HTML5は、さまざまなレベルの複雑さのアプリケーションを作成できる新しいテクノロジーです。 もちろん、すべてのモバイルブラウザーがHTML5を完全にサポートしているわけではありません。
新しいNokiaモデルはhtml5をサポートします。
オンライン、オフライン、およびローカルストレージ
検討するHTML5の最高の機能 、オンラインとオフラインのヘルス、そしてもちろんLocalStorageのサポートです。
オフラインをサポートします。 つまり、インターネットに接続しなくても、アプリケーションを実行して使用できます。
ここで、アプリケーションを作成するときに重要なツールの1つであるAppCacheを検討します。 AppCacheを使用すると、情報をデバイスにローカルに保存でき、接続の切断はアプリケーションのパフォーマンスに影響しません。 このサポートを提供するには、ローカルに保存するファイルのリストを含む特別なファイル(マニフェスト)を作成する必要があります。
CACHE MANIFEST CACHE: /system/js/jquery-1.7.min.js /system/css/style.css NETWORK: /system/php/login.php
CACHEパラメーターを使用して、これらのファイルをダウンロードする必要があることをブラウザーに伝えます。 ネットワーク-ここでインターネットが必要であることを示します。 つまり、アプリケーションを使用した場合、その時点でlogin.phpページに移動する必要があり、アプリケーションは自動的にインターネットに接続し、引き続き静かに使用します。
ただし、マニフェストを作成するだけではなく、ブラウザにマニフェストが存在することを明確にする必要があります。 これを行うには、タグを使用してページに添付する必要があります。 マニフェスト属性の値は、マニフェストファイルへのパスです。
manifest="manifest.mf"
どうぞ
LocalStorage-これは、ローカルブラウザーデータベースにデータを保存できる非常に優れたHTML5機能です。 LocalStorageはCookieのようなものだと言う人もいるかもしれません。 しかし、これはそうではなく、はるかに便利で機能的です。 一番下の行は、JavaScriptでいくつかの関数を記述し、データベースと同様に動作することです。

このコードはローカルデータベースを作成します。これは上のスクリーンショットに表示されています。
var DB; var shorlName='TestBase'; var versionBase='1.0'; var DisplayName='TestBase'; var maxsize=65536; DB=openDatabase(shorlName,versionBase,DisplayName,maxsize); DB.transaction( function(transaction) { transaction.executeSql( 'CREATE TABLE IF NOT EXISTS sites'+ '(url TEXT NOT NULL,'+ 'name TEXT NOT NULL);' ); } );
openDatabase()パラメーターを使用して、指定されたパラメーターを使用してデータベースを作成する必要があることを示します。
次に、トランザクションを使用して、必要なテーブルを作成します。 作業の原則全体を示すことはしません。仕様で述べられているように、SQLコマンドをサポートするSQLを使用します。 データを追加する方法を紹介します。
transaction.executeSql('INSERT INTO testbase (text, name) VALUES (" 1"," 2")');
この行は、もちろん存在しない限り、テーブルにデータを追加します。

Javascript
モバイルアプリケーションを開発するには、jquery(jquerymobile)を使用できます。
Jquerymobileは、jQueryおよびjQuery UIに基づいてブラインドされたフレームワークであり、最も重要なのはHTML5サポートです。 Jquerymobileは、外部リンクおよび内部リンクでうまく機能します。
たとえば、別のページ(contact.php)に切り替えると、Jqueryはhrefを引き出してajaxリクエストを生成します。エラーが発生すると、これを知らせるウィンドウが表示されます。
内部リンクは次のように構成する必要があります。リンク
ページを構築する際の重要な属性は、data-roleです。 Jqueryが必要な要素を検索するのは彼にとってです。
Fooは、jqueryが使用する一意の識別子です。 Jquerymobileで他に注目したいのは、テーマのサポートです。 本質的に、これらはインターフェース要素のスタイリングをすでに含んでいるCssファイルです。
私は小さなコードを与えます:
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" /> <script src="http://code.jquery.com/jquery-1.4.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script> <div data-role="page"> <div data-role="header"> <h1></h1> </div> <div data-role="content"> <p></p> </div> <div data-role="footer"> <h4>The Footer</h4> </div> </div>
ご覧のとおり、これは標準のマークアップであり、data-role属性以外に新しいものはありません。
鉄の電話。
多くの人が疑問を持っていますが、携帯電話のハードウェア(カメラ、メモリなど)を使用できるHTML5アプリケーションを作成するにはどうすればよいですか。 次に、PhoneGapが役立ちます。 作業の完全な原則を検討するのではなく、いくつかの機能のみを説明します。
PhoneGapは、携帯電話の腺にアクセスできるようにするオープンソースフレームワークです。 PhoneGapでできること:
1.加速度計
2.カメラ
3.コンパス
4.デバイス(デバイス情報の収集)
5.ジオロケーション
6.通知(視覚的、デバイス上の音声通知)
7.ネットワーク(ネットワークステータスとネットワーク情報のクイックチェック。)
8.キャプチャ(メディアファイルをキャプチャします。)
9.連絡先(デバイスのアドレス帳を使用)
10.ファイル(ファイルシステムの操作)
11.ストレージ
12.メディア(オーディオファイルの録音と再生)
このフレームワークは、iPhone、Android、OS、WebOS、WP7、Symbian、Bada、
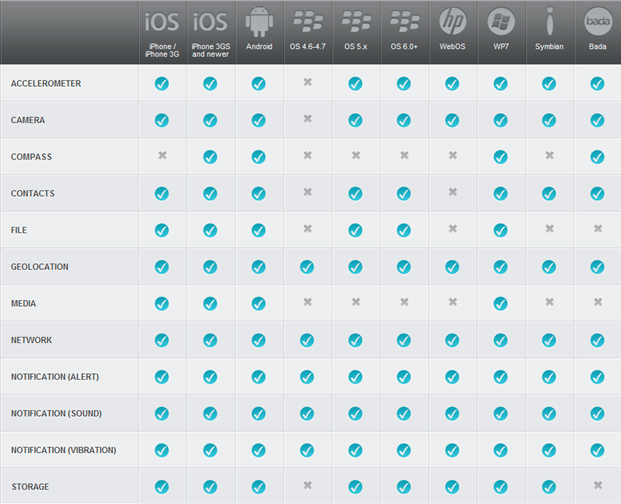
新しいプラットフォームの出現により、このリストは拡大しています。 すべてのプラットフォームが私たちの興味を引くわけではありませんが。 このプロジェクトは絶えず開発中であるため、一部のシステムは特定のプロパティをサポートしていません。スクリーンショットで見ることができます(ただし、少し古いかもしれません)。

Symbianは3つのプロパティをサポートしていないことがわかりました。これが間もなく修正されることを期待しましょう。 Symbianの行は、このシステムを備えたデバイスだけでなく、それらの更新もサポートしていることを示しています(Anna、Belle ...リストは常に更新されています)。 PhoneGapはどのように機能しますか?

