インターネットラジオと同様に、FM放送よりも大きな利点が1つあります。 リスナーの数、彼らの位置、聴取時間、聴取頻度を見つけるために高価な市場調査を行う必要はありません。
ターゲットオーディエンスをさらに一致させるために使用できる、また使用する必要のある膨大な統計データに常にアクセスしています。 生徒のデータを分析する前に、生徒と一緒に作業するのに便利になるように、生徒を収集して体系化する必要があります。
この記事では、Highstockを使用して視覚化し、定期的に更新する方法について説明します。 Habrahabrには、このツールセットに関する記事が既にいくつかありましたが、それらはすべて静的データでのみ機能することを説明していました。
データ収集
私たちの場合、必要なすべての情報は、必要なすべてのデータを含む標準のicecastページを解析し、値の配列を形成するphpスクリプトによって処理されます(各オーディオストリームについて、リスナーの数を取得する必要があります)。
なぜなら Y軸に沿った値にのみ関心があり、Highstockが受け入れる最も単純で単純な形式を選択しました。 動的なグラフの場合、Xの値を送信しても意味がありません。 現在の時刻を新しいポイントの値として使用します。
phpスクリプトの出力で、JSON形式のデータを取得します。
[214,2,13,2,35,0,0,65,97]
データ検索
ページをロードした直後に、データを取得してスケジュールを設定する必要があります。 Ajaxリクエストを送信し、コールバック関数で各ストリームに一連のポイント(グラフ)を作成します。 それぞれを最初のポイントで満たし、一般的なグラフ(すべてのフローの合計)を除くすべてのグラフを非表示にします。 Xの値として、現在の時刻をUnixタイムスタンプ形式で設定します。
var seriesOptions=[], data=[], chart; $(function() { $.getJSON('protected/live_values.php', function(lst) { time = (new Date()).getTime()+14400000; // (utc+4) // data.push({x:time, y:lst[0]}); seriesOptions[0] = { name: '/all', data: data }; data=[]; // , for (i=1; i<9; i++) { data.push({x:time, y:lst[i]}); seriesOptions[i] = { name: 'series '+i, data: data, visible: false }; data=[]; }; createChart(); }); });
プロット
その後、受信したデータに基づいてグラフを作成および構成します。 基本的に、これらの設定は余分な要素を隠します。 主なもののみを表示します。
function createChart() { chart = new Highcharts.StockChart({ series: seriesOptions, // title: {text: 'Live Statistics Viewer v0.8'}, // 30 xAxis: {maxZoom: 30000}, // plotOptions: {line: {step: true}},
グラフ上のポイントにカーソルを合わせると、ヒントの形式が形成されます。 時間とリスナーの数を除くすべてを非表示にします。 テキストを少し増やします。
tooltip: { yDecimals: 0, xDateFormat: '%H:%M:%S', headerFormat: '<span style="font-size: 12px">{point.key}</span>', pointFormat: '<span style="color:{series.color}">{series.name}</span>: <b>{point.y}</b>' },
グラフ増加セレクターもフォーマットします。 年と月は必要ありません。最大15分の3つの期間のみを残します。
rangeSelector: { buttons: [ {type: 'minute', count: 1, text: '1m'}, {type: 'minute', count: 5, text: '5m'}, {type: 'minute', count: 15, text: '15m'}, {type: 'all', text: 'All'} ], selected: 0 },
スケジュールを切り替えるには、凡例が必要です。 設定では、要素間の位置、方向、およびインデントを示します。
legend: { enabled: true, layout: 'vertical', align: 'right', verticalAlign: 'top', x: -10, y: 60, itemStyle: {padding: '10px'} },
Highstockには、画像にエクスポートしたり、グラフィックを印刷したりする機能があります。 印刷のままにしてpngにエクスポートする:
exporting: { type: 'image/png', buttons: { exportButton: { menuItems: null, onclick: function() { this.exportChart(); } } } }
ポイントを動的に追加する
最後に、最も重要なこと。 ポイントを追加する関数を指定し、その呼び出しの間隔をミリ秒で設定します。 チャートは、少なくとも50ミリ秒ごとに非常に迅速に更新されます。 グラフィックが表示されるdivの名前をすぐに示します。
chart: { renderTo: 'containerlive', zoomType: 'x', events: { load: function() { setInterval(load, 50); } } } }); };
この関数は、チャートを初期化するときと同じajaxリクエストを送信します。 addPointメソッドのパラメーターとして、現在の時間と各ストリームのリスナーの数を指定します。 任意の数のポイントに達した後にグラフをシフトする必要がある場合は、addPointメソッドの最後の値をtrueに変更します。
function load() { $.getJSON('protected/live_values.php', function(lst) { x = (new Date()).getTime()+14400000; for (i=0; i<9; i++) chart.series[i].addPoint([x, lst[i]], true, false); }); };
それだけです
htmlページにグラフを表示するには、jsスクリプト、jquery、highstock自体、およびエクスポートモジュールを接続します。 さて、グラフを設定するときに指定したものと等しいidでdivを作成します。
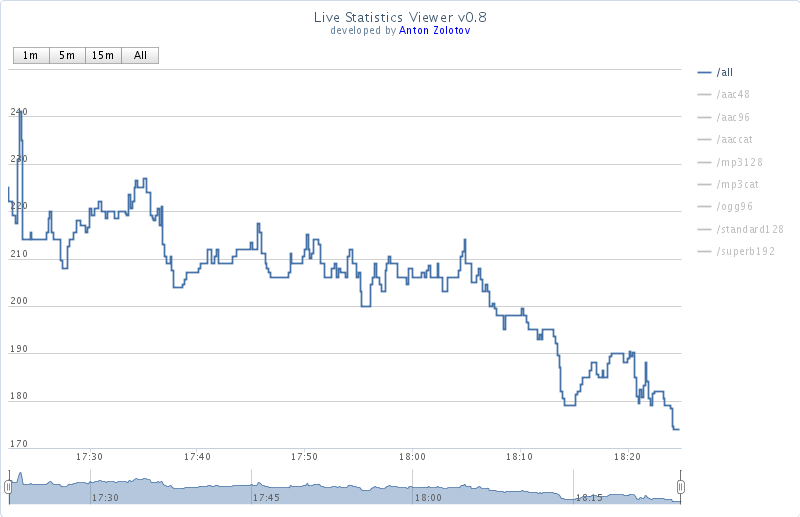
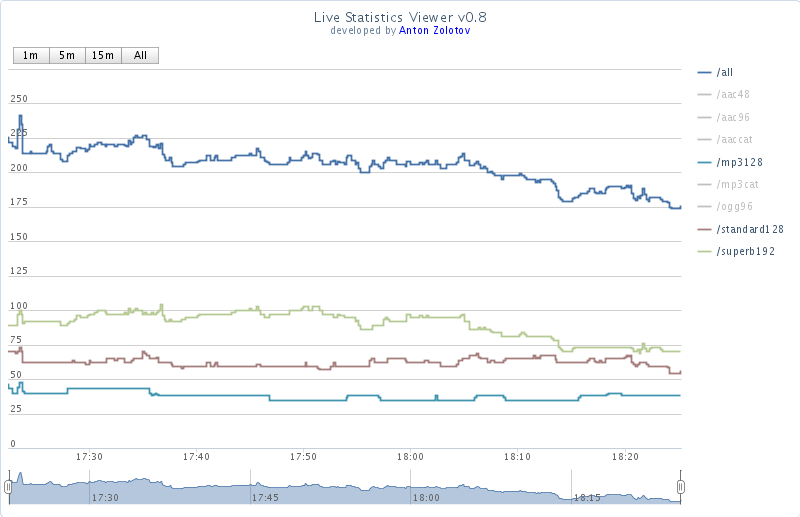
結果
スケジュールは約1時間で更新されました。

いくつかのグラフ:

ハイストックは非常に強力なものですが、むしろ不機嫌です。 たとえば、最新バージョン1.1.0は、公式Webサイトであっても、クロムでは正しく機能しません。 したがって、私のプロジェクトでは、まだバージョン1.0.2を使用しています。 また、バージョンに関係なく、オブジェクトの大きな配列の転送に問題がある可能性があり、グラフィックスが単に構築されない場合があります。