エントリー
 1つのプロジェクトを開発するときに、テーブル内のデータの並べ替えに関する問題を解決する必要がありました。 ページをリロードすると効果が失われるため、これにはPHPを使用したくありませんでした。 そこで、jQueryプラグインの公式Webサイト「 TableSorter.js 」 -www.tablesorter.comに出会いました 。 英語のドキュメントを少し調べて、サイトのニュースでロシア語のウェブサイトwww.tablesorter.ruへのリンクを見つけました。
1つのプロジェクトを開発するときに、テーブル内のデータの並べ替えに関する問題を解決する必要がありました。 ページをリロードすると効果が失われるため、これにはPHPを使用したくありませんでした。 そこで、jQueryプラグインの公式Webサイト「 TableSorter.js 」 -www.tablesorter.comに出会いました 。 英語のドキュメントを少し調べて、サイトのニュースでロシア語のウェブサイトwww.tablesorter.ruへのリンクを見つけました。
原則として、すべてがそこで非常に明確に説明され、私はすぐにすべてがどのように機能するかを理解しました...
しかし、ドキュメントに重要な欠落が1つありました。ページネーションの動作原理が十分に説明されておらず、必要なファイルがレイアウトされていませんでした。 テーブルには少なくとも150行あるため、この関数が必要でした。 私はこの問題を自分で解決しなければなりませんでした。
必要な材料
- 次のスクリプトをページにダウンロード/接続します。
- JQuery自体: code.google.com/intl/en-RU/apis/libraries/devguide.html#jquery
- TableSorterプラグイン: tablesorter.ru/jquery.tablesorter.min.js
- ページナビゲーション用のTableSorterプラグイン: tablesorter.ru/addons/pager/jquery.tablesorter.pager.js
- 青みがかったトピック(緑色のトピックもあります): tablesorter.ru/themes/blue/blue.zip
- ページナビゲーション用の写真付きアーカイブ: bazmaster.ru/downloads/table.zip
ページナビゲーション
次に、このプラグインを使用してページナビゲーションを構成する方法を示します。実際、ソリューションは非常に簡単ですが、このソリューションを見つけるのに時間がかかりました。
この問題は、そこに記載されている例のコードを慎重に検討し、ページ自体のコードから必要なすべての写真とコードをダウンロードすることによってのみわかりました。
使用できる別のアーカイブに写真を集めました。
ページのHEADタグですべてのスクリプトとスタイルを接続します。 彼らは私にとってこのように見えました:
<link type="text/css" rel="stylesheet" href="bluetable/style.css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="/js/jquery.metadata.js"></script> <script type="text/javascript" src="/js/jquery.tablesorter.js"></script> <script type="text/javascript" src="/js/jquery.tablesorter.pager.js"></script>
ここでは、 HEADタグで、テーブルが正しく機能するようにするJavaScriptコードを記述します。
<script type="text/javascript"> $(document).ready(function() { $("table") .tablesorter({widthFixed: true, widgets: ['zebra']}) .tablesorterPager({container: $("#pager")}); }); </script>
次に、 / images / tableフォルダー内の写真を使用してアーカイブを解凍します
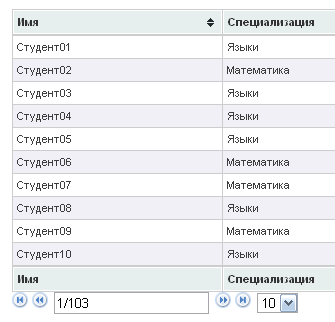
テーブルは次のようになります。
<table cellspacing="1" class="tablesorter"> <thead> <tr> <th></th> <th></th> <th></th> <th></th> <th></th> <th></th> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td>28</td> <td>$9.99</td> <td>20%</td> <td>jul 6, 2006 8:14 am</td> </tr> <tr> <td></td> <td></td> <td>33</td> <td>$19.99</td> <td>25%</td> <td>dec 10, 2002 5:14 am</td> </tr> <tr> <td></td> <td></td> <td>18</td> <td>$15.89</td> <td>44%</td> <td>jan 12, 2003 11:14 am</td> </tr> <tr> <td></td> <td></td> <td>45</td> <td>$153.19</td> <td>44%</td> <td>jan 18, 2001 9:12 am</td> </tr> <tr> <td></td> <td></td> <td>22</td> <td>$13.19</td> <td>11%</td> <td>jan 18, 2007 9:12 am</td> </tr> </tbody> </table>
そして今、私たちはドキュメントに示されていないまさにナビゲーション要素を接続します(それらなしではページにエラーがあります):
<div id="pager" class="pager" style="top: 652px; position: absolute; "> <form> <img src="/images/table/first.png" class="first"> <img src="/images/table/prev.png" class="prev"> <input type="text" class="pagedisplay"> <img src="/images/table/next.png" class="next"> <img src="/images/table/last.png" class="last"> <select class="pagesize"> <option selected="selected" value="10">10</option> <option value="20">20</option> <option value="30">30</option> <option value="40">40</option> </select> </form> </div>
それだけです! これでテーブルは正常に機能しました!