 ほぼ毎日、私はTwitter Bootstrapで構築されたインターフェースに出くわし、緊張し始めています。 代替案を見つけるための最後のストローは、ホスティング事業者の請求パネルのインターフェースをブートストラップテンプレートに変更することでした。 この投稿では、代替手段の1つであるHTML KickStartについて少しお話ししたいと思います 。
コメントで一度も私は、Web開発者がTwitterからのBootstrapの使用を濫用し始めたという事実に人々がinしていることに気付きました。 私は、このスクリプトとスタイルのセットを使用して、いくつかの小さなWebアプリケーションを完成させることができました。 私はTwitterからBootstrapを使用することに反対しているわけではありません。 ほぼ毎日、私はTwitter Bootstrapで構築されたインターフェースに出くわし、緊張し始めています。 代替案を見つけるための最後のストローは、ホスティング事業者の請求パネルのインターフェースをブートストラップテンプレートに変更することでした。 この投稿では、代替手段の1つであるHTML KickStartについて少しお話ししたいと思います 。
公式ウェブサイトに書かれているとおり:
HTML KickStartは、次のプロジェクトで10時間の作業時間をすばやく開始して節約できるようにするための、HTML5、CSS、およびjQueryファイル、レイアウト、デザイン要素の超軽量セットです。
HTML KickStartには、スライドショー、メニュー、カスタマイズ可能なグリッド、ボタン、タブなど、サイトレイアウトをすばやく作成するために必要なほとんどすべてのものが含まれており、多くの時間を節約できます。
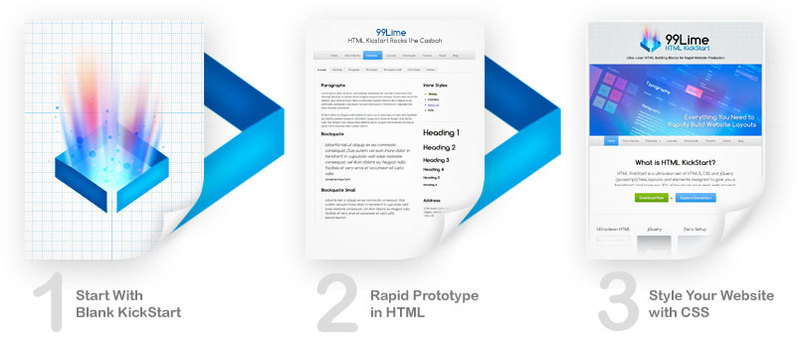
HTML KickStartでの開発の仕組み:

また、このセットのコードは非常に明確で、スペースをほとんど消費せず、多数の組み込みの機能要素を備えていることを自分で追加することもできます 。 これまでのところ、実際のプロジェクトでHTML KickStartを使用したことはありませんでしたが、余暇に試してみました-印象は楽しいので、TwitterのBootstrapにうんざりしている人なら誰でも素晴らしい選択肢があります。
バージョン0.9がリリースされたばかりで、変更点のリストは開発者のブログにあります。
UPD:サイトがhabraeffectからダウンしたようです。
UPD2:サイトは稼働中です。