
すべての人に良い一日を!
Tkinterは、Pythonでグラフィカルインターフェイスを開発するためのクロスプラットフォームライブラリです( Python 3.0以降はtkinterに名前が変更されています )。 TkinterはTkインターフェイスの略で、 Tcl / Tkへのインターフェイスです。
Tkinterは、標準のPythonディストリビューションの一部です。
この記事のコードはすべて、Python 2.x用に作成されています。
Tkinterがインストールされ動作していることを確認するには、標準のTkinter _test()関数を使用します。
import Tkinter Tkinter._test()
このコードを実行すると、次のウィンドウが表示されます。

これで、Tkinterの基本原理を示すための簡単なプログラムをいくつか書き始めることができます。
ハローワールド
もちろん、彼がいないとどうなるでしょう。 まず、次のようにメインウィンドウを作成する必要があります。
from Tkinter import * root = Tk()
はい、はい、たった1行です。WinAPIではありません(=。ボタンを作成します。クリックすると、コンソールにテキストが表示されます。
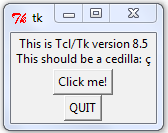
def Hello(event): print "Yet another hello world" btn = Button(root, # text="Click me", # width=30,height=5, # bg="white",fg="black") # btn.bind("<Button-1>", Hello) # Hello btn.pack() # root.mainloop()
簡単ですね。 Buttonクラスのインスタンスを作成し、親と、必要に応じてパラメーターのリストを指定します。 フォント、境界線の太さなど、さらに多くのオプションがあります。
次に、ボタンをクリックしてイベントをアタッチします(たとえば、btnが押されたマウスボタンに応じて、いくつかの異なるイベントをバインドできます。
mainloop()はイベントループを開始します。 この関数を呼び出すまで、ウィンドウは外部刺激に応答しません。
パッカー
pack()関数は、いわゆるパッカー、またはレイアウトマネージャーです。 彼は、ウィジェットがメインウィンドウに配置される方法を担当します。 ウィジェットごとに、ラッパーメソッドを呼び出す必要があります。そうしないと、ラッパーメソッドは表示されません。 合計で3つのパッカーがあります。
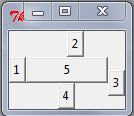
パック() 。 親ウィンドウにウィジェットを自動的に配置します。 パラメーターside、fill、expandがあります。 例:
from Tkinter import * root = Tk() Button(root, text = '1').pack(side = 'left') Button(root, text = '2').pack(side = 'top') Button(root, text = '3').pack(side = 'right') Button(root, text = '4').pack(side = 'bottom') Button(root, text = '5').pack(fill = 'both') root.mainloop()

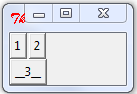
グリッド() 。 ウィジェットをグリッドに配置します。 主なパラメーター: 行/列 -グリッド内の行/列、行スパン /列スパン -ウィジェットが占める行/列の数。 例:
from Tkinter import * root = Tk() Button(root, text = '1').grid(row = 1, column = 1) Button(root, text = '2').grid(row = 1, column = 2) Button(root, text = '__3__').grid(row = 2, column = 1, columnspan = 2) root.mainloop()

場所() 。 指定した寸法で指定した座標にウィジェットを配置できます。
主なパラメーター: x、y、幅、高さ 。 例:
from Tkinter import * root = Tk() Button(root, text = '1').place(x = 10, y = 10, width = 30) Button(root, text = '2').place(x = 45, y = 20, height = 15) Button(root, text = '__3__').place(x = 20, y = 40) root.mainloop()

Tkinterの他の機能を示すために、最も単純な
テキストエディター
さらに苦労せずに、ここにコードがあります:
from Tkinter import * import tkFileDialog def Quit(ev): global root root.destroy() def LoadFile(ev): fn = tkFileDialog.Open(root, filetypes = [('*.txt files', '.txt')]).show() if fn == '': return textbox.delete('1.0', 'end') textbox.insert('1.0', open(fn, 'rt').read()) def SaveFile(ev): fn = tkFileDialog.SaveAs(root, filetypes = [('*.txt files', '.txt')]).show() if fn == '': return if not fn.endswith(".txt"): fn+=".txt" open(fn, 'wt').write(textbox.get('1.0', 'end')) root = Tk() panelFrame = Frame(root, height = 60, bg = 'gray') textFrame = Frame(root, height = 340, width = 600) panelFrame.pack(side = 'top', fill = 'x') textFrame.pack(side = 'bottom', fill = 'both', expand = 1) textbox = Text(textFrame, font='Arial 14', wrap='word') scrollbar = Scrollbar(textFrame) scrollbar['command'] = textbox.yview textbox['yscrollcommand'] = scrollbar.set textbox.pack(side = 'left', fill = 'both', expand = 1) scrollbar.pack(side = 'right', fill = 'y') loadBtn = Button(panelFrame, text = 'Load') saveBtn = Button(panelFrame, text = 'Save') quitBtn = Button(panelFrame, text = 'Quit') loadBtn.bind("<Button-1>", LoadFile) saveBtn.bind("<Button-1>", SaveFile) quitBtn.bind("<Button-1>", Quit) loadBtn.place(x = 10, y = 10, width = 40, height = 40) saveBtn.place(x = 60, y = 10, width = 40, height = 40) quitBtn.place(x = 110, y = 10, width = 40, height = 40) root.mainloop()
ここにはいくつかの新しいポイントがあります。
最初に、ファイルを開く/閉じるダイアログ用にtkFileDialogモジュールを接続しました。 それらの使用は簡単です。タイプOpenまたはSaveAsのオブジェクトを作成し、オプションでfiletypesパラメーターを設定し、そのshow ()メソッドを呼び出す必要があります。 このメソッドは、ユーザーがダイアログを閉じたばかりの場合、ファイル名を含む文字列または空の文字列を返します。
次に、2つのフレームを作成しました。 フレームは 、他のウィジェットをグループ化するためのものです。 1つはコントロールボタンを含み、もう1つはテキスト入力フィールドとスクロールバーを含みます。
これは、テキストボックスがボタンに収まらず、常に最大サイズになるように行われます。
第三に、 テキストウィジェットが登場しました。 テキストが単語を囲むように、wrap = 'word'パラメーターを使用して作成しました。 テキストの主なメソッド: get、insert、delete 。 受け入れインデックスと終了インデックスを取得および削除します。 インデックスは「x.y」という形式の行です。xは行内の文字の番号、yは行の番号です。番号は1から始まり、0から始まります。つまり、インデックス「1.0」はテキストの先頭を示します。 テキストの終わりを示すために、インデックス「end」があります。 「1.end」という形式の構成要素も許可されます。
4番目に、スクロールバーを作成しました。 作成後、目的のウィジェット(この場合はテキストボックス)に関連付ける必要があります。 双方向バインディング:
scrollbar['command'] = textbox.yview textbox['yscrollcommand'] = scrollbar.set
以上です。 Tkinterはもちろん、強力で便利なライブラリです。 その可能性をすべて網羅しているわけではありません。残りはさらなる記事のトピックです。
便利なリンク:
http://ru.wikiversity.org
http://www.pythonware.com/