 一日の良い時間!
一日の良い時間!
間違いなく、Habrahabrの読者の多くはWebGLテクノロジーを聞いたり、見たり、使用したりしました。 簡単に言えば、これは、追加のプラグインをインストールせずに、Webブラウザーで直接インタラクティブな3Dグラフィックスをハードウェアアクセラレーションするためのライブラリです。 通常、WebGLは、たとえば3次元マルチプレイヤーオンラインゲームなどの楽しいコンテンツを作成するためのテクノロジーとして認識されています。 ただし、ブラウザでのインタラクティブな3次元グラフィックスは、より深刻な専門的な目的に役立ちます。 そして、そのような使用例は私たち一人一人にすでに利用可能です。
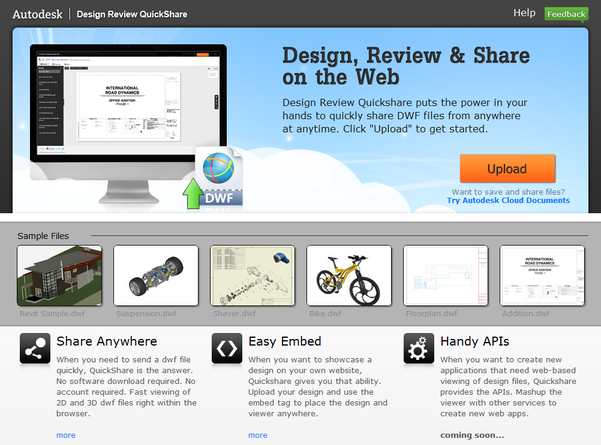
Design Review Quickshare-クラウドテクノロジーを使用した3DモデルのWebビューアー。 その助けを借りて、ページに3Dモデルを簡単に配置できると言いたいだけです!
運命の意思により、 「カメラまたは123Dキャッチを使用して3Dでスキャンする」という記事を書くとき、 Autodesk Labsの研究室を調べました。 Autodesk Labsは、実際のユーザーからフィードバックを受け取るために、革新的で有望な企業開発をホストしています。 ラボ製品の一部は開発されずに死に、一部は最終製品になります。 これが、前回の記事の123D Catchで起こったことです。
実験室の腸での驚きと信じられないほどの喜びに、私はWebGL- Design Review Quickshareの素晴らしい使用例を見つけました。

このサービスの本質は次のとおりです:DWF形式の3Dファイル(2D図面/スキームもサポートされています)をアップロードし、クラウドで短時間変換した後、Webページのブラウザーで実際の3Dを取得します。

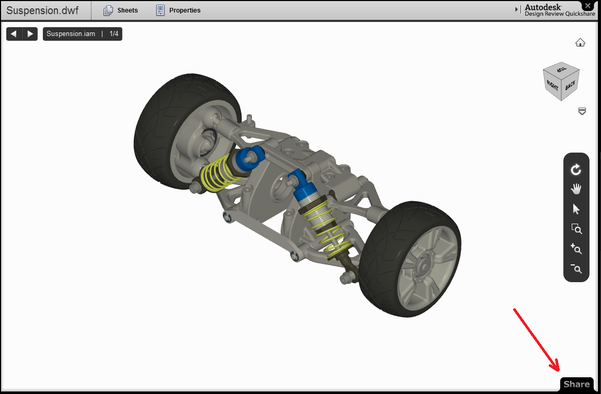
必要に応じてモデルを回転/ねじり、ズームインしてすべての詳細を検討できます。 さらに、視聴者へのリンクをモデルと共有します。
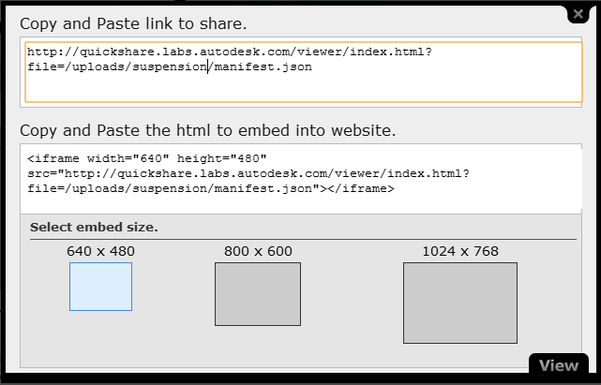
独自のWebページに統合するプロセスは、YouTubeからプレーヤーを埋め込むことほど複雑ではありません。 [ 共有 ]ボタンをクリックします。

サイズを選択して、コードをコピーします。

エンターテイメントとして、 123D Catchで作成した3次元のアバターを配置できます。
主な目的は、デザイナーまたはデザイナーによる3Dデザインのオンラインデモです。
デザートについては、いくつかの技術的な詳細
WebGLは、ブラウザで3Dを表示するための基盤です。 これについては、Habréについて多くの記事がありました 。したがって、これについては触れません。
DWFは、現在ダウンロードでサポートされている唯一の形式です。 Design Web Formatは、表示、印刷、およびレビューのための設計データ(CADおよび図面からの3Dモデル)の交換を整理する目的で開発されたオープンファイル形式です。 これは、いくつかのタイプのデータを含むコンテナー(zipアーカイブ)です。
- XML形式のメタデータ。
- HOOPSストリームファイル(.hsf)形式の3Dデータ。 3Dデータと画像を含む非常にコンパクトなファイル形式。 インターネットを介したストリーミング用に設計されています。 80年代に設計されました。 ポリゴンメッシュ(メッシュ)、NURBSジオメトリ、テクスチャ、カメラ、光源、アニメーションをサポートします。 一般的にオープンと見なされます。 仕様とSDKはhttp://www.openhsf.orgで入手できました。 しかし、現在このサイトは何らかの理由で利用できません。 Tech Soft 3Dには商用実装があります。
- オートデスクが開発したW2D形式の2Dベクトルデータ。 さまざまなDWFx 、2Dファイルでは、データはMicrosoftが開発したXPS形式で表示されます。 XPSを使用すると、開発者(使い慣れたXML)と通常のWindows OSツール(Vista以降)を使用してDWFxファイルを表示する機能がより簡単になります。
オートデスクの多くのプログラムでは、3Ds Max、AutoCAD、InventorなどのDWFファイルを作成できます。
プラグインの使用:
- 3Dの場合:SolidWorks、CATIA、Pro / ENGINEER Wildfire
- 2Dの場合:Microsoft PowerPoint、Word、Excel、Visio、およびProject。
C ++プログラマには、 Autodesk DWF Toolkit SDKがあります
DWFのビューア:
3Dの場合、DWFサーバーでは、ファイルは3次元座標、ポリゴン、およびそれらの法線の点のセットの形式でポリゴンモデルに変換されます。
ポイント:「v」:[-1.33467、-1.58853、-3.13264、-1.3545、-1.59411、-3.12694]
通常の座標: "n":[-0.47497,0.875358、-0.0902835、-0.0977853,0.989588、-0.105608]
ポリゴンのポイントポイントインデックス:“ f”:[0,1]
この形式のデータ量は、DWFの元のモデルと比較して、ほぼ10倍増加することに注意してください。 データは、いくつかのファイルで非圧縮形式で送信されます。
このようなサスペンションモデルデータの例: poligon model.zip(1.84 Mb)
元のDWFモデル: Inventor_Suspension_3D.dwf(1.78 Mb)
WebGLが勢いを増し始め、最初の例が登場し始めたとき、私はすぐに同様のサービスについて考えました。 いくつかの実験も実施されました。 したがって、誰かが興味を示した場合、次回はWebGLとJavaScriptを知らなくても3DをHTMLページに挿入する方法を説明します。
しかし、彼らが言うように、これは全く異なる話です。