Hi%username%!
ネットワークにはこのフレームワークに関するひどい噂がありますが、HabraHabrに関する一連の記事で、私は一般的なステレオタイプを破壊しようとします。
GTK +は、クロスプラットフォームのグラフィカルユーザーインターフェイス(GUI)を作成するためのフレームワークです。 Qtとともに、今日のX Window Systemで最も人気のある2つのライブラリの1つです。
当初、このライブラリはGIMPグラフィックエディタの一部でしたが、後に独立して人気を博しました。 GTK +は、GNU LGPLの条件に基づいて配布されるフリーソフトウェアであり、フリーソフトウェアとプロプライエタリソフトウェアの両方を作成できます。

仕組み
GTK +はCで書かれていますが、これにもかかわらず、オブジェクト指向です。 次の言語のラッパーも使用できます。Ada、C、C ++、C#、D、Erlang、Fortran、GOB、Genie、Haskell、FreeBASIC、Free Pascal、Java、JavaScript、Lua、OCaml、Perl、PHP、PureBasic、Python、R 、Ruby、Smalltalk、Tcl、Vala。
Inside GTK +は、ウィジェットのセット(ボタン、ラベルなど)を含むGTKと、結果の表示に忙しいGDKの2つのコンポーネントで構成されています。
アプリケーションの外観は、プログラマーやユーザーが変更できます。 デフォルトでは、アプリケーションはネイティブに見えます。 このシステム上の他のアプリケーションと同じように。 さらに、バージョン3.0以降では、CSSを使用して要素の外観を変更できます。
「Hello、World」の作成
開始するには、次のワークピースを基礎としてみましょう。
#include <gtk/gtk.h> /* GTK+ */ /* */ int main( int argc, char *argv[]) { /* */ /* GTK+ */ gtk_init(&argc, &argv); /* */ /* GTK+ */ gtk_main(); return 0; }
私のようにCで書くことにした場合は、単一のコメント(//)を使用しないでください。
まず、アプリケーションのウィンドウを作成しましょう。 GTKにはいくつかの種類のウィンドウがありますが、通常のGtkWindowが必要です。 次のコードを空白に貼り付けます。
/* , */ GtkWidget *window; /* ... */ /* - */ window = gtk_window_new(GTK_WINDOW_TOPLEVEL); /* */ gtk_window_set_title(GTK_WINDOW(window), " GTK"); /* ( ) */ gtk_container_set_border_width (GTK_CONTAINER(window), 50);
続行する前に、パッケージングについて少し説明します。
GTK +では、ウィジェットを座標ではなく、特別なコンテナに配置するのが一般的です。 作成したウィンドウも、 1つのウィジェットのみを含むことができるコンテナです。 これで十分ですが、それ以外の場合は、グリッドまたは水平または垂直フィールドにすることができる特別なウィジェットコンテナを追加する必要があります。 しかし、これについては次のトピックで詳しく説明します。
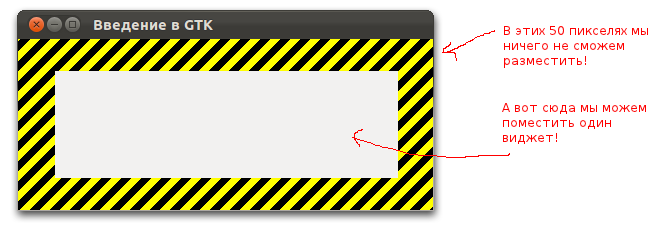
今のところ、ウィンドウで停止します。 ウィンドウは、50ピクセルの境界線の太さを指定したコンテナであることを思い出させてください。 これはどういう意味ですか?

これは、このコンテナの周りに一種の不可視のフレームを作成することを意味します。したがって、この領域には何も配置できません。
次に、信号を検討します。
ウィジェットで発生する特定のイベントとその機能を関連付けることができます。
/* , */ g_signal_connect(G_OBJECT(window), "destroy", G_CALLBACK(gtk_main_quit), NULL);
この場合、これはアプリケーションを安全に終了する標準関数
gtk_main_quit()
です。
次に、「And Hello to you、%username%!」という碑文が表示されたウィンドウをクリックして、ボタンを作成します。
ボタン(GtkButton)もコンテナであり、1つのウィジェットを含めることもできます。 ラベルを作成してボタンに配置してコードを複雑にしないために、次のようにします。
/* , */ GtkWidget *button; /* ... */ /* */ button = gtk_button_new_with_label(", !"); /* */ gtk_container_add(GTK_CONTAINER(window), button); /* , - welcome */ g_signal_connect(GTK_BUTTON(button), "clicked", G_CALLBACK(welcome), NULL);
次のようになります。

welcome
関数の実装:
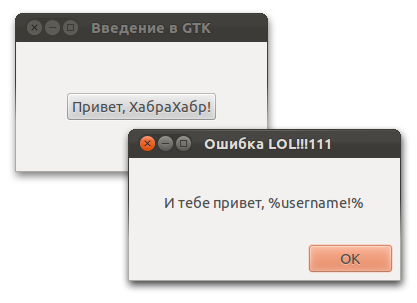
/* */ void welcome (GtkButton *button, gpointer data) { /* */ GtkWidget *dialog; GtkWidget *label; GtkWidget *content_area; /* */ dialog = gtk_dialog_new_with_buttons(" LOL!!!111", NULL, GTK_DIALOG_MODAL | GTK_DIALOG_DESTROY_WITH_PARENT, GTK_STOCK_OK, GTK_RESPONSE_ACCEPT, NULL); /* , */ content_area = gtk_dialog_get_content_area(GTK_DIALOG(dialog)); /* */ label = gtk_label_new("\n\n , %username!%"); gtk_container_add(GTK_CONTAINER(content_area), label); gtk_widget_show(label); /* */ gtk_dialog_run(GTK_DIALOG(dialog)); /* */ gtk_widget_destroy(dialog); }
を押した後の結果:

迅速かつ簡単に作業プログラムを作成しました。 次のトピックでは、Glade(コードなしでウィジェットを描画するプログラム)を使用して、独自のウィジェットを作成する方法について説明します。
編集
gcc file_name.c -o file_name `pkg-config --cflags --libs gtk+-3.0`
開発者用のGTKパッケージを忘れずにインストールしてください(「-dev」で終わる)。
他に何か?
はい、いくつかのリンクを提供します。
www.gtk.org-公式サイト
www.gtkforums.com-英語GTKフォーラム
developer.gnome.org -GNOME環境下の開発者向けの情報。 これには、ロシア語を含むGTKに関する有用な情報が多数含まれています。
UPD:完全なPasteBinサンプルコード-pastebin.com/iPttWBne