これまで地図作成および地理位置情報モバイルアプリケーションの開発に参加する必要がなかったため、この競争のトピックは、専門家としての成長と人間の通常の好奇心の両方の面で興味深いものになりました。 当然、私はQtQuickが主題を研究するタスクを大いに促進するのではないかと疑っていましたが 、彼は再び問題を解決するエレガントなシンプルさに喜んで驚きました。

QtMobility.locationについてです 。 ところで、スクリーンショットに示されているアプリケーションには、1ページ未満のQMLコードが含まれており、C ++の1行は含まれていません。
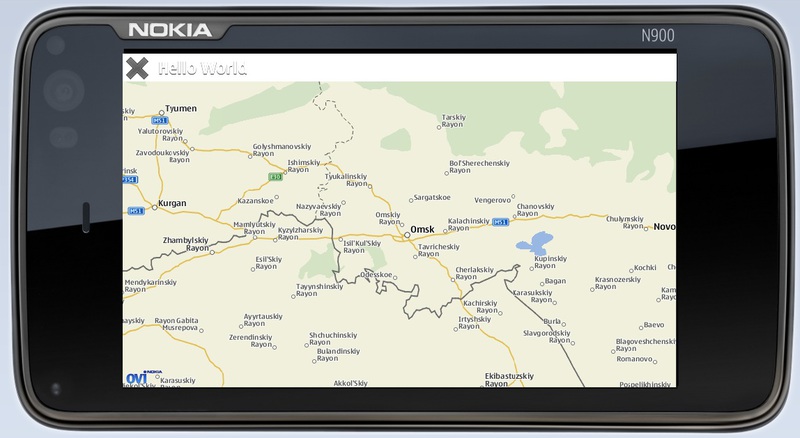
おそらく、伝統的な最小限の「Hello、World !!!」アプリケーションから始める価値があります。 ただし、この「Hello、World !!!」は通常とは多少異なります。 これはもはや、暗くて友好的なコンソールで新しくhatch化したヒナのきしみではなく、隣の庭に飛んだときの彼の小さな勝利の叫びです。 このように見えます(このアプリケーションのスクリーンショットは上にあります):
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
import QtQuick 1.1 import QtMobility.location 1.2 Item { id: page anchors.fill: parent focus: true TitleBar { id: titleBar; appname: "Hello World" ; z: 5; width: parent.width; height: 40; opacity: 0.8 } Rectangle { id: dataArea anchors.top: titleBar.bottom anchors.bottom: parent.bottom width: parent.width color: "#343434" Map { id: map plugin: Plugin { name : "nokia" } anchors.fill: parent size.width: parent.width size.height: parent.height zoomLevel: 6 center: Coordinate {latitude: 55; longitude: 73.12} mapType: Map.StreetMap } // map } } // page
ここで私たちが興味を持っている主な要素は、もちろん、 Map要素です。 それについて詳しく説明します。 彼は地図の読み込みと表示を担当しています。 この要素の主な作業は、 Plugin要素で記述されたプラグインによって行われます。
centerプロパティ-表示されたマップの中心の座標。 マップ上の新しい場所に「ジャンプ」するには、 Map要素のcenterプロパティの値を変更するだけです。 map.pan(dx、dy)関数を使用すると、マップ内を突然移動できるだけでなく、スムーズに移動できます。 dx、dy-左/右シフト、前の位置からの相対的な上下\。
zoomLevelは、マップのスケールを担当します。 このプロパティの値を変更することにより、ズームイン/ズームアウトできます。 最小値と最大値は、 minimumZoomLevelプロパティとmaximumZoomLevelプロパティから差し引かれます 。
mapTypeはマップタイプです。 次のタイプが利用可能です。
•Map.StreetMap
•Map.SatelliteMapDay
•Map.SatelliteMapNight
•Map.TerrainMap
•Map.HybridMap
•Map.TransitMap
•Map.GrayStreetMap
•Map.MobileStreetMap
•Map.MobileTerrainMap
•Map.MobileHybridMap
•Map.MobileTransitMap
•Map.MobileGrayStreetMap
正しく表示するには、カードの種類がもちろんプロバイダーによってサポートされている必要があります。
上記のスクリーンショットでは、マップタイプMap.StreetMapが使用されています。
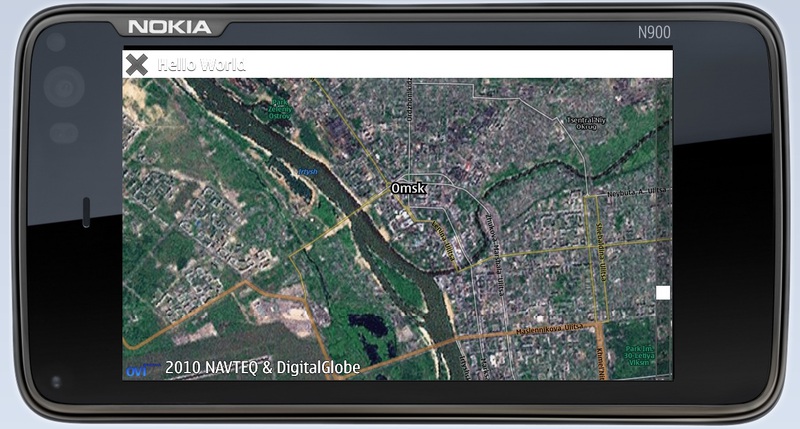
下のスクリーンショット-Map.SatelliteMapDay :

MapRectangle、MapCircle、MapText、MapImage、MapPolygon、MapPolylineなどのさまざまな要素を、 Map要素の子エンティティとしてマップに追加できます。 これらのアイテムは、指定した位置に自動的に表示されます。 これらは、マップ上にさまざまなラベルを設定し、ルート、エリア、および必要なすべてのものを表示するのに非常に便利です。
たとえば、これは、必要な位置で地図上にテキストを表示する方法です。
- MapText {
- id:テキスト
- 座標:座標{緯度:54.914; 経度:73.313}
- 色: 「黄色」
- テキスト: 「サマルカ」
- font.pixelSize:10
- }
または、このように-黄色の円を使用すると、マップ上の現在のユーザー座標をマークできます。
- MapCircle {
- id:userPosition
- 色: 「黄色」
- 半径:10
- センター:userPositionSource.position.coordinate
- }
しかし、ユーザーの座標をマークするには、まずそれらを見つける必要があります。 QtMobilityでは、これも基本的に行われます。 また、 QML PositionSource要素はこれを支援します。 これにより、現在の座標、高度、速度などに関する情報を取得できます。

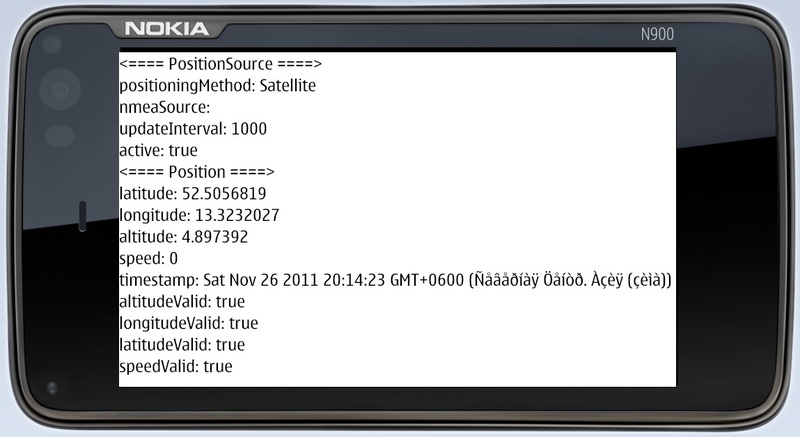
次のコードは、この要素から何を取得する方法を示しています。
- Qt 4.7のインポート
- QtMobility.location 1.2のインポート
- 長方形{
- id:ページ
- 幅:350
- 高さ:350
- PositionSource {
- id:positionSource
- updateInterval:1000
- アクティブ: true
- // nmeaSource: "nmealog.txt"
- }
- 列{
- テキスト{text: "<==== PositionSource ====>" }
- テキスト{text: "positioningMethod:" + printableMethod(positionSource.positioningMethod)}
- テキスト{text: "nmeaSource:" + positionSource.nmeaSource}
- テキスト{text: "updateInterval:" + positionSource.updateInterval}
- テキスト{text: "active:" + positionSource.active}
- テキスト{text: "<====位置====>" }
- テキスト{text: "latitude:" + positionSource.position.coordinate.latitude}
- テキスト{text: "longitude:" + positionSource.position.coordinate.longitude}
- テキスト{text: "altitude:" + positionSource.position.coordinate.altitude}
- テキスト{text: "speed:" + positionSource.position.speed}
- テキスト{text: "timestamp:" + positionSource.position.timestamp}
- テキスト{text: "altitudeValid:" + positionSource.position.altitudeValid}
- テキスト{text: "longitudeValid:" + positionSource.position.longitudeValid}
- テキスト{text: "latitudeValid:" + positionSource.position.latitudeValid}
- テキスト{text: "speedValid:" + positionSource.position.speedValid}
- }
- function printableMethod(メソッド){
- if (method == PositionSource.SatellitePositioningMethod)
- return "Satellite" ;
- else if (method == PositionSource.NoPositioningMethod)
- 「利用不可」を 返す
- else if (method == PositionSource.NonSatellitePositioningMethod)
- 「非衛星」を 返す
- else if (method == PositionSource.AllPositioningMethods)
- 「すべて/複数」を 返す
- 「ソースエラー」を 返す ;
- }
- }

また、画面にすでに表示されているオブジェクトのグローバル座標を取得する方法にも興味がありました。 それは判明しました-QtMobilityでは、これも非常に簡単に行われます。 map.toCoordinate()関数は、オブジェクトの画面座標をグローバルに変換します。 画面上のオブジェクトに触れました-座標を取得しました:
- onPressed:{
- console.log( 'latitude =' +(map.toCoordinate(Qt.point(mouse.x、mouse.y)))。緯度);
- console.log( 'longitude =' +(map.toCoordinate(Qt.point(mouse.x、mouse.y)))。経度);
- }
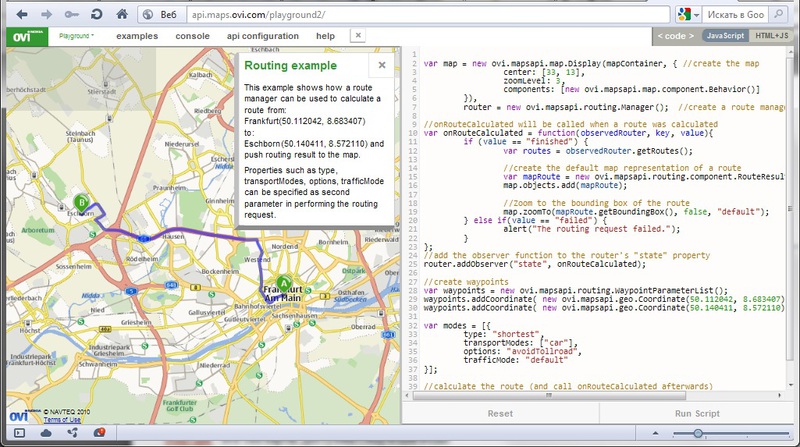
結論として、 OVI Maps APIの知人について簡単に言及したいと思います 。 OVI Maps APIを使用すると、アプリケーションを使用して、名前やその他の多くのことで場所の検索を簡単に整理できます。 たとえば、次のスクリーンショットでは、ポイント「A」と「B」が設定されており、OVI Maps APIは1つのルートから別のルートを提供します。 その中のマップはJavaScriptによって管理されます。 ご存知のように、QMLの親友はJavaScriptであり、コードに直接埋め込むことができます。 したがって、QML-JavaScript-OVI Maps APIの組み合わせは、複雑な地図作成および地理位置情報モバイルアプリケーションを作成するための非常に強力なツールのように思えました。 そして、QtQuickはその力と優雅なシンプルさを再び実証しました。
OVI Maps APIプレイグラウンド: