この記事では、開発者パネルを有効にする方法とその外観について説明します。
- 開発者パネルをオンにする
- PowerShellを使用する
- STSADMを使用する
- SharePoint APIを使用する
- 開発者パネルの外観
開発者パネルをオンにする
開発者パネルを有効にする方法は3つあります
PowerShellを使用する
$DevDashboardSettings = [Microsoft.SharePoint.Administration.SPWebService]:: ContentService.DeveloperDashboardSettings;
$DevDashboardSettings.DisplayLevel = 'OnDemand';
$DevDashboardSettings.RequiredPermissions ='EmptyMask';
$DevDashboardSettings.TraceEnabled = $true;
$DevDashboardSettings.Upd ate()
STSADMを使用する
開発者パネルは、STSADMを使用してのみ切り替え可能な3つの状態のいずれかになります。
- 含まれています
STSADM –o setproperty –pn developer-dashboard –pv on
- オフ
STSADM –o setproperty –pn developer-dashboard –pv off
- リクエストに応じて
STSADM –o setproperty –pn developer-dashboard –pv ondemand
SharePoint APIを使用する
using Microsoft.SharePoint.Administration;
SPWebService svc = SPContext.Current.Site.WebApplication.WebService;
svc.DeveloperDashboardSettings.DisplayLevel=SPDeveloperDashboardLevel.Off;
svc.DeveloperDashboardSettngs.Update();
開発者パネルの外観
電源ボタンは、ユーザープロファイル設定でフィールドの近くにあります(図1)。

図1 開発者パネルの場所
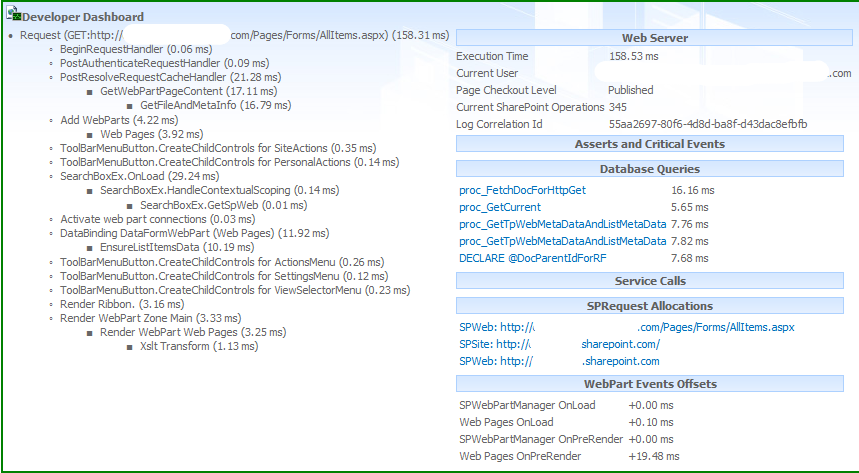
ページ上の適切なボタンをクリックすると、開発者パネルが表示されます(図2)

図2。 開発者パネルの外観
図2からわかるように、パネルには、Webサーバーの処理時間やデータベースクエリなど、ページのすべてのコンポーネントの読み込み時間が表示されます。
このツールは、ページの読み込みを遅くするコンポーネントを明確に示しています。
また、パネルの周囲に3色のフレームがあると便利です。
- ページの読み込み速度が優れており、パフォーマンスの問題がない場合は緑
- 読み込みにわずかな遅延がある場合は黄色
- ページの読み込み速度が非常に遅い場合は赤
したがって、開発者パネルを使用すると、ページ上の高速な読み込みを妨げるコンポーネントを見つけることができます。