
ソース: www.mollypages.org/misc/js.mp
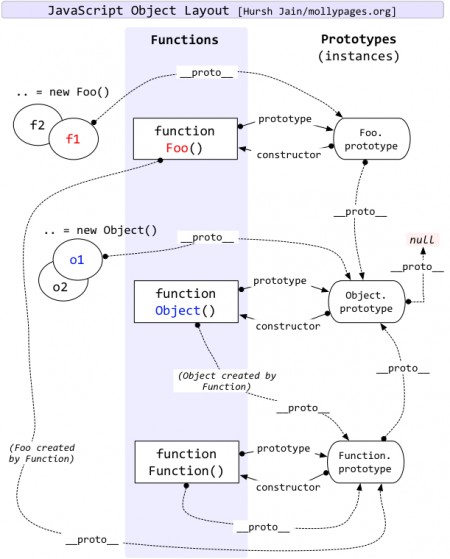
次はテキストからの抜粋であり、「泥だらけ」になる可能性があるので、すぐに呪いではなく、上の図を勉強することをお勧めします。 つまり さらに読む必要はありませんが、明らかな矛盾を読んで確認し、それらを議論できる場合は、コメントでの議論を歓迎します...
だから翻訳:
-すべてのインスタンスは、それらを作成した関数オブジェクトのプロトタイプから継承されます。
-Mozilla / Konquerorには、作成者関数オブジェクトのプロトタイプを指す__proto__プロパティが組み込まれています。
-__proto__プロパティの有無に関係なく、主なアイデアは、すべてのオブジェクトがクリエーター関数によってポイントされたオブジェクトのプロトタイプを使用することです。 デフォルトでは、オブジェクトプロトタイプには、プロトタイプ作成関数を指すコンストラクタプロパティがあります。
-プロトタイプは、関数の継承されたプロパティにのみ使用できます。 関数自体は、関連するプロトタイプを使用しません!
関数foo(){}; var f1 = new foo();
foo.prototype.x = "hello";
console.log(f1.x); //こんにちは
console.log(foo.x); //未定義
-デフォルトでは、オブジェクトのプロトタイプは、ユーザーが作成した他のオブジェクトに置き換えることができます。 コンストラクタープロパティは、手動で別のものに置き換える必要があります。
関数foo(){}; var f1 = new foo();
console.log( 'source>'、f1.constructor、foo.prototype.constructor、foo、f1.constructor === foo、foo.prototype.constructor === foo);
foo.prototype.constructor = Object;
console.log( 'prototype replacement>'、f1.constructor、foo.prototype.constructor、Object、f1.constructor === Object、foo.prototype.constructor === Object);
foo.prototype.constructor = foo
console.log( 'back>'、f1.constructor、foo.prototype.constructor、foo、f1.constructor === foo、foo.prototype.constructor === foo);
-すべてのオブジェクトは、チェーン内のプロトタイプのプロパティを自身から親に自動的に読み取ります。
関数foo(){}; f1 = new foo(); f2 = new foo();
foo.prototype.x = "hello";
console.log(f1.x); //「こんにちは」
console.log(f2.x); //「こんにちは」
f1.x = "さようなら"; // f1.xを「overlaps」foo.prototype.xに設定f1のみ
console.log(f1.x); //「さようなら」
console.log(f2.x); //「こんにちは」
delete f1.x //ローカルプロパティを削除します
console.log(f1.x)// "hello" ... foo.prototype.x backはf1に "見える"
//プロパティをプロトタイプに直接設定すると、すべてのインスタンスの値が変更されます。
foo.prototype.x = "goodbye";
console.log(f1.x); //「さようなら」
console.log(f2.x); // "さようなら";
上の図では、次のことがわかります。
-Function .__ proto__はFunction.prototypeを指します。 したがって:Function.constructor === Function Functionコンストラクターは関数です。
-Object instanceof Object == true。 Object .__ proto __.__ proto __。constructor == Objectという事実に基づいて
しかし、Foo instanceof Foo == false。 Fooは、独自のプロトタイプチェーンにコンストラクタとして存在しないためです。