GNOME 3.2グラフィカルシェルにはWebアプリケーションを実行する機能があると聞いたことがあるかもしれません。
このトピックでは、ユーザーにhabravchanに関する情報を提供する単純なアプリケーション「HabraHabr spy 1.0」を検討します。 これには標準APIを使用します 。

開始するには、Webページをアプリケーションとして追加するプロセスを検討してください。
一般に、Webアプリケーションは、メニューにプログラムとして表示され、別のウィンドウで開く通常のWebページです。
ページをアプリケーションとして保存するには、バージョンGNOME 3.2以降の標準的なEpiphany Webブラウザーが必要ですが、私のお気に入りのUbuntuのリポジトリには3.0しかありませんでした。
したがって、次のコードを端末にコピーします。
sudo add-apt-repository ppa:webupd8team/gnome3 sudo apt-get update sudo apt-get install epiphany-browser
別のディストリビューションを使用している場合、それがどのバージョンにあるかを確認してください。
Epipnanyがインストールされたので、必要なWebページを開き、[ ファイル ]-> [ Webアプリケーションとして保存 ]をクリックします 。
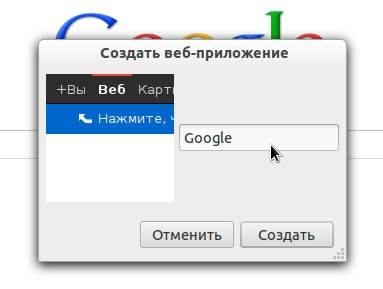
その後、ダイアログが表示され、アプリケーションの名前を入力するように求められます。 デフォルトでは、これはページタイトルです。

アイコンについては、ページのapple-touch-iconタグから取得されます。 存在しない場合、Epiphanyはページのスクリーンショットを撮り、それを使用します。
コードを書く
それでは、アプリケーション自体を書くことから始めましょう。 通常のWebページと同様に作成します。
以下は、ユーザーに提供されるメインで唯一のページのHTMLコードです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <!-- : --> <title> 1.0</title> <link rel="stylesheet" href="style.css" type="text/css"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="script.js"></script> <!-- : --> <link rel="apple-touch-icon" href="icon.png"/> </head> <body> <!-- HTML - --> <div id="logo"></div> <div id="welcome"> () :</div> <div id="form"> <input type="text" id="login" /> <input type="button" id="go" value="!" /> </div> <table id="result"> <tr> <td class="gray"> :</td> <td id="name"></td> </tr> <tr> <td class="gray">:</td> <td id="karma"></td> </tr> <tr> <td class="gray">:</td> <td id="rating"></td> </tr> <tr> <td class="gray">:</td> <td id="ratingPosition"></td> </tr> </table> <div id="footer"> kafeman</div> </body> </html>
ページをサーバーに保存し、JavaScriptの作成を開始します。
ユーザーに関する情報を取得するには、 habrahabr.ru / api / profile / loginにリクエストを行い 、ユーザーに関するデータを取得する必要があります。
ただし、最初の問題がすぐに発生します-ブラウザは別のドメインへのAJAXリクエストを許可しません。
「額の」解決策-ドメインに、目的のページを要求する特別なスクリプトを置きます。
PHPオプション:
<?php header('Content-type: application/xml'); /* $_GET['user'] , */ $url = 'http://habrahabr.ru/api/profile/'.$_GET['user'].'/'; $handle = fopen($url, "r"); if ($handle) { while (!feof($handle)) { $buffer = fgets($handle, 4096); echo $buffer; } fclose($handle); } ?>
api.php?User = loginの場合、habrahabr.ru / api / profile / loginの場合と同じ結果になります。
これにより、サーバーの負荷が増加します。 さらに、各リクエストには多くの時間(最大数秒)がかかるため、プログラムがハングしていないことをユーザーに通知してください。
たとえば、次のように:

そして今、実際には、JavaScript。
$(document).ready(function() { $('#go').click(function() { /* , ... */ $('title').text(' ...'); $.ajax({ url: 'api.php?user=' + $('#login').val(), dataType: 'xml', success: function(habr) { /* , */ if ($(habr).find('error').text() == '404') alert(' !\n, , .'); $('#name').html( $(habr).find('login').text() ); $('#karma').html( $(habr).find('karma').text() ); $('#rating').html( $(habr).find('rating').text() ); $('#ratingPosition').html( $(habr).find('ratingPosition').text() ); /* */ $('title').text(' 1.0'); } }); }); });
それだけです! 今、少しファイナライズしています。
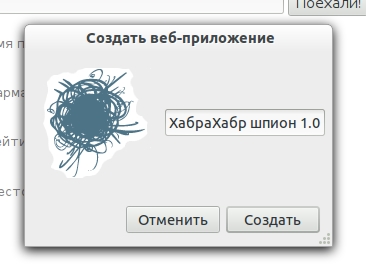
アイコンを描画します。 透過性を実現するためにpng形式を使用しました。

すべてをWebアプリケーションとして保存します。 前に説明したように、Epiphanyでページを開き、Ctrl + Shift + Aを押します。
ダイアログが表示されます:

「作成」をクリックします 。 それだけです! アクションの確認で、通知が表示されます:

アプリケーションは、メインメニューの[その他]セクションにあります。

エラー処理を忘れないでください:
UPD:下のスクリーンショットでタイプミスについて知っています。 コードで修正しました。

それだけです!