はじめに
開発の過程で、新しい機能を作成します。多くの場合、幅広いストロークで古いコードに触れるようになり、その作業のロジックを破壊しました。 そのため、古いコードの単体テストと統合テストを作成し、起動を自動化する必要がありました。 私の手ですべてのテストを追いかけるのは、なんとなく悲しい。 Jenkinsの最近のCI DjangoチュートリアルとDjangoのかなり古いWebtestチュートリアルを思い出してください 。 その結果、ジェンキンスを育てようと試みられましたが、どういうわけか彼は私のバウンドを離陸せず、私はTeamCityを罪深い出来事として思い出しました。 「私はPyCharmで書いており、それにアプローチを見つけたので、おそらく机が1つしかないのでTeamCityを指揮します!」 (および詳細)、以前のマニュアルとは異なります:)
合計: TeamCity統合サーバーを上げ、自動(環境)更新を使用して仮想 python環境で鼻 テストとwebtestテストでDjangoプロジェクトをテストするためのガイダンスが必要な人-catへようこそ
ご注意 TeamCityには、(ドキュメントによると)sun / oracleバージョンのJVMが必要です...
理論
virtualenvを使用したPython仮想環境
開発用PCのシステムはプロジェクトのすべての要件を満たしていますが、これはテスト用のサーバーの場合とはほど遠い(Pythonでも2.6であり、最終的に2.7が必要でした)ので、必要なものを静かにインストールするために環境仮想化の世話をしなければなりませんでした、さらに、
root
権限または
sudo
erが必要なくなります。
仮想環境を作成するには、 virtualenvをインストールするか、アーカイブから
virtualenv.py
をダウンロードして抽出する必要があります。 2番目のオプションを使用します。 これは、スーパーユーザーのパワーを使用することをまったく思いとどまらせます。 はい、まだシステムにpythonをインストールする必要があります。
python virtualenv.py -p python2.7 .env
ここで、
-p python2.7
は必要なバージョンのpythonを設定します(微妙な点は、必要なバージョンのpythonをシステム自体にインストールする必要がありますが、「デフォルトpython」ではないため、スクリプトはそれらを引き出してインストールすることはできません)
.env
環境が配置される
.env
ディレクトリ。 さらに、環境からpythonとモジュールを使用するには、
.env/bin/python
を介してそれらを呼び出す必要があります
.env/bin/python
これを怠writeに書くと、実行できます
source .env/bin/activate
PATH環境変数を置き換えます。
ファブリックによる自動化
ターゲットシステムにインストールされたpythonに加えて、 ファブリックモジュールも必要です。 つまり、テストサーバーで、
sudo pip install fabric
または
sudo easy_install fabric
を実行する必要があります。インストール中に、アセンブリのために
python-dev
から
python-dev
ソートを必要とする
pycrypto
をプルするため、最初にインストールする必要があります。 Fabricを使用すると、ローカルまたはリモート(SSH経由)システムでアクションを実行するスクリプトをPythonで実行できます。 インストール後、
fab
アプリケーションがシステムに表示され、callフォルダーで
fabfile.py
ファイルが検索され、指定されたスクリプトが実行されます。
例:
fab test
実行すると、
fabfile.py
ファイルから
test
機能が実行されます。
ジャンゴの鼻とウェブテスト
次に、テスト自体について少し説明します。 Djangoには独自のユニットテストと機能テスト(テストクライアントを使用)がありますが、それらには複数の欠点があります。 一般に、私は機能テストのためにユニットテストとウェブテストのために鼻を使い始めました。 はじめに、webtestについての記事へのリンクを示しました。それがどのように機能するかをよく示しています。 テストには次のモジュールが必要です(その後、
pip -r
を介した自動インストール用のモジュールのリストとともに、このリストをファイルに追加します)。
coverage>=3.0 nose webtest django-nose django-webtest
さらに、
django_nose
djangoプロジェクトの
INSTALLED_APPS
settings.py
ファイルに追加するか、同じファイルで
TEST_RUNNER = 'django_nose.NoseTestSuiteRunner'
指定する必要があります。
注意!
south
使用する場合
south
、
django_nose
その後に追加する必要があります。
実際、Dzhangovskyテストシステムで既に記述されているユニットテストがある場合-それらに触れることはできません、すべてがそのように動作します。 webtestを使用して機能テストを作成する方法については、上記の記事をご覧ください 。
テストは通常どおり開始されます。
python manage.py test
このコマンドは、テストのあるファイル、クラス、および関数の名前に
"test"
という単語が含まれている場合、noseテストとwebtestテストの両方を実行します-これは
nose
からのボーナスです。 さらに、
nose
はカバレッジを使用してテストのコードカバレッジを計算できます(テストはコードではなく、生成されたページを介して機能するため、機能的な
webtest
テストを理解していません)。
Django-nose
では、 オプションを使用して鼻テストを実行できます。 これを行うには、プロジェクトの
settings.py
ファイルに
settings.py
ます。 例:
NOSE_ARGS = [ '--nocapture', '--with-coverage', '--cover-html', '--cover-html-dir=%s' % os.path.join(PROJECT_PATH, 'cover', 'unit'), '--cover-package=django_dir' ]
このスペルを使用すると、HTML形式のテストカバレッジレポートを生成し、プロジェクトの
cover/unit
サブディレクトリに配置できます。
練習する
プロジェクト構造
私のプロジェクトのフォルダー構造は次のとおりです。
. .. project_dir project_dir/django_dir project_dir/build project_dir/build/pipreq.txt project_dir/fabfile.py project_dir/virtualenv.py
project_dir
は、仮想環境のあるディレクトリ、ファクトリファイル、その他の便利なものなど、あらゆる種類の便利なものが含まれており、既に
django_dir
サブディレクトリにあるプロジェクト自体はdjangoにあります。 すべては
project_dir
から始まりますが、仮想環境を備えたディレクトリなど、いくつかの例外はありますが、バージョン管理システム(私の場合はGIT )に入れます。
テスト実行
実際、私たちの目標は、リポジトリ内の変更を検出した後(方法を知っている) TeamCityを教えて、更新されたdjangoプロジェクト(方法は知らない)をテストし、結果について説明することです(ここで彼も少し助けが必要です)。
実際には、実験の純度のために、テスト自体に加えて、環境全体をチェック/更新することが望ましいため、変更を受け取った後にTeamCityを起動する小さな工場を作成します。
コード
project_dir/fabfile.py
:
# -*- coding: utf-8 -*- from fabric.api import local def test(): """ . """ local('python virtualenv.py -p python2.7 .env') # local('./.env/bin/pip install -q -E .env -r build/pipreq.txt') # # build/pipreq.txt local('./.env/bin/python django_dir/manage.py test --noinput') #
virtualenv.py
はプロジェクトのルートにあるため、システムにインストールする必要はありません。
project_dir/build/pipreq.txt
必須コンテンツ:
django coverage>=3.0 nose teamcity-nose webtest django-nose django-webtest ... /...
前述のteamcity-noseがファイルにリストされていることに注意してください 。このモジュールは、テストの結果をTeamCityに伝えるのに役立ちます。 構成や接続は必要ありません。TeamCityが操作中に作成する
TEAMCITY_PROJECT_NAME
環境
TEAMCITY_PROJECT_NAME
が見つかると、自動的に起動します。
実際、すべてが自動テストの準備ができています。 開始するには、次のコマンドを実行するだけです:
fab test
プロジェクトのルートで。
TeamCityをインストールして構成する
あまり気にしませんでしたが、ダウンロードページから tar.gzオプションをダウンロードしました 。 このすべての幸福の重量は、下品な333MBです。 しかし、統合サーバー自体に加えて、 Tomcatも含まれています 。これにより、サーバー設定やその他のがらくたによるhemoから私たちを救います。
TeamCityには、誰かが気に入らないかもしれないプロパティ(冒頭に記載)があります-動作するには、尊厳/ OracleバージョンのJVMが必要です。
Ubuntuでそれを取得する方法は、例えばここで読むことができます 。
実際、ダウンロード後、このものを機能する場所に解凍します(デフォルトでは、データ自体は、サーバーが実行されている
.BuildServer
ホームディレクトリの
.BuildServer
サブディレクトリに保存されます)。 サーバーはコマンド
bin/runAll.dh start
、それに応じて
bin/runAll.dh stop
が
bin/runAll.dh stop
されます(アーカイブが解凍されたフォルダーにいる場合)。 サーバーはデフォルトでポート
8111
で実行されますが、ポート
9090
で起動する
build agent
もあります。 最初は
conf/server.xml
で、2番目は
buildAgent/conf/buildAgent.dist.properties
(サンプル)および
buildAgent/conf/buildAgent.properties
(特定のエージェント)で変更できます。
他のすべての設定(これから説明します)は、Webインターフェースを介して行われます。 一般に、teamcityを起動してブラウザーに移動します(http:// localhost:ローカルで起動された場合は8111)。 システムの容量に応じて、ライセンス契約またはメッセージが表示されます。

ライセンス契約に置き換えられるまで待つ必要があります。
次に、管理者アカウントを作成するように求められます。 その後、TeamCityシステム自体が表示されます。
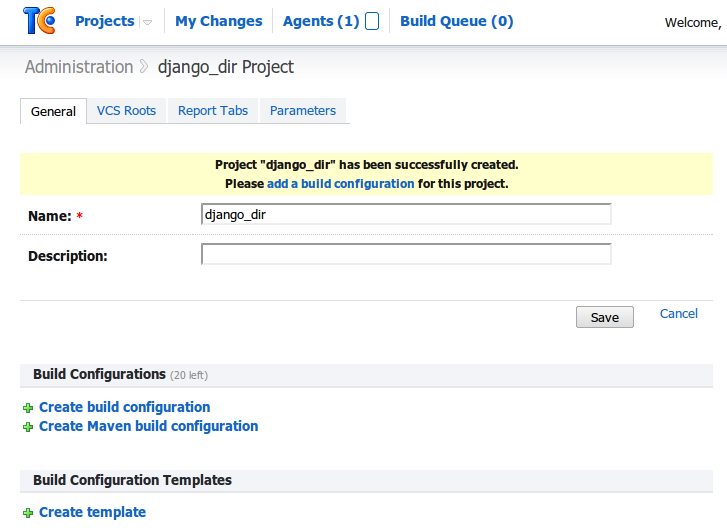
ここでは、プロジェクトの作成に興味があります。 名前と説明-すべてがそこに簡単です。 プロジェクト設定ページに移動した後。

[ VCSルート ]タブ(VCS-バージョン管理システム)で、新しいリポジトリを指定する必要があります。 システムがテスト用のコードを取得する場所をより正確に示します。 データを入力する必要がある長いフットクロスがあります。 すべてのフィールドに署名があり、ヘルプページへのリンクがあるため、そこに超人的なものはありません。 接続の状態をすぐに確認できます。
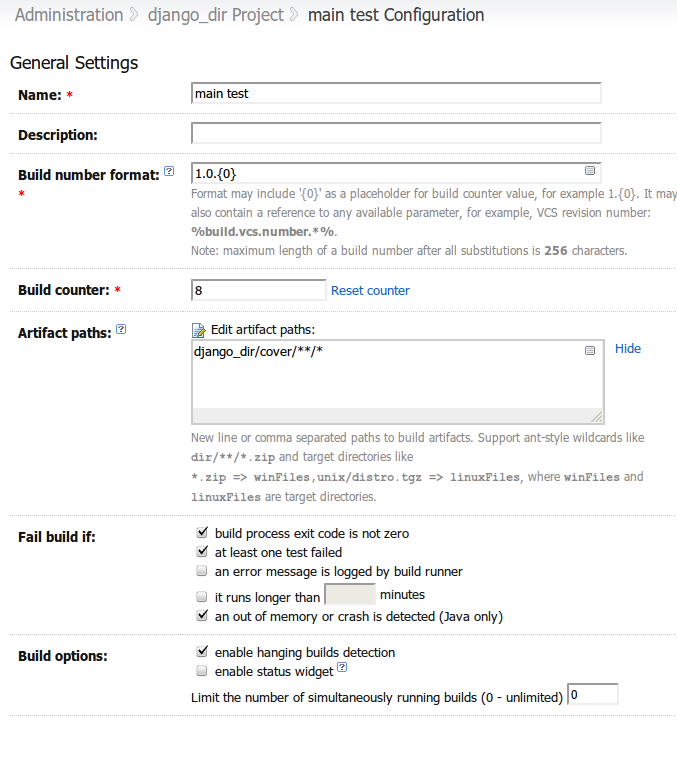
次に、[ 全般 ]タブで、新しいBuid Configurationを作成する必要があります-これはテストの基礎です。

ビルドカウンター - ビルドの番号付けを開始する番号、または次のビルドに割り当てられるビルドの番号。 あなたは安全に
1
置くことができます、ここではスクリーンショットは新鮮ではありません:)
最初のページの重要なフィールドのうち、アセンブリ/テストの結果ファイルを見つける方法をシステムに伝えるアーティファクトパスがあります。 私たちの場合、これらはテストカバレッジに関するレポートです。 私の場合、
django_dir/cover/**/*
。 2番目のページで、以前に定義したリポジトリを選択します。
[ ビルドステップの追加 ]をクリックして、最初の(そしてこの場合は唯一の)ビルドステップ(この場合はテスト)を作成する必要があります。

実際には、画面に表示される必要な設定セット。 保存します。
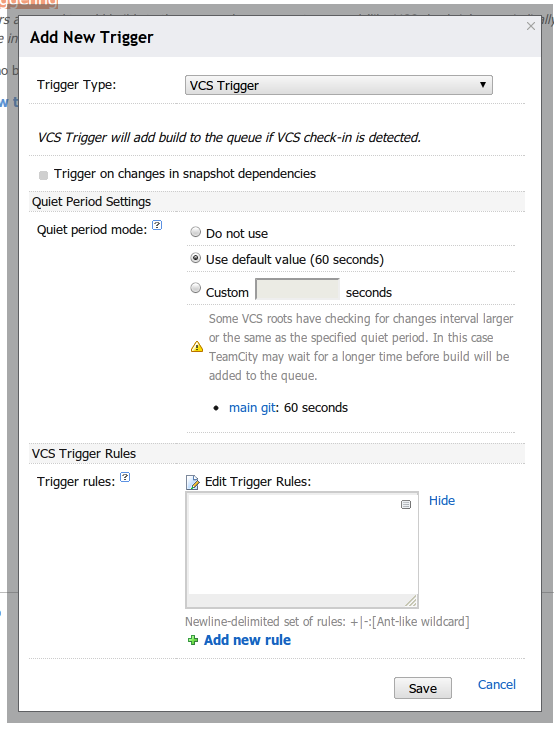
次に、垂直メニューの右側で[ ビルドのトリガー ]を選択し、リポジトリが変更されたときにアセンブリの起動を追加します。

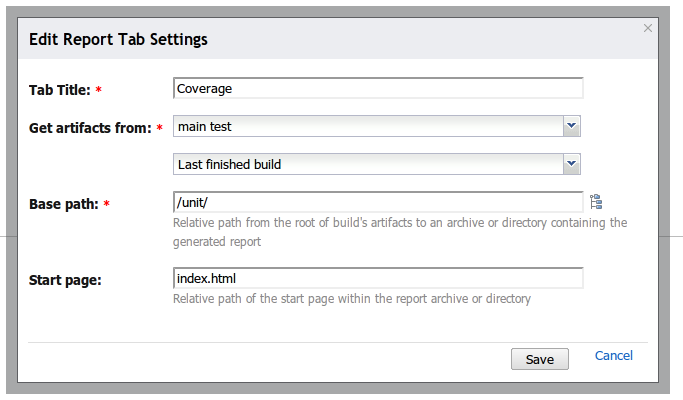
最後に、プロジェクト自体の設定に戻り、[ レポートタブ ]タブに移動して新しいタブを作成します。

これにより、TemCityはインターフェイスにレポートを表示できます。

指定されたファイルが指定された場所にある場合、タブが表示されます。その場所にない場合は、設定を確認し、レポートが実際にあるべき場所にあるかどうかを確認します。
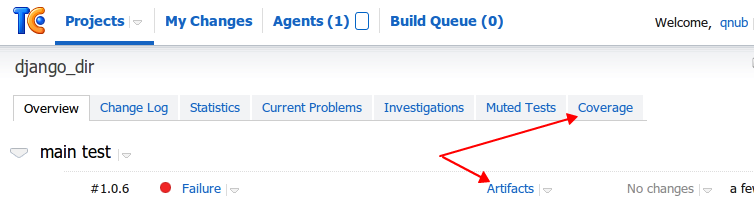
それだけです。 プロジェクトのトップメニューに残り、 プロジェクトに移動して最初の実行のためにビルドで[ 実行 ]をクリックします 。
かわいらしさ
すべてのマネージャーはグラフィックスが大好きです。なぜなら、表示するものを得るには、いくつかの写真を作成する必要があるからです。 残念ながら、これらの写真は、XML構成に変更を加えることで、真のプログラマー管理方法によって追加されます。 マニュアルはこちらにあります 。 この場所では、開発者はかなり休んでいると感じています(チェスロボのフォームを作成できます) 。 なぜなら
buildTypeId
最も重要なパラメーターの1つを見つける明確な方法は見つかりません
buildTypeId
。 最も簡単な方法は、ブラウザのアドレスバーを調べることです。
localhost:8111/viewType.html?tab=buildTypeStatusDiv& buildTypeId=bt2
localhost:8111/viewType.html?tab=buildTypeStatusDiv& buildTypeId=bt2
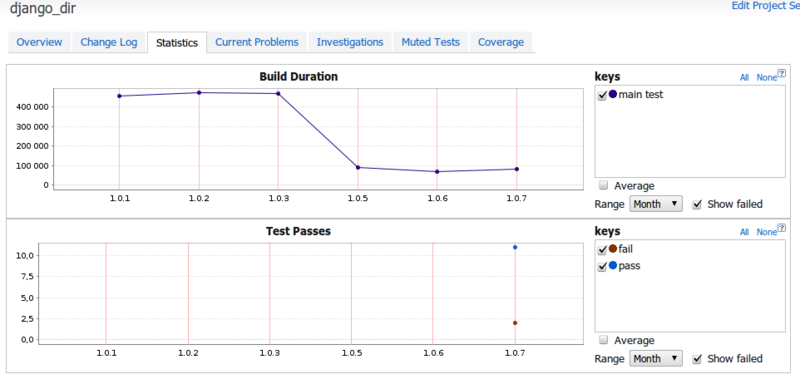
2つのグラフの構成を提供します。
<?xml version="1.0" encoding="UTF-8"?> <settings> <report-tabs> <report-tab title="Coverage" basePath="/unit/" buildTypeId="bt2"> <revisionRule name="lastFinished" revision="latest.lastFinished" /> </report-tab> </report-tabs> <custom-graphs> <graph title="Build Duration" defaultFilters="showFailed" seriesTitle="key"> <!-- --> <valueType key="BuildDuration" title="main test" buildTypeId="bt2"/> </graph> <graph title="Test Passes" defaultFilters="showFailed" seriesTitle="key"> <!-- --> <valueType key="FailedTestCount" title="fail" buildTypeId="bt2"/> <valueType key="PassedTestCount" title="pass" buildTypeId="bt2"/> </graph> </custom-graphs> </settings>
これは
~/.BuildServer/config/django_dir/plugin-settings.xml
ファイルです。 ファイルへの変更はその場で取得されます。
次のようになります。

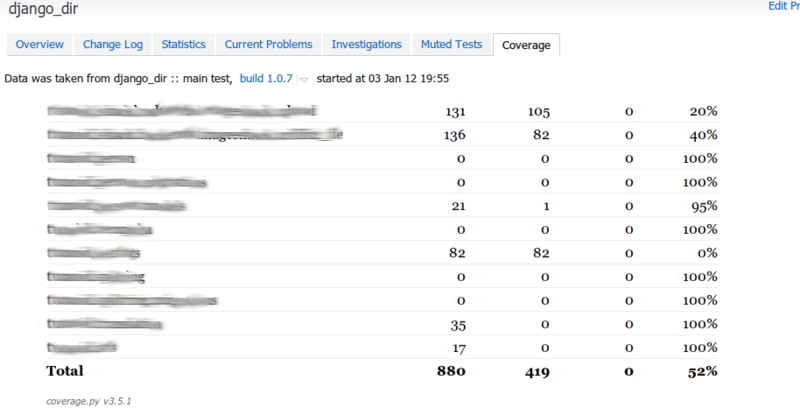
カバレッジレポートは次のとおりです。

アセンブリリスト:

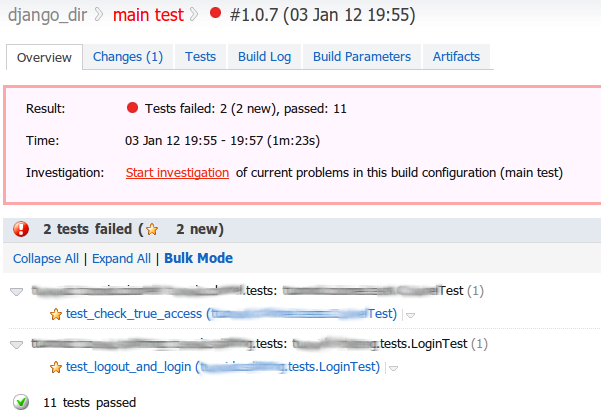
アセンブリの詳細:

おわりに
「マルチブック」をおaびしますが、それはまさにその通りです。 私はそれを利用可能にしたかった。 その結果、自動化されたテスト(モジュール化と統合)が行われ、さらに、必要なモジュールの存在とプロジェクトの「リフト可能性」もチェックされます。 TemaCityがさまざまなアセンブリの結果に反応して解体することは、良心に任せます。 このパートでは、喜ぶべきことがあります-標準的な石鹸通知、およびjabberによる通知、およびリリースプッシュの作成の両方です。
良い開発を!