この投稿は、コンテスト「 Smart Phones for Smart Posts 」に参加しています
この記事では、 QtQuick / QMLを使用した地図作成および地理位置情報モバイルアプリケーションの開発における主要なポイントに焦点を当てています。 この記事で説明する例は、 QtMobilityの LocationモジュールAPIの使用の本質と基本を理解するのに役立ちます。
記事の終わりに、いわゆる「ピンチ」で地図を表示、移動、ズームするなど、マッピングアプリケーションの基本機能を実装するために必要なコードがどれだけ少ないかが読者に明らかになります。 このジェスチャでは、Qt Quick 1.1で導入されたPinchArea要素を使用します。 ボリュームアップ/ダウンキーを使用してズームすることもできます。
さらに、Nokiaだけでなく、GoogleとOpenStreetMapのマップを使用するために必要なことも説明します。 追加のマップにアクセスするには、Qtのプラグインを使用してプロジェクトをビルドする必要があります。 マップを表示するには、 インターネット接続が必要ですが、タイルが一度ダウンロードされると、リクエストは一時フォルダーにキャッシュされます 。 キャッシュの場所とサイズはカスタマイズ可能です。
プロジェクトとプラグインのアセンブリの説明は、リーダーに最新バージョンのQtSDKがインストールされており、ライブラリへのすべてのシステムパスが登録されているという主張に基づいています(もちろん、これらすべてを使用する機能)。
追加のプラグイン
GoogleおよびOpenStreetMapのマップを使用するには、プラグイン付きのプロジェクトをアーカイブの形式でダウンロードするか、 gitoriusからリポジトリを複製する必要があります。
アセンブリにQtCreatorを使用したため、経験に基づいてアセンブリを説明します。
QtCreatorでプロジェクトを開くと、彼はアセンブリ構成の構成を提案し、 「Qt Emulator」を選択してCtrl + Bを押します。
アセンブリが完了したら、別のフォルダーを作成して/ geoservicesという名前を付け、その中に結果のライブラリーを配置します。 Qtがこのフォルダーでプラグインを検索するには、アプリケーションの実行可能ファイルの横にこのフォルダーを置くか、メイン関数でQApplication :: addLibraryPath()を呼び出して検索パスを追加する必要があります。 拡張機能はすべて使用する準備ができているので、アプリケーションに進むことができます。
地図作成アプリケーション
だから、私たちは最終的に作成を開始します。 アプリケーションを作成するには、QtCreatorで提供される標準のQt Quickテンプレートを使用できます。 すべての変更はmain.qmlで行われ、このファイルを開いて、追加されたすべてを削除し、地図作成アプリケーションの作成を開始します。
最初に、もちろん、必要なモジュールを接続する必要があります。
import QtQuick 1.1 // import QtMobility.location 1.2
Locationモジュールでマップを表示するには、 Mapなどの素晴らしい要素があります。表示されるマップの名前でプラグインをインストールし、フォーカスを設定する必要があります。
Map { id: map z : 1 // focus : true // "nokia", // ( ;-) ) // : "nokia" "google" "openstreetmap" //- "nokia", plugin : Plugin { name : "nokia" } //... }
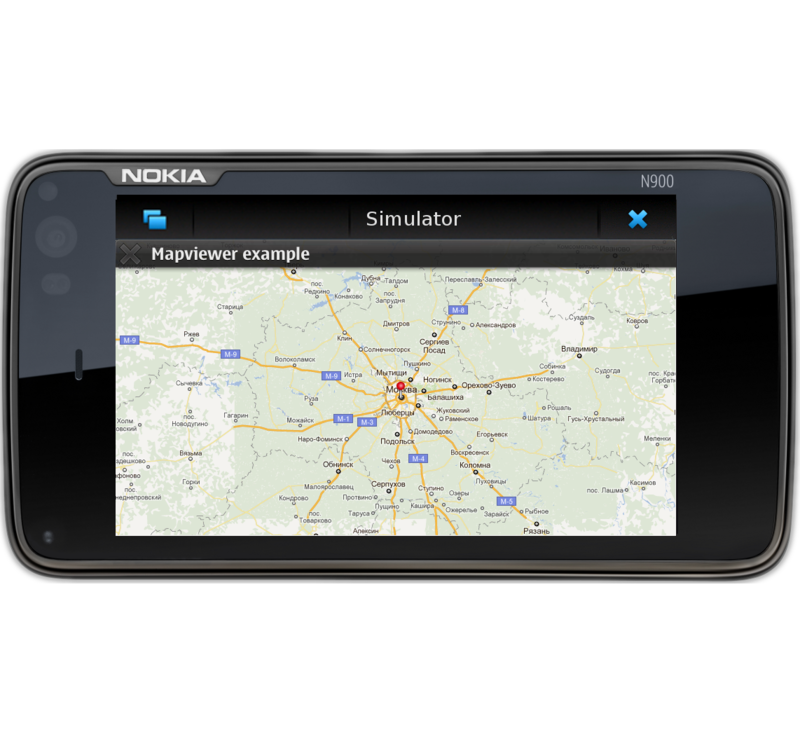
原則として、すでにアプリケーションを体験できます。イベントへの応答方法は実際にはわかりませんが、マップを表示するために他に何も必要ありません。 もちろん、機能を停止したり拡張したりすることはありません。 それで、地図に私たちの最愛の首都を見せてください。これのために、地図の中心と縮尺を設定します。
//... zoomLevel: 7 center: Coordinate { latitude: 55.7545 longitude: 37.6268 } //...
これで、ユーザーのアクションに応答する機能を追加できます。
微調整の実装から始めましょう。
//... PinchArea { id: pincharea property double oldZoom anchors.fill: parent function calcZoomDelta(zoom, percent) { return zoom + Math.log(percent)/Math.log(2) } onPinchStarted: { oldZoom = map.zoomLevel } onPinchUpdated: { map.zoomLevel = calcZoomDelta(oldZoom, pinch.scale) } onPinchFinished: { map.zoomLevel = calcZoomDelta(oldZoom, pinch.scale) } } //...
そのような機能の実装全体には22行のコードが必要でしたが、悪くはありませんか?
そのため、マップの動きを認識し、キーでズームを追加する必要があります。
//... Keys.onPressed: { switch (event.key) { case Qt.Key_VolumeUp: case Qt.Key_Plus: map.zoomLevel += 1; break; case Qt.Key_VolumeDown: case Qt.Key_Minus: map.zoomLevel -= 1; break; } } MapMouseArea { property int lastX : -1 property int lastY : -1 onPressed : { lastX = mouse.x lastY = mouse.y } onReleased : { lastX = -1 lastY = -1 } onPositionChanged: { if (mouse.button == Qt.LeftButton) { if ((lastX != -1) && (lastY != -1)) { var dx = mouse.x - lastX var dy = mouse.y - lastY map.pan(-dx, -dy) } lastX = mouse.x lastY = mouse.y } } onDoubleClicked: { map.center = mouse.coordinate map.zoomLevel += 1 lastX = -1 lastY = -1 } } //...
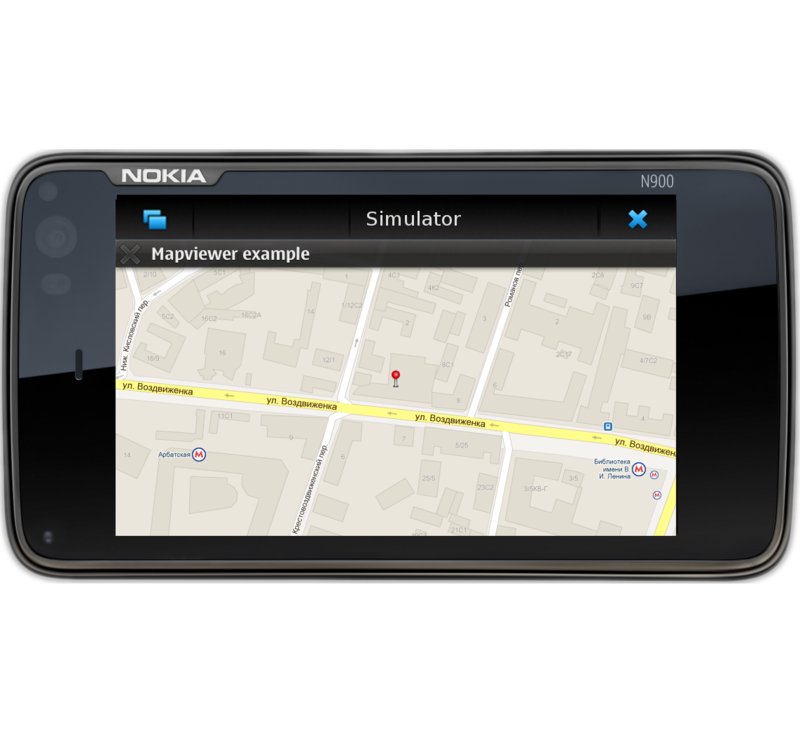
カードが完全に退屈しないように、Googleのスタイルでピンを追加します。
//... MapImage { id: baloon // MapImage source: "http://habrastorage.org/storage1/b80bea34/0e0bc0f1/2cc13b01/8b462d5a.png" offset.x: -12 offset.y: -24 // Nokia coordinate : Coordinate { latitude: 55.752949 longitude: 37.606292 } // // // MapMouseArea { anchors.fill: parent // // onClicked: { map.center = baloon.coordinate map.zoomLevel = map.maximumZoomLevel } } } }
結果のアプリケーションの結果は、スクリーンショットで見ることができます:


おわりに
そのため、最小限の労力で、マッピングアプリケーションが機能し、コードの量も最小限に抑えられます。 その結果、たとえば、オフィスや店舗の住所に関する情報を表示したり、地下鉄からオフィスへのパスを表示したり、地図を表示したりする必要があるアプリケーションに埋め込むことができる要素を取得しました。 もちろん、使用例はたくさんあります。 さらに、追加のプラグインのソースコードの例を使用して、タイルの操作をサポートするマップサービス(例としてBing )で作業を実装できます。 マップにさまざまな要素を配置するには、次のようなものがあります。
すべてのマウス要素とイベントはマップ座標で機能します。これにより、プログラマーの変換が不要になり、要素の操作が簡単になります。 たとえば、MapCircleにはradiusなどのプロパティがあり、値をメートル単位で保存します。マップの縮尺が変更されると、円は増加または減少します。