新しいツールの中には、スタイルエディタが表示されます。HTMLページのスタイルをより快適に操作できるように設計されたツールです。 実際、このツールは2ペインのウィンドウであり、パネルの1つはスタイルの名前のリストを表示するように設計されています。2つ目は実際にはCSSコードです。 開発者は、新しいスタイルを「オンザフライ」で作成し、ファイルからインポートし、個々のスタイルをオン/オフして、ページの外観を評価する機会を得て、加えられた変更をすぐに表示できます。 開発者がダウンロード速度を下げるために最小化されることが多い別のサイトのCSSコードを学習したい場合、スタイルエディターはCSSの「最適化された」場所を決定し、便利な方法でそれらを表示できます。
将来のツールの外観は、以下のスクリーンショットで推定できます。

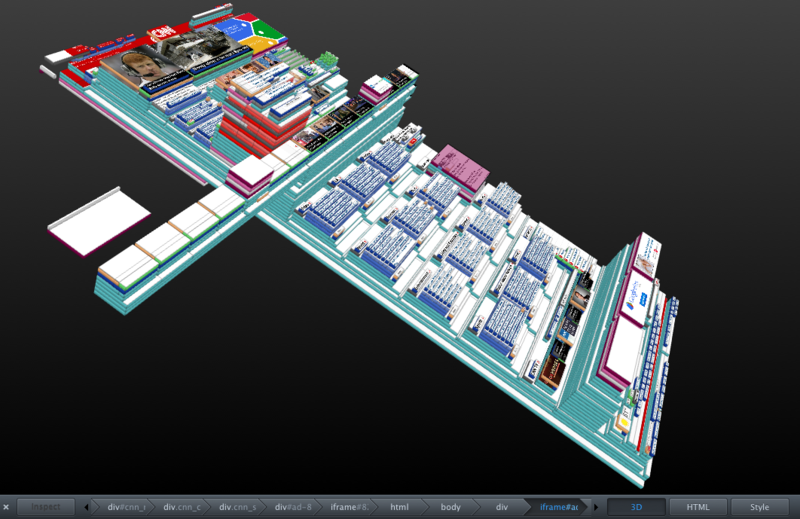
開発者にとってのもう1つの改善点は、視覚的にもっと壮観に見える-Webページの構造を3D(以前Tilt拡張機能で実装されていた機能)の形式で表示することです。
開発者のコンピューターがWebGLをサポートしている場合、Firefox 11はWebページのDOM構造を3D画像の形式で表示でき、埋め込み要素は「スタック」として表示されます。 もちろん、3D DOMページは、スケーリングや回転などの3次元オブジェクトを操作するための標準要素をサポートしており、3D要素をクリックすると、そのHTMLおよび(または)CSSコードが開きます。
外観は、次のスクリーンショットで確認できます。

3D DOMの形式でWebページを操作するプロセスに慣れていない場合は、Tiltアドオンの使用方法を説明するビデオでこれを学習できます。
[ ソース ]