誰も知らない場合、Panoramioは画像をジオリファレンスする写真ホスティングサービスです。 しばらくの間、PanoramioはGoogleの一部です。 したがって、Googleマップ、地球などと密接に統合されています。
Panoramioの写真をサイトに投稿するには多くのオプションがあります。
調べた例では 、マップの横にオブジェクトの種類を選択するためのフォームがあり、「写真」の別のDawを追加することにしました。
したがって、Google PlacesとPanoramio Apiの共同作業を実施することは残っています。 これを行うのは非常に簡単であることが判明しました。適切なライブラリをダウンロードし、写真付きのレイヤーを追加する必要があります。
複数のライブラリをロードするには、それらをコンマでリストする必要があります。
"http://maps.google.com/maps/api/js?sensor=false&libraries=places,panoramio"
var map = new google.maps.Map(document.getElementById("g-map"), myOptions);
フォームにチェックボックスを追加します。チェックされている場合、マップにレイヤーを追加します。
var panoramioLayer = new google.maps.panoramio.PanoramioLayer();
panoramioLayer.setMap(map);';
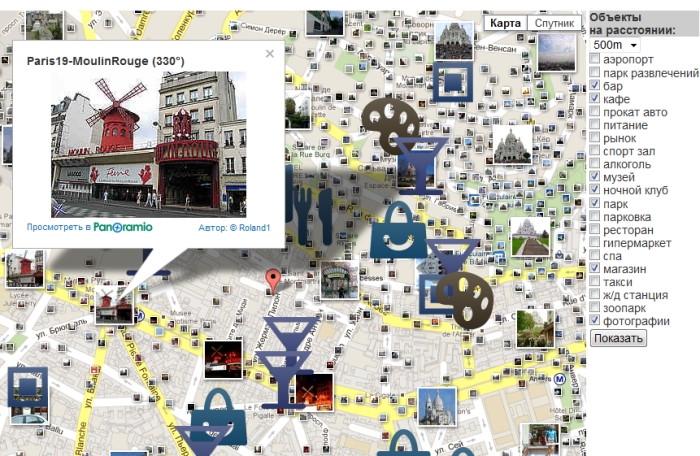
そして、ここに結果があります!

レイヤーには、最低限必要なものがすべて含まれていることに注意してください。プレビューをクリックすると、写真ページへのリンクが表示された表示ウィンドウが開き、表示領域に対応する写真が自動的に表示されます。
閲覧した写真のリストなど、必要な機能を追加することもできます。
2011年10月3日のWikipediaのデータによると、Panoramioには60百万枚の写真があり、約20日間で100万枚ごとにサイトにアップロードされています。
ここにそのような面白い統計があります...