これは何のためですか?
SonataAdminBundleを使用すると、ORMモデルのエンティティを編集するための構成可能なインターフェイスをすばやく作成できます( MongoDbおよびPHPCrを操作するためのバンドルも強調表示されていますが、まだ開発の初期段階です)。 この場合、インターフェイスの任意の部分を自分で変更できます。 2011年10月末に、デザインはTwitter Boostrapフレームワークに移行されたため、管理インターフェイスの外観は非常に近代的です。
インストールと基本構成
depsファイルに、SonataAdminBundleおよび追加のバンドルをインストールするコードを追加する必要があります。
[SonataAdminBundle] git=http://github.com/sonata-project/SonataAdminBundle.git target=/bundles/Sonata/AdminBundle [SonataDoctrineORMAdminBundle] git=http://github.com/sonata-project/SonataDoctrineORMAdminBundle.git target=/bundles/Sonata/DoctrineORMAdminBundle [SonatajQueryBundle] git=http://github.com/sonata-project/SonatajQueryBundle.git target=/bundles/Sonata/jQueryBundle [KnpMenuBundle] git=https://github.com/KnpLabs/KnpMenuBundle.git target=/bundles/Knp/Bundle/MenuBundle [KnpMenu] git=https://github.com/KnpLabs/KnpMenu.git target=/knp/menu
そして、実行します
php bin/vendors install
app / autoload.phpファイルで、新しい名前空間を追加する必要があります。app/ AppKernel.phpファイルで、インストール済みバンドルの初期化を行います
<?php // app/autoload.php $loader->registerNamespaces(array( // ... 'Sonata' => __DIR__.'/../vendor/bundles', 'Knp\Bundle' => __DIR__.'/../vendor/bundles', 'Knp\Menu' => __DIR__.'/../vendor/knp/menu/src', // ... )); // app/AppKernel.php public function registerBundles() { return array( // ... new Sonata\AdminBundle\SonataAdminBundle(), new Sonata\DoctrineORMAdminBundle\SonataDoctrineORMAdminBundle(), new Knp\Bundle\MenuBundle\KnpMenuBundle(), new Sonata\jQueryBundle\SonatajQueryBundle(), // ... ); }
app / config / routing.ymlファイルで、管理インターフェースのルーティングを追加する必要があります:
# app/config/routing.yml admin: resource: '@SonataAdminBundle/Resources/config/routing/sonata_admin.xml' prefix: /admin _sonata_admin: resource: . type: sonata_admin prefix: /admin
そして、インストールされたバンドルからウェブのcss、jsなどのディレクトリに書き込みます
php app/console assets:install web
管理インターフェースにパスワードを追加するには、標準のSymfony 2認証を使用するか、追加のFOSUserBundleバンドルを使用できます
app / config / config.ymlファイルでは、タイトルとロゴを設定したり、管理インターフェイステンプレートをオーバーライドしたりできます。 最初に、管理インターフェイスのヘッダーを追加します。
sonata_admin: title: .
翻訳サービスを有効にするには、app / config / config.ymlを変更する必要があります。
framework: translator: { fallback: %locale% }
インストール後、アドレスhttp:// localhost / admin / dashboard ( http:// localhostという名前のサイトにSymfony 2がインストールされていると仮定します)にアクセスすると、エンティティ管理サービスがまだ登録されていない空の管理インターフェイスが表示されます。
注:翻訳者とIE
トランスレータコンポーネントがロシア語の受け入れ言語を決定するには、IE設定の[インターネットオプション] / [全般] / [言語]セクションでru-Ruコードを含むロシア語を追加する必要があります。
使用例
例として、ニュースを編集するための管理インターフェースを作成します。その本質については、 Symfony 2でのCRUDアプリケーションの作成の記事で説明されています 。 使用されたエンティティのソースは、Githubで表示できます。
SonataAdminBundleは、特別なAdminクラスを使用して管理インターフェイスを記述するアーキテクチャを使用します。このクラスでは、編集フォーム、レコードリスト、レコード検索フォーム、レコード表示ページが設定されます。 この原則はDjangoプロジェクトから借用したものです。
クラス{エンティティ名}管理者
ニュース、ニュースリンク、およびニュースカテゴリを編集するには、Test / NewsBundle / Adminディレクトリに3つのクラスを作成する必要があります:NewsAdmin、NewsLinkAdminおよびNewsCategoryAdmin:
<?php namespace Test\NewsBundle\Admin; use Sonata\AdminBundle\Admin\Admin; use Sonata\AdminBundle\Form\FormMapper; use Sonata\AdminBundle\Datagrid\DatagridMapper; use Sonata\AdminBundle\Datagrid\ListMapper; use Sonata\AdminBundle\Show\ShowMapper; use Knp\Menu\ItemInterface as MenuItemInterface; class NewsAdmin extends Admin { /** * * * @param \Sonata\AdminBundle\Show\ShowMapper $showMapper * @return void */ protected function configureShowField(ShowMapper $showMapper) { $showMapper ->add('id', null, array('label' => '')) ->add('title', null, array('label' => '')) ->add('announce', null, array('label' => '')) ->add('text', null, array('label' => '')) ->add('pubDate', null, array('label' => ' ')) ->add('newsLinks', null, array('label' => ' ')) ->add('newsCategory', null, array('label' => '')); } /** * * @param \Sonata\AdminBundle\Form\FormMapper $formMapper * @return void */ protected function configureFormFields(FormMapper $formMapper) { $formMapper ->add('title', null, array('label' => '')) ->add('announce', null, array('label' => '')) ->add('text', null, array('label' => '')) ->add('pubDate', null, array('label' => ' ')) //by_reference // Symfony Form Framework, setter News::setNewsLinks ->add('newsLinks', 'sonata_type_collection', array('label' => '', 'by_reference' => false), array( 'edit' => 'inline', // NewsLink pos, // sortable 'sortable' => 'pos', 'inline' => 'table', )) ->add('newsCategory', null, array('label' => '')) ->setHelps(array( 'title' => ' ', 'pubDate' => ' ' )); } /** * * * @param \Sonata\AdminBundle\Datagrid\ListMapper $listMapper * @return void */ protected function configureListFields(ListMapper $listMapper) { $listMapper ->addIdentifier('id') ->addIdentifier('title', null, array('label' => '')) ->add('pubDate', null, array('label' => ' ')) ->add('newsCategory', null, array('label' => '')); } /** * , * * @param \Sonata\AdminBundle\Datagrid\DatagridMapper $datagridMapper * @return void */ protected function configureDatagridFilters(DatagridMapper $datagridMapper) { $datagridMapper ->add('title', null, array('label' => '')); } /** * * * @param \Knp\Menu\ItemInterface $menu * @param $action * @param null|\Sonata\AdminBundle\Admin\Admin $childAdmin * * @return void */ protected function configureSideMenu(MenuItemInterface $menu, $action, Admin $childAdmin = null) { $menu->addChild( $action == 'edit' ? ' ' : ' ', array('uri' => $this->generateUrl( $action == 'edit' ? 'show' : 'edit', array('id' => $this->getRequest()->get('id')))) ); } }
ニュースリンクの管理クラスには、configureFormFieldsメソッドのみが含まれます。 ニュースリンクはニュースで編集されます:
<?php namespace Test\NewsBundle\Admin; use Sonata\AdminBundle\Admin\Admin; use Sonata\AdminBundle\Form\FormMapper; class NewsLinkAdmin extends Admin { /** * @param \Sonata\AdminBundle\Form\FormMapper $formMapper * @return void */ protected function configureFormFields(FormMapper $formMapper) { $formMapper ->add('url', null, array('label' => 'URL', 'required' => true)) ->add('text', null, array('label' => '')); } }
NewsCategoryAdminは、NewsAdminと同様に作成されます。 管理クラスのソースコードは、Githubで表示できます。
管理サービスの登録
管理クラスはサービスとして登録する必要があり、そのためにTest / NewsBundle / Resources / config / services.xmlに登録する必要があります。 管理インターフェースのサービスについては、タグ「sonata.admin」が示されており、他のサービスと区別することができます。 メニュー項目のグループの名前(属性「グループ」)およびメニュー項目の名前(属性「ラベル」)も示されます-このデータは、管理インターフェースのメニューを作成するために使用されます。 この場合、メインメニューのニュースリンクを編集するためのメニュー項目を表示する必要はありません。 それらはニュース編集ページに入力されます。 したがって、サービスc id = "test.news.admin.newsLink"に対して、属性show_in_dashboard = "false"を設定します。
上記の例では、サービスは標準のSonataAdminBundle:CRUDコントローラーを使用していますが、必要に応じて独自のコントローラーを作成できます。
<?xml version="1.0" ?> <container xmlns="http://symfony.com/schema/dic/services" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://symfony.com/schema/dic/services http://symfony.com/schema/dic/services/services-1.0.xsd"> <services> <service id="test.news.admin.news" class="Test\NewsBundle\Admin\NewsAdmin"> <tag name="sonata.admin" manager_type="orm" group="" label=""/> <argument/> <argument>Test\NewsBundle\Entity\News</argument> <argument>SonataAdminBundle:CRUD</argument> </service> <service id="test.news.admin.newsLink" class="Test\NewsBundle\Admin\NewsLinkAdmin"> <tag name="sonata.admin" manager_type="orm" show_in_dashboard="false" /> <argument/> <argument>Test\NewsBundle\Entity\NewsLink</argument> <argument>SonataAdminBundle:CRUD</argument> </service> <service id="test.news.admin.newsCategory" class="Test\NewsBundle\Admin\NewsCategoryAdmin"> <tag name="sonata.admin" manager_type="orm" group="" label=" "/> <argument/> <argument>Test\NewsBundle\Entity\NewsCategory</argument> <argument>SonataAdminBundle:CRUD</argument> </service> </services> </container>
どうした
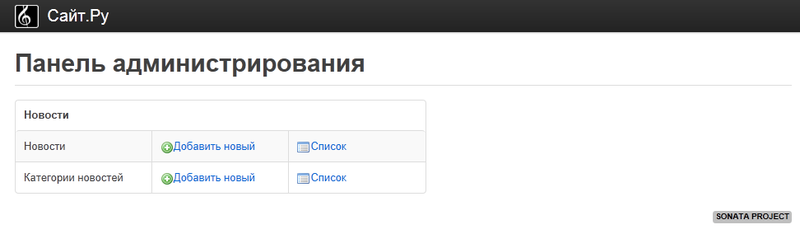
再起動後、管理インターフェイスは次のようになります。

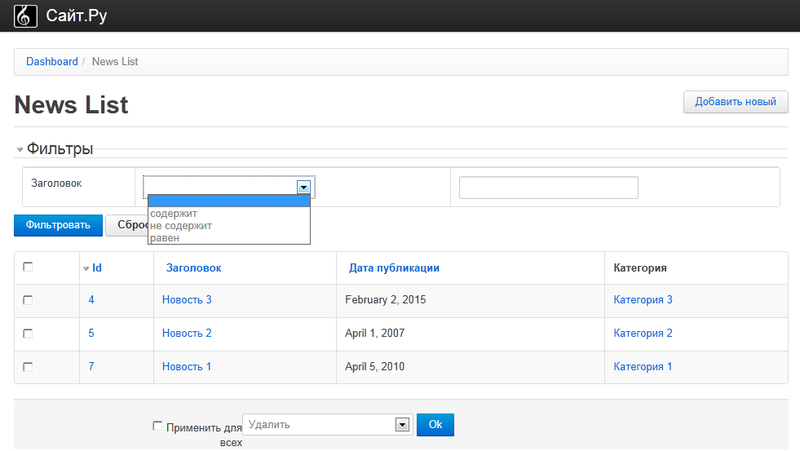
[ニュース/リスト]リンクをクリックすると、エントリをフィルタリングする機能を備えたニュースのリストが表示されます。

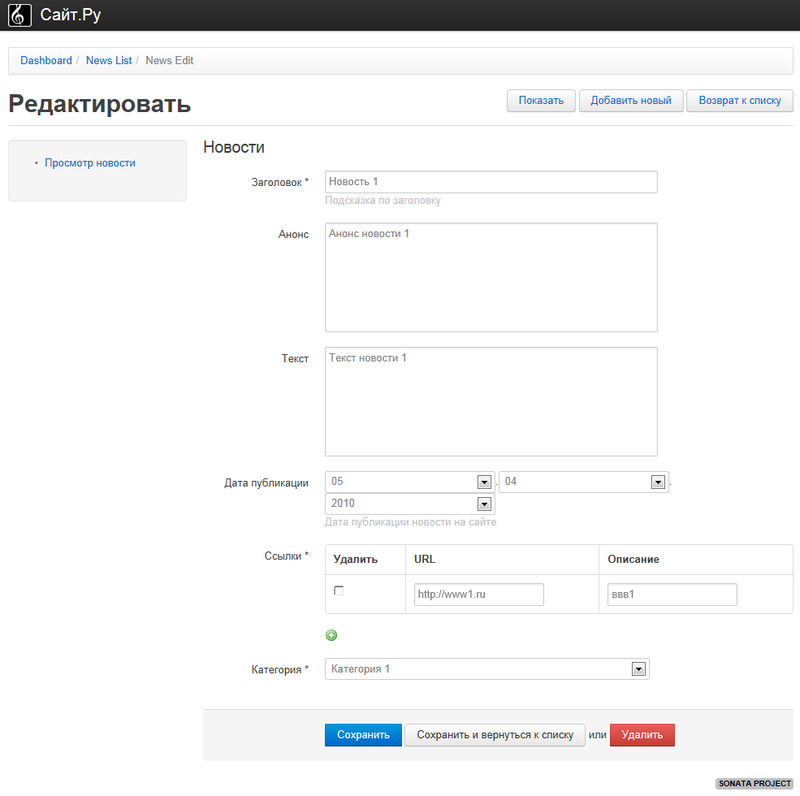
ニュース編集ページは次のようになります。

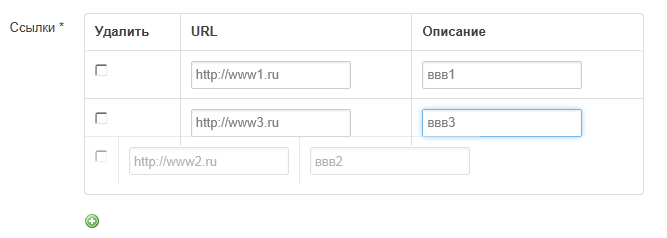
接続されたエンティティの位置を変更する
ニュースにリンクされたリンクは、ページをリロードすることなく追加されます。 posフィールドが「NewsLink」エンティティに追加されました。これにより、ニュースへのリンクをリクエストするときにソートが実行されます。 フィールドタイプsonata_type_collectionにオプション 'sortable' => 'pos'を指定すると、テーブルの行をドラッグアンドドロップすることにより、ニュースの順序をインターフェイスに変更する機能が追加されます。

ただし、データベースに反映されるリンクの位置を変更するには、NewsAdminクラスを追加する必要があります(ソリューションが正しいかどうかは不明ですが、少なくとも機能します)。
#src/Test/NewsBundle/Admin/NewsAdmin.php class NewsAdmin { .. /** * * @param $news * @return void */ public function preUpdate($news) { // $emptyObj = $this->getNewInstance(); // , onfigureFormFields NewsAdmin, // // - , // NewsLink , html- //( NewsLink) // NewsLink - , Doctrine $this->getForm()->setData($emptyObj)->bindRequest($this->getRequest()); $newLinkPos = array(); // NewsLink foreach ($emptyObj->getNewsLinks() as $link) $newLinkPos[] = $link->getUrl(); $newLinkPos = array_flip($newLinkPos); // foreach ($news->getNewsLinks() as $pos => $link) $link->setPos($newLinkPos[$link->getUrl()]); } .. }
ナビゲーション
SonataAdminBundleの基本的な配信では、標準のボタン名、ヘッダーなどがロシア語にローカライズされています。 ローカライズを完了するには、管理インターフェースの作成済みセクションに対して、エンティティ名(ニュースリスト、ニュース作成など)に基づいて自動的に作成される見出し翻訳を作成する必要があります。 これを行うには、Test / NewsBundle / Resources / translationsディレクトリにmessages.ru.xliffファイルを作成します(翻訳サービスについてはこちらをご覧ください )
注意! 以下の例のsour with e>タグでは、英語のcがロシアのcに置き換えられます。
<?xml version="1.0"?> <xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2"> <file source-language="ru" datatype="plaintext" original="" > <body> <trans-unit id="News List"> <source>News List</soure> <target> </target> </trans-unit> <trans-unit id="News Create"> <source>News Create</soure> <target> </target> </trans-unit> <trans-unit id="News Edit"> <source>News Edit</soure> <target> </target> </trans-unit> <trans-unit id="News Category List"> <source>News Category List< soure> <target> </target> </trans-unit> <trans-unit id="News Category Create"> <source>News Category Create</soure> <target> </target> </trans-unit> <trans-unit id="News Category Edit"> <source>News Category Edit</soure> <target> </target> </trans-unit> </body> </file> </xliff>
おわりに
その結果、機能的で拡張可能なレコード編集インターフェイスができました。 SonataAdminが使用するすべてのテンプレートとコントローラーは、アプリケーション構成でオーバーライドできます。 SonataAdminベースの開発者は、 SonataUserBundle (ユーザー管理)、 SonataNewsBundle (ブログ)、 SonataMediaBundle (メディア管理)、 SonataPageBundle (CMSプロトタイプ)などの多くの基本機能を実装するWebアプリケーションの開発に役立ついくつかのバンドルを作成しました。 大きな問題は、一見興味深い製品ですが、特にSonataPageBundleのドキュメントの質の低さです。
更新2012-07-20:Symfony 2.1の革新を考慮した記事の現在のバージョンはこちらです