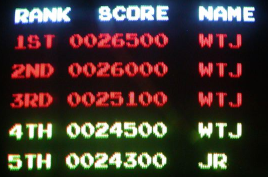
 記録の表は、何年も前にゲームに登場しました。 最初は非常にシンプルでした。たとえば、3文字のプレーヤー名を持つコンソール用のゲームを思い出してください。
記録の表は、何年も前にゲームに登場しました。 最初は非常にシンプルでした。たとえば、3文字のプレーヤー名を持つコンソール用のゲームを思い出してください。
時間の経過とともに、レコードテーブルはより複雑になり、結果をインターネットに公開してグローバルリストで自分自身を確認できるようになりました。
今日、インターネット、ソーシャルネットワーク、モバイルデバイスの時代には、ハイスコアテーブルがソーシャルゲームネットワーク全体に成長しました。
以下では、Scoreloopと呼ばれるこれらのソーシャルゲームネットワークの1つのAndroidアプリケーションへの統合について説明します。
主な機能
 Scoreloopは、Android、Bada、iOS、およびWindows Phone 7アプリケーション用のSDKを提供し、次の機能にアクセスできます。
Scoreloopは、Android、Bada、iOS、およびWindows Phone 7アプリケーション用のSDKを提供し、次の機能にアクセスできます。
- ポイントと結果の表。 プレイヤーは、ゲーム中にサーバーに送信されたポイントを収集し、グローバルテーブル、その日の最高ポイント、国籍に基づくテーブル、地理的位置に基づくテーブル、またはプレイヤーの友人間のテーブルとして表示できます。
- 戦います。 プレイヤーは別のプレイヤーに決闘に挑戦することができます:一定のポイントを獲得した最初の選手が結果をサーバーに送信し、決闘に対する報酬(ゲーム内通貨での一定の金額)を設定します。 別の人が挑戦を受け入れ、この結果を打ち負かすことを試みることができます。 勝者は報酬を受け取ります。
- 賞と実績。 プレイヤーは、特定の成果に対してゲーム内通貨で報酬を受け取ることができます(レベル内のすべてのモンスターを見つけて殺す、単一のモンスターを殺さずにレベルを完了する、など)
- ソーシャル投稿。 プレーヤーは、特定のポイント数の獲得、決闘の作成、決闘の獲得、報酬、ゲーム情報、スコアループへの参加の招待状など、特定のイベントに関するメールをMySpace、Facebook、Twitterに送信できます。
- アクティビティ。 プレーヤーは、友人と発生したイベント、または同じレベルを通過したプレーヤーに関するイベントに関するメッセージを受信できます。 たとえば、「Player001はゲームSLDemoCoreで50ポイントを獲得しました。」
- ニュース。 開発者は、ゲーム内のプレーヤーにニュースを直接表示できます。
結果表
ステップ1. developer.scoreloop.comに登録し(これがないと何も機能しません) 、SDKをダウンロードします (リンクはログインしている場合にのみ機能します)
ステップ2.アプリケーションを追加し、ゲームIDとその秘密コードを取得します。
さらに2つの方法で進めることができます-CoreSocial SDKを使用してすべてを手動で行うか、ScoreloopUIを使用して結果テーブル用の既製のUIを取得するなど。 2番目の方法に進みます。
ステップ3. SDKを何らかのディレクトリに解凍します。
Eclipseを使用してアプリケーションを開発していると思います。 コマンドFile-> Import-> Existing Projects Into Workspaceを使用して、SDKからScoreloopUIプロジェクトを開きます。
次に、ScoreloopUIプロジェクトをライブラリとしてプロジェクトに接続します(ゲームプロジェクトを右クリックし、「プロパティ」を選択し、「Android」を選択し、「ライブラリ」セクションの「追加」ボタンをクリックし、ScoreloopUIプロジェクトを見つけて選択します)。
また、scoreloop-core.jarライブラリをプロジェクトに接続する必要があります(プロジェクト->プロパティ->ライブラリ->外部JARの追加)
ステップ4.アプリケーションに必要な許可を設定します。
<!-Scoreloopに必要なアクセス許可の構成->
<uses-permission android:name = "android.permission.INTERNET" />
<uses-permission android:name = "android.permission.READ_PHONE_STATE" />
<uses-permission android:name = "android.permission.READ_CONTACTS" />
明らかに、アプリケーションはインターネット(インターネット)にアクセスする必要があります。 なぜREAD_PHONE_STATEが必要なのかはわかりませんが、scoreloop.propertiesファイルでui.feature.address_book = falseを設定した場合、READ_CONTACTSは省略できます。
ステップ5.アプリケーションが使用するScoreloopUIアクティビティを指定します。
<!-ScoreloopUIアクティビティの定義->
<アクティビティ android:name = "com.scoreloop.client.android.ui.EntryScreenActivity" android:theme = "@android:style / Theme.Black.NoTitleBar.Fullscreen" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.ShowResultOverlayActivity" android:theme = "@ style / sl_dialog" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.market.MarketHeaderActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.market.MarketListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.entry.EntryListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.post.PostOverlayActivity" android:theme = "@ style / sl_dialog" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.score.ScoreHeaderActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.score.ScoreListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.user.UserAddBuddyListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.user.UserHeaderActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.user.UserDetailListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.user.UserListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.game.GameDetailHeaderActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.game.GameDetailListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.game.GameListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.profile.ProfileSettingsListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.component.profile.ProfileSettingsPictureListActivity" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.LeaderboardsScreenActivity" android:theme = "@android:style / Theme.Black.NoTitleBar.Fullscreen" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.framework.ScreenActivity" android:theme = "@android:style / Theme.Black.NoTitleBar.Fullscreen" />
<アクティビティ android:name = "com.scoreloop.client.android.ui.framework.TabsActivity" />
ステップ6. scoreloop.propertiesファイルを取得する
scoreloop.com Webパネルに戻り、ゲームのプロパティ(Game Propertiesタブ)を構成し、同じページの[Get scoreloop.properties]リンクをクリックして、プロジェクトの/ assetフォルダーにscoreloop.propertiesファイルを保存します。
ステップ7. Scoreloopフレームワークの初期化と破棄
フレームワーククラスを初期化して破棄するには、ScoreloopManagerSingletonクラスを使用します。 以下で説明する操作は、アクティビティではなくアプリケーションクラスで実行する必要があることに注意してください。 アプリケーションクラスを作成するとき(まだない場合)、マニフェストの「application」タグにアプリケーションクラス名を含めるようにしてください。
初期化:
ScoreloopManagerSingleton。 init ( これは 、 「Webインターフェースから取得した秘密のコード」 ) ;
破壊:
ScoreloopManagerSingleton。 destroy ( ) ;
さらに、SDKでは、すべての呼び出しをメインUIストリーム内に実装することを強くお勧めします。 アプリケーションでスレッドが使用されている場合、Android Handlerオブジェクト(http://developer.android.com/reference/android/os/Handler.html)を使用し、メインスレッドからScoreloopUI APIを呼び出すことをお勧めします。
ステップ8.ゲーム結果をサーバーに送信する
アクティビティはOnScoreSubmitObserverインターフェイスを実装する必要があります。 これは、サーバーにポイントを送信した後に呼び出されるonScoreSubmitメソッドで構成されます(この操作には時間がかかり、その間UIストリームをブロックできないことは明らかです)。
送信結果のオブザーバーとしてアクティビティを登録します。
ScoreloopManagerSingleton。 get ( ) 。 setOnScoreSubmitObserver ( これ ) ;
サーバーにポイントを送信します。
Double scoreResult = 1450.0 ;
ScoreloopManagerSingleton。 get ( ) 。 onGamePlayEnded ( scoreResult、 null ) ;
onGamePlayEndedメソッドでは、2番目のパラメーターはゲームモード(たとえば、簡単、難しいなど)です。 Webインターフェイスを介してモードを構成しなかったため、nullを渡します。
ステップ9.結果テーブルを表示する
これにより、すべてが非常に簡単になります。
startActivity ( 新しいインテント( これ 、LeaderboardsScreenActivity。class ) ) ;
これは次のようなものです。

ブランディング
そのサービスを使用するためのScoreloopでは、たとえば次のように、アプリケーションのアイコンのメインイメージの上に小さなScoreloopロゴが必要です。

これはおそらく、ユーザーがこのアプリケーションがScoreloopと統合され、ひどい力でダウンロードを開始したことをユーザーがすぐに確認できるようにするためですが、...
あとがき
不明な点がある場合は、コメントで回答してみます。 さらに、SDKには詳細で非常に明確なドキュメントが含まれています。
この記事で説明されている統合結果は、Qbrixゲームで見ることができます( マーケットへのリンク、.apkへのリンク ):

PS AndroidアプリへのAdMobとACRAの 統合に関する記事の著者に感謝します。 これらのガイドにより、数時間の開発時間が節約されました。