まず、このインターフェースを設計し、長い間ではないにしても、YouTubeで少なくとも少しスタイルを吸い込めたデザイナーに感謝したいと思います。
ちょっとした余談:残念ながら、スクリーンショットを撮るのが遅すぎて、素材があまりないので、デザインにはもっとたくさんの在庫がありました。
そのため、今年7月、YouTubeは新しいインターフェース-Cosmic Pandaを公開しました。 スタイリッシュで有望に見えます。

しかし、幸福は長くは続かず、デザイナーはリーダーシップと対立し始めたようです 。 そのためには、より才能のある猫とデザインのグリッターが必要でした 。
それはすべて帽子から始まりました。 元のバージョンは、ずさんな検索アイコンでのみ悪かった。

彼らはボタンを修正しましたが、何らかの理由で背景色を白に変更しました。 これは明らかに、古い帽子がメインページと衝突していたためです。メインページでは、2000年以降すべてが白くなっています。 いわゆる伝統へのオマージュ。

しばらくすると、グレーの色が返され、O_-アイコンと一緒にプロファイルリンクが破損しました。スクリーンショットは、ホバーしたときの状態を示しています。

まあ、最後に、一度にすべてを修正しました。 スクリーンキーボードを呼び出すためのアイコンも移動しました。

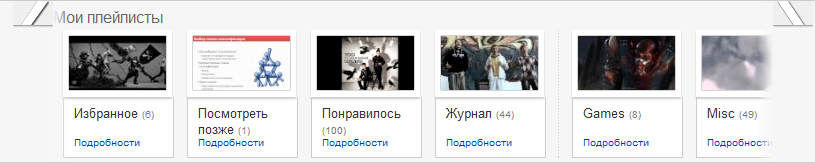
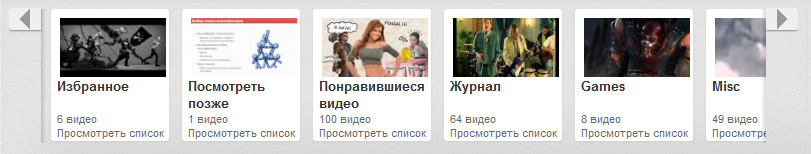
お気に入りとプレイリストにすばやくアクセスできるブロックは、別の曲です。 どうやら、古いデザイナーには仕事を終える時間がありませんでした。 「左から右へ」の矢印が良いです。

彼らは非常に明白な選択肢に長い間歩き、彼らを完全な長さに伸ばすことを敢えてしなかったし、中間バージョンでさえした。

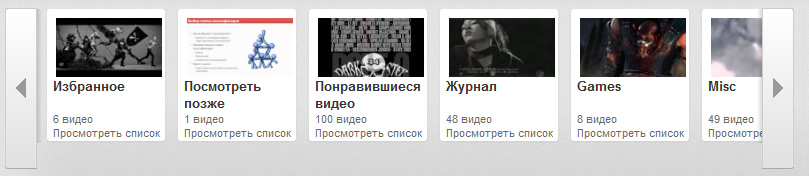
ここで、オーディンを賞賛してください。帽子と同様に、すべてがほぼ終了しました。 矢印は伸びて太くなった。 右側の真のインデントプレビューは修正されていません。

まあ、ホバーオプションは一般的に悪いです。

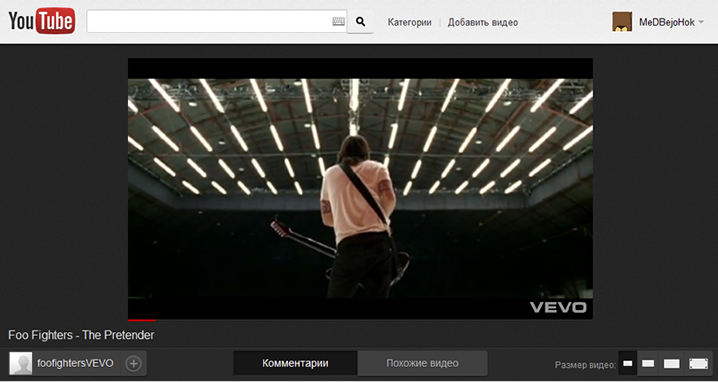
下に降ります。 プレーヤーウィンドウの左右にあるチャンネルを表示するとき、次のビデオに進むための矢印があります。 残念ながら、最初のオプションはありませんが、後者があります。 クールなヒントのある魅力的な矢印を次に示します。

プレーヤーとのナコシャチトはより困難であったため、彼は特別な変更を受けませんでした。 IT担当のAdobe Flashに感謝します。
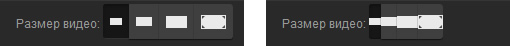
まあ、それは怖くない、下に十分な機会があります。 次にタイトルがあります。これには、3つのブロックのみが含まれます。アバター、ビデオの所有者の名前、サブスクリプションボタン、「コメント-関連ビデオ」を切り替えるブロック、およびプレーヤーのサイズを変更するブロックです。 注意、そして今質問:
3つのブロックのうちいくつがミスを犯しましたか? そう! 全部で。
元のバージョンは最終的には

多くの人に賞賛を呼んでいたサイズ切り替えボタンも実行され、その結果、不当な距離で互いに押し付けられました。

しかし、これがこの要素の唯一のカントではありません。 実際、ホバリングすると、外側の一番下のラインである黒が内側の白に変わります。 その結果、ボタンのサイズが1ピクセル縮小されます。 静力学では、これは特に見えませんが、目がしがみつきます。

同じコメントが「コメント-関連動画」ボタンで見られます。
この時点で、おそらくそれよりも早い段階で、注意深い読者はおそらく「ちょっと待って、どのブラウザを見ているの?」と言うでしょう。 おそらくConquerorをインストールし、それがどれほど悪いかを教えてくれます。 スクリーンショットを作成するときに、Operaの最新バージョンを使用しました。 あまり説得力がない? Opera、CIS、はい。しかし、特にこのケースでは、いくつかのスクリーンショットを保存しました...驚きのサプライズGoogleブラウザ-Chrome。 開いて見る。

おそらく。 と。 %username%を押します。

当時のChrome、Operaの同じアイコンは、CSS3のグラデーションを理解していませんでした。
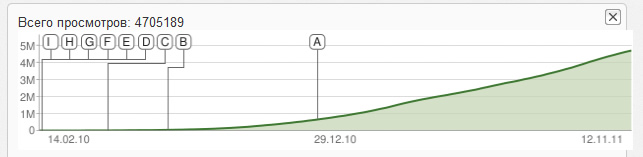
ビデオ統計。 明らかにこの理由で、最後の瞬間まで、誰もそれを調べませんでした、スケジュールは範囲外に上がりました。

そして、最もおいしいもの。 プレイリストを作成します。

まあ、すべてが普通のようです...ちょっと待ってください。 何、真剣に!? 「キャンセル...」は「キャンセル」に乗ったことを意味しますか? グーグル、狂ってる? まあ、「劇を作る...」はわかりませんが、少なくともこのような困難な状況から抜け出すには、ジェイコブニールセンの学生である必要があるようです。 そして、左側のキャンセルボタンはデザイナーの良心に任せてください。
さて、古いインターフェースからの最後のイースターエッグ:ブロック「これらのチャンネルはあなたに興味があるかもしれません。」

この写真、特に閉じるボタンをよく見てください。 最初のブロックの下にあり、最後のブロックの下にもあります。 「ええ、はい、しかし、2番目の下でいいえ」しかし、地獄! 彼女です。 1つのピクセルに白い線が見えますか? だからここにある。 悲しみが半分になり、いくつかの変更に耐えたため、この同じボタンが新しいインターフェイスに移行しましたが、それを実現することも困難です。

そして最後に、新しいインターフェースからのいくつかの「楽しい」瞬間。
ローンチ直後に、YouTubeはいくつかの重要なポイントを注意して明確にしました。そのため、新しいデザインへの移行は痛みが少なく、ヒントを示しました。

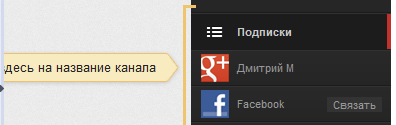
しかし、「チャンネルの名前について」という問題は実際には役に立ちません。 Operaサイドバーの境界線は左側に表示されます。 画面解像度1366x768。
さて、チャネルを追加します、それはアフリカにあります-チャネルを追加します。 明確にするためにそこにあるもの。


テキストの量によってボタンが壊れます。
オイル。 YouTube 2011

おそらくそれだけです。 YouTubeがフロントエンドに近づき、良い週末を過ごすことを願っています。 読んでくれてありがとう。