パート1 よりブルー
重要な制限
写真を準備する
まず、ビデオカードにレンダリングされたイメージを都合の良い形式で返すように依頼する必要があります。 これを行うには、Context3D.drawToBitmapData()メソッドを呼び出す必要があります。 引数を指定すると、このメソッドはBitmapData型のオブジェクトを受け入れ、同じコンテキストのpresent()メソッドを呼び出すたびに更新されます。 alternativa3dエンジンを使用する場合は、ViewインスタンスのrenderToBitmapプロパティをtrueに設定するだけです。 次に、レンダリングされたbitmapDataは、同じインスタンスのcanvasプロパティから取得できます。
private function itsRenderTime(e:Event):void { //No, dad, no!
camera.view.renderToBitmap = true;
camera.render(stage3d);
realisePostEffect(camera.view.canvas);
}
ぼかし自体
一般的に、次の画像ぼかしアルゴリズムを使用することが認められています。
- まず、レンダラーから受け取った画像を減らしてプロセッサの負荷を減らします。各ピクセルで同じやや複雑な操作を実行する必要があります。
- 次のステップは、現在のピクセルに隣接する各ピクセルの平均色を見つけ、現在のピクセルの色と均等に混合することです。 「強化された」ぼかしが使用される場合、隣人の隣人の色が認識されます。 そのようなピクセルの色の影響は、現在のピクセルからそれらまでの距離に反比例します(おそらく、その正方形でさえ詳細に入らない)。
- ステップ2を数回繰り返して、ぼかしの品質を向上させることができます。 理論的には、任意の回数実行できますが、実験的に、2番目の段落を3回実行すると、最高の品質/性能比が確立されました。 スマートな記事では、この方法でガウスぼかしに最も近いアプローチが達成されると述べていますが、この記事では詳細を説明しません。
- 結果のぼやけた画像は、レンダリングサイズに合わせて再び引き伸ばされます。
- ぼやけた画像とレンダリングされた画像は、[半]不透明度がぼやけて混合されます。
アイテム2と3では、BlurFilterと呼ばれる組み込みフラッシュフィルターが素晴らしい仕事をします。 1と4は、bitmapDataインスタンスのdrawメソッドを呼び出すときにアフィン変換のマトリックスを適用することによって提供されます。 5番目の項目は、ColorTransformインスタンスのコンストラクターパラメーターを設定することで簡単に実装できます。 画面に画像を表示するだけで、[子]ステージに追加された代替ライブラリのコピーは、支援なしで対応できます。
private function realisePostEffect(canvas:BitmapData):void {
var _scaling:int = 4 // 16 (4*4) .
var _power:int = 4 //
var _alpha:Number = .5 //
var _quality:int = 3 // ,
var _cT:ColorTransform = new ColorTransform(1, 1, 1, _alpha);
var _bloomData:BitmapData = new BitmapData(canvas.width / _scaling, canvas.height / _scaling, true, 0);
var matrix:Matrix = new Matrix();
matrix.scale(1 / _scaling, 1 / _scaling);
_bloomData.draw(canvas, matrix, _cT);
_bloomData.applyFilter(_bloomData, _bloomData.rect, new Point(), new BlurFilter(_power, _power, _quality));
matrix.invert();
canvas.draw(_bloomData, matrix);
}
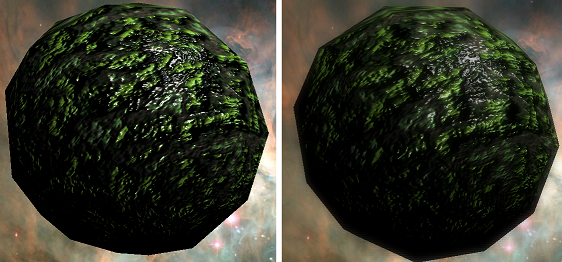
後処理なしの画像:

開発段階では、パラメーター_scaling、_power、_alphaおよび_qualityを任意のクラスの静的プロパティに配置して、ランタイムを変更し、美しさとパフォーマンスの望ましいバランスに達するまで画像を調整すると便利です。 または、グラフィック設定メニューからユーザーに直接変更できます。
近日公開:HDR効果-画像を明るくし、バッファーを感じる方法。