 Esprimaパーサーの開発は、一般的な解析、特にJavaScriptに位置付けられており、ネットワークとgithubに登場しています。 Javascriptで記述され、フィードされたテキストをJSON構造に変換します。この構造は、たとえば、コードの前処理、JSのシュガーラッパーの作成、コードを実行せずにエラーの自動検索、言語の変換(クロスコンパイル)、サーバー側JSのクライアントへの変換、またはその逆、コードを縮小する、またはその逆、難読化されたものを解析する。 しかし、これらはすべて将来のアイデアです。 アーカイブが最近登場しました(11月中旬-2000行のコードでの最初のコミット)が、フォークによって判断して、すでに研究者を獲得しています。 解析形式は、Mozilla SpiderMonkey Parser APIと互換性があります 。
Esprimaパーサーの開発は、一般的な解析、特にJavaScriptに位置付けられており、ネットワークとgithubに登場しています。 Javascriptで記述され、フィードされたテキストをJSON構造に変換します。この構造は、たとえば、コードの前処理、JSのシュガーラッパーの作成、コードを実行せずにエラーの自動検索、言語の変換(クロスコンパイル)、サーバー側JSのクライアントへの変換、またはその逆、コードを縮小する、またはその逆、難読化されたものを解析する。 しかし、これらはすべて将来のアイデアです。 アーカイブが最近登場しました(11月中旬-2000行のコードでの最初のコミット)が、フォークによって判断して、すでに研究者を獲得しています。 解析形式は、Mozilla SpiderMonkey Parser APIと互換性があります 。
リポジトリからライブラリをダウンロードしなくても、現在の状態でパーサーを確認できます 。サイトにはデモページがあります 。 スクリプトの小さな部分を入力フィールドに取り込み(結果が確認できるように)、結果のハッシュツリーを確認します。 (このツリーで次に行うことは別の質問です。)言語の構文構造がマークされ、ツリーで認識されることがわかります。 ちなみに、入力フィールドはCodeMirrorオンライン編集環境で構文の強調表示を使用し、タブの操作、行の強調表示のためのスペースのグループ化、角かっこ入力時のインデントをサポートします。したがって、ブラウザに直接コードを入力すると非常に便利です。 解析はリアルタイムで実行され、少なくともウィンドウ内のコードが小さい場合は、コード内のエラーに即座に応答します。 ただし、純粋な解析とページでの表示の両方で、非常に活発に機能します。 たとえば、jQueryソースコードの解析全体(250 KB)の再描画には約1秒(Fx8 \ Linux \ i7-2600 CPU、埋め込みビデオインテル)が必要です。プログラムの作成者によると、純粋な解析には0.1秒もかかりません。 (この記事には、さまざまなJSエンジンでの解析速度に関する多くの興味深いデータがあります。)
IE 8以降、Firefox 3.5以降、Safari 4以降、Chrome 7以降、Opera 10.5以降、nodeJS + npmのブラウザが最低限サポートされています 。
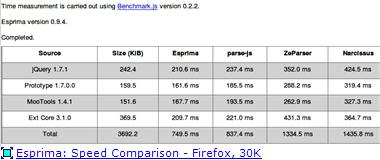
開発者(Ariya Hidayat)は、彼のWebサイトで、クライアントコンピューターで直接動作するさまざまなパーサー用のオンラインテストプログラムを立ち上げました。 ソースコードの4つのライブラリと4つのパーサーがレースに参加します:Esprima、Narcissus、parse-js、ZeParser。 開発者が強調しているように、すべての数値はあまり真剣に受け取られるべきではありません(データは異なる形式で表示され、それぞれに最適化の方法があるため)が、新しいパーサーが他のパーサーと同等であり、あまり悪い結果をもたらさないようにするためですテストで彼が他のすべてをパスするという事実について控えめに黙っている。 ここに私が得たものがあります:

開発者が受け取った最高のパーサーの1つと比較した視覚化されたテスト結果を以下に示します。

JSで記述されたJSパーサー:Narcissus(Mozilla JSエンジンで使用)、parse-js(UglifyJSミニファイアーで使用)、ZeParser。 stackoverflow 、検索サイト、開発者サイトには、いくつかのキーワードとリンクがあります。
開発者は、再びオンラインで、ユニットおよび他のコードのテストをサポートしています。 さまざまな環境で実行されたテストの結果に関するメッセージをさまざまなユーザーから受信できるため、良い動きです。
実装のある段階で、Esprimaはコメントの割り当てをサポートし始めました。これは、ドキュメントの自動作成にも使用できる行番号を使用して、ツリーの最後に別のコメント[]配列として配置します。
開発者の計画は、8進数などの言語の機能をサポートし、IEをより完全にサポートし、自分のサイトを改善してテストを送信することです。
このようなプロジェクトは、JSのみを使用して、サーバーのコードを手動で変更するよりも高いレベルでフロントエンドおよびnodeJSバンドルの開発をサポートできるという点でも興味深いものです。 しかし、このようなアプローチに本当に便利なシステムが近い将来登場し、サーバーサイドのJSテクノロジーの形成を見て、貢献し、太陽の下で今のところ場所をとる機会があります。