
約6か月前、私はWebサイトのギャラリー用にシンプルなjakerプラグインを作成しました。 彼はそれをフォトフレームと呼び、インターネットに投稿しました。 次の写真は、クロスフェードをクリックして表示されたもので、シフトのクリックは後方にシフトしました-それだけです。
これらの月の間、Photoramaは成熟し、ロゴ付きのウェブサイトを手に入れました。そして、今ではHabréでそれについて書くことができると思います。
0.1版では、 Artemy Lebedevの旅の 「ギャラリー」に触発されました。 そして、ページ上のエイリアンの「フラッシュ」のように見えないように、同様のことをすることにしました。 やった プラグインは使い始め、苦情や提案を送りました。 これにより、スクリプトの作業をやめないようになりました。
0.5番目のバージョンでは、単純なLebedevクリックから離れて、フォトフレームをギャラリーに向けることにしました( OrionアートとKM / Hを参照)。 局の経験は、フォトフレームの動作とデザインのすべてのニュアンスに反映されています。
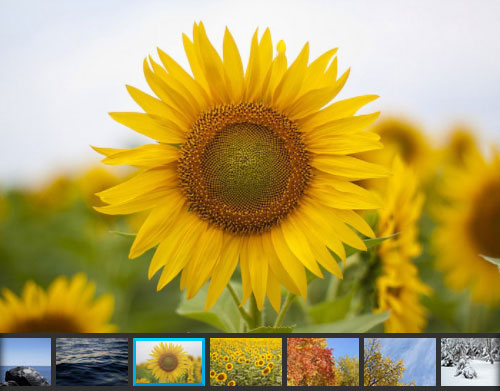
外観
画像とそのサムネイルから注意をそらすものは何もありません:

運営管理
シンプルなクリック切り替えは、ゼロバージョンから機能します。 カーソルを合わせると、矢印が「前後」にカーソルの拡張領域を示します。 モバイルデバイスでは、コンピューター上のマウスのように、写真を指で動かしたり投げたりします。

サムネイルをクリックすると、PhotoFrameはカーソルの下の次のサムネイルを置き換えて、マウスまたは指の動きを最小限にします。 テープ自体を横に移動して、隣接するプレビューのセットを見ることができます。
物理学
フォトフレームには現実的な物理学があります。 写真やプレビューをどの速さで投げれば、それが実現します。 仮想弾性バンドは、エッジに沿って引っ張られます。 テープの端を越えて移動するのは、マウス(指)だけでなく、慣性投球の最後でもあります。
接続
シナリオは次のとおりです:新鮮なjquery.js、2つのPhotoFrameファイル-fotorama.cssおよびfotorama.jsを接続し、特定のブロックに写真を配置し、このブロックでフォトフレームを開始します
$(%block-selector%).fotorama()
<script src="jquery-1.7.min.js" type="text/javascript"></script> <link href="fotorama.css" type="text/css" rel="stylesheet"> <script src="fotorama.js" type="text/javascript"></script> <div id="fotorama"> <img src="1.jpg"> <img src="2.jpg"> <img src="3.jpg"> </div> <script type="text/javascript"> $(function() { $('#fotorama').fotorama(); }); </script>
ブロックを自動的に回転させるための
.fotorama_auto
クラスもあります。
カスタマイズ
外観をすばやく変更するには、CSSではなく、初期化時に新しい値(背景色、矢印、「アクティブな」フレーム、サムネイルのサイズ、それらの間のインデント)を直接指定する方が簡単です。
テーププレビューを削除できます。
$('#fotorama').fotorama({thumbsPreview: false});

ジェスチャをオフにし、水平モードの代わりに垂直モードをオンにし、未書き込みの写真の切り取り、ゴムのサイズ変更、アニメーションの速度での再生、プリロードされた写真の数など-すべてを数えることはできません。 jsFiddleで利用可能なすべてのオプションの例を参照してください。
API
小さくても誇り高いAPIは、3つのコンポーネントで構成されています。 フレーム変更時に呼び出されるコールバック:
$('#fotorama').({ onShowImg: function(data){ alert('Photo #'+(data.index+1)+' is coming!'); } });
そして、2つのイベント、プル、あなたはあなた自身の機能でフォトフレームを制御し、 例えば 、スライドショーを作成することができます( 実際の例を参照してください):
var i = 0; i++; $('#fotorama').trigger('showimg', i);
または全画面モード:
$('#fotorama').trigger('rescale', [$(window).width(), $(window).height()]);
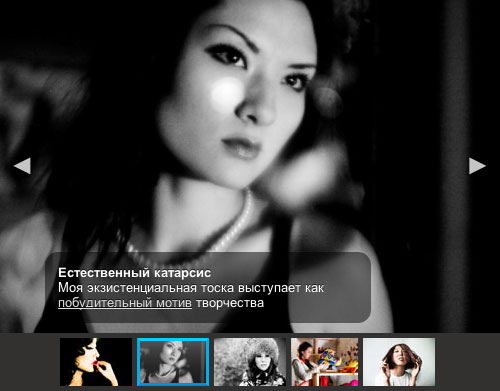
HTML
任意のHTMLを画像の上に配置できます。

インラインブロックのスタイルを自分で構成する必要があります。 コード例を参照してください。
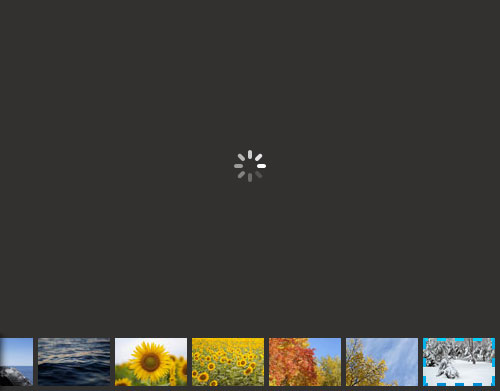
ダウンロードとエラー
個々のプレビューファイルを指定すると、必要に応じて大きな写真が遅延して読み込まれます。 プレビューが準備されていない場合、プレビューは自動的に生成されますが、このためにすべての写真がすぐに読み込まれます。
写真が読み込まれていない間、プリローダーが回転し、現在のプレビューの周囲のフレームが断続的になります。

壊れた写真は引き伸ばされたプレビューに置き換えられます。

プレビューが所定の場所にない場合、次のようになります。

技術
フォトフレームは、インターフェイスで画像を使用しません。プリローダースプライトとエラーサインは、data:urlのPNGです。 最新のブラウザでは、モバイルWebkitでハードウェアアクセラレーションを有効にするために、すべてのアニメーションが3D変換を使用してCSS3で作成されます。 サムネイルはキャンバスを使用して描画されます。
この場合、IE6であっても、すべてがアンティークブラウザで正常に機能します。

劣化は次のとおりです:データなし:url-省略記号からプリローダーを実行し、CSSアニメーションのサポートがありません-javascriptでアニメーション化し、キャンバスがありません-通常の画像を圧縮し、影がありません-さて、大丈夫です。
ハンドヘルドデバイスで許容できるパフォーマンスを得るには、タイムアウトによるキューへの画像の読み込みと描画、DOMから現在不要なフレームの削除、再計算を避けるための画像属性のキャッシュなど、さまざまな方法が使用されます。
<noscript>
ブラウザでスクリプトが無効になっている場合、画像は大きな写真のテープまたは元の画像へのリンク付きのサムネイルのいずれかの形式で利用できます。 しかし、その逆も可能です-データ配列を介して写真を示す、無効化されたスクリプトを含むものを表示しないでください、 別のFiddleを参照してください。
使用例
フォトフレーム付きの数ページ:
- タイガーカレンダーの作成に関するターニャミシュティナの物語、
- ロンドンのイリヤ・バーマンとバルセロナのアンドレイ・シトフ(フォトフレームを見つけるのは簡単ではありません)、
- Tridiafilm.ru 、
- デニス・タラルのシンボル 、
- 私と私のブログの404 。
フォトフレームが2年前であれば、 メインのオリオンアートはそれなしではできなかったでしょう。
開発とライセンス
Githubでプラグインのコミットに取り組みます。
個人的な非営利目的で使用する場合は、許可を求めたり、フォトフレームについて何らかの形で言及する必要はありません。 企業および/または商業目的での使用については、私と話し合う必要があります。
フォトフレームがあなたに何を害しても、誰も責任を負いません。 恐れと危険!
未来
すぐに使用できるフルスクリーンモード、マウスホイールの制御、トラックパッドでのジェスチャ、より多くの最適化およびコードの構造化。
