
なぜフロート付きブロックが正しく表示されないのかを68回尋ねられた後、私は初心者のレイアウトデザイナーが直面する典型的な状況を説明するこのメモを書くことにし、また次回この記事へのリンクを与えることにしました。
免責事項
私はプロのタイプセッターではありませんが、私の活動の性質上、12を超えるサイトを作成する必要がありました。 私は組版を学んでいる友人がいて、彼らを助けたいです。 おそらくあなたはそれらを持っています。 この記事の目的は、新しいことを伝えることではなく、初心者のタイプセッターが最も頻繁に遭遇する問題の観点から古いことについて話すことです。 私は私の言葉の絶対的な真実であるふりをすることはありません。
常に念頭に置いておく必要のあるフロートを持つ要素のプロパティ
左または右に設定されている場合- 要素はブロックとして表示され、まるでdisplay:blockプロパティが設定されているように見えます。
- 要素の幅が明示的に設定されていない限り、要素の幅はコンテンツのサイズに圧縮されます。
- 要素は左(左)または右端(右)に張り付きます。
- HTMLコードに含ま れる残りのすべてのページコンテンツは、floatを含む要素でラップされます。
ライフケース#1
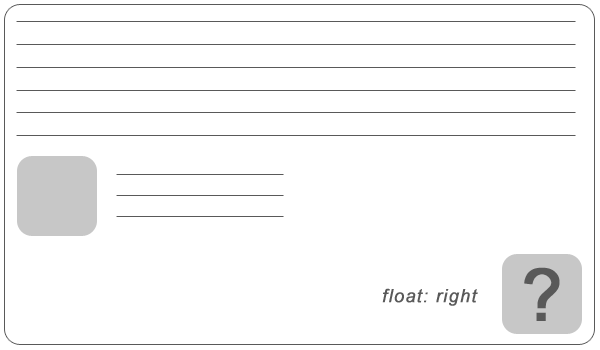
2つのブロックがあり、1つのブロックフロートに適用しました:右、右に揃えられましたが、最初のブロックの下に残りました。 どのように見えるかの例。

理由
この場合、フロートを最初のブロックではなく、2番目のブロックに適用しました。 浮動要素(浮動を持つ要素)は、 その後のHTMLコードに含まれる要素のみをラップするという事実により、最初のブロックはその周りを流れません。
また、デフォルトでは、ブロック要素は親内で可能な最大の幅( proof )を持ちます。 フローティング要素は、最大幅の最初のブロック要素と一致しないため、押し下げられます。
解決策
HTMLコード内のブロックを交換し、フロート付きのブロックを最初に置きます 。
ライフケース#2
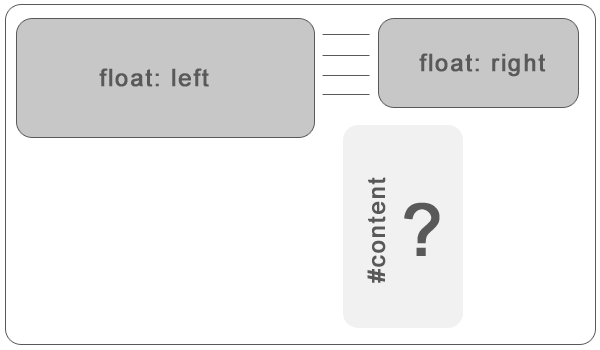
ヘッダー/コンテンツ/フッターに2つのブロックがあります。 私はフロートを作成しました:一方のフロート、フロート:もう一方のフロート。 しかし、その後、サイトのすべてのコンテンツが浮かんできました。

理由
デフォルトでフロート付きのブロックは、親の高さに影響を与えません。つまり、コンテナがあり、その中にフローティングブロックしかない場合、コンテナの高さはゼロになります。 どのように見えるかの例 。
また、フローティング要素の後にHTMLで配置されるすべてのサイトコンテンツは、それらを囲むため、予期しない効果をもたらすことがよくあります。
解決策
ソリューション#1。 コンテナの高さを明示的に設定します。 コンテナのサイズがわかっている場合、これが最も簡単なソリューションです。
解決策2。 clear:bothで空のブロックを追加します 。 このような要素を追加すると、ブロックの「浮力」がきれいになり、コンテナが完全な高さまで伸びます。 意味的には、追加のマークアップ要素が導入されるため、これは最適なソリューションではありません。
解決策3。 overflow:auto(またはhidden)プロパティをcontainerに適用します。 コンテナに強制的に高さを再計算させ、フローティング要素を含めるように変更します。そうしないと、スクロールバーを追加するか非表示にする必要があります。 しかし、これは時々起こるので、注意してください。
UPD
floatプロパティの議論の続きとして、 SelenIT2からの興味深い記事も読んでください。