
Webサービスは最近非常に人気が高まっています。 そして、これは理解できます、彼らは普遍的です。 それらに基づいて、HTML5でクロスプラットフォームモバイルアプリケーションを作成したり、Windows 7デスクトップ用のガジェットを作成したり、単にサイトに最新ニュースを表示したりできます。
RESTサービス、OData、jQueryなどの最新のテクノロジーを組み合わせて、会社の従業員に関するデータを検索および表示するための小さなWebパーツを作成することにより、標準のRESTfulインターフェイスを介してSharePoint 2010と連携できる方法を示したいと思います。 私の例の主な特徴は、サーバー側のプログラミングがないことです。
SharePoint Foundation RESTインターフェイス
SharePoint Foundation RESTインターフェイスは、Microsoft SharePoint 2010で導入された新しいサービスです。
このWebサービスの基本概念は、すべてのSharePointリストと要素がHTTPリソースとして表され、URLによってリモートでアクセスできることです。 これは完全なRESTfulサービスです。 これには、読み取り、書き込み、編集、削除という標準の操作セットがあります。 出力形式はXMLとJSONの両方で可能です。 このWebサービスはOpen Data Protocolをサポートしています。これについては、以下で説明します。
これらのすべての機能により、HTTP要求を行うことができるアプリケーションとのWebサービスの高い柔軟性と互換性が実現されます。
SharePoint Foundation RESTインターフェイスについての私の知り合いは比較的最近になりましたが、すぐに使用の便利さが明らかになりました。 私は以前彼について知らなかったことを後悔しました。 もちろん、これはすべての場合のツールではありませんが、時には人生を大幅に簡素化します。
SharePoint Foundation RESTインターフェイスは次の場所から入手できます。
http://{server_name}/_vti_bin/listdata.svc
Microsoft SharePoint Foundation 2010のインストール後すぐに使用できます。追加の設定は必要ありません。
リンクをクリックすると、標準および管理者が作成したSharePointで使用可能なすべてのリストとライブラリを含むXMLが表示されます。たとえば、ユーザーのリストはURLで利用できます。
http://{server_name}/_vti_bin/listdata.svc/UserInformationList
オープンデータプロトコル
Open Data Protocolは、データを照会および更新するためのオープンWebプロトコルです。 このプロトコルを使用すると、HTTPコマンドをリクエストとして使用してリソースで操作を実行し、JSONまたはXML形式で応答を受信できます。
Webサービスからユーザーのリストを受信すると、ユーザーだけでなくグループも返すことがわかります。 これらは、ContentTypeエレメントの値が異なります。 ユーザーの場合、ContentTypeは「Person」に設定されます。 次に、ユーザーのみを除外するために、ODataを操作するWebサービスの機能を利用します。 URIに$フィルター変数を追加する必要があります。
http://{server_name}/_vti_bin/listdata.svc/UserInformationList?$filter=ContentType eq 'Person'
その結果、すべてのユーザーのリストを取得します。
Webパーツは、入力時に動的なユーザー名の展開も使用します。 したがって、ユーザー名を含めて検索し、それでソートする必要があります。 フィルタリング条件を複雑にします:
http://{server_name}/_vti_bin/listdata.svc/UserInformationList?$filter=((ContentType eq 'Person') and (substringof(Name,'{query}')))&$orderby=Name
これで、選択の結果には、名前にサブストリング{query}が含まれるユーザーのみが含まれます。
ご覧のとおり、Webサービスは常に必要とは限らない多くの情報を返します。 したがって、受信するフィールドを指定することにより、結果のファイルのサイズを小さくできます。 これを行うには、$ select変数を追加します。
http://{server_name}/_vti_bin/listdata.svc/UserInformationList?$filter=((ContentType eq 'Person') and (substringof(Name,'{query}')))&$orderby=Name&$select=Id,Name,ContentType
結果のファイルには、指定した3つのフィールドのみが含まれます。
柔軟性については、無駄ではありませんが、ODataパラメーターを使用したクエリは複雑になる可能性があります。 そのため、ニュース、ドキュメントのリスト、またはその他のものであっても、ワークシートやSharePointライブラリからデータを無料で取得できます。
冒頭で述べたように、SharePoint Foundation RESTインターフェイスでは、データを受信できるだけでなく、データを追加、編集、削除することもできます。 この方法とOpen Data Protocolの他の機能の詳細については、こちらをご覧ください。
http://www.odata.org/developers/protocols/operations
C#なし、jQueryを使用
Webサービスの私的使用に移りましょう。 それに基づいて小さなWebパーツを作成しましょう。
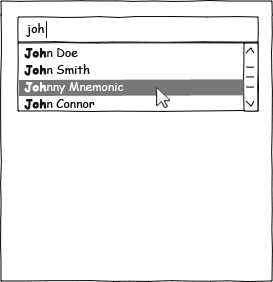
概略的に、Webパーツは次のようになります。
初期状態

ユーザー名の入力を開始

ユーザーが選択されました

前述したように、サーバー上では何もプログラムしません。 すべてがクライアント側に送られ、jQueryと$ .ajax()を使用して実行されます。 もちろん、スタジオでプロジェクトを作成して展開せずに行うことはできませんが、専門のプログラマーを雇う必要はなく、Web開発者の努力に対処できます。
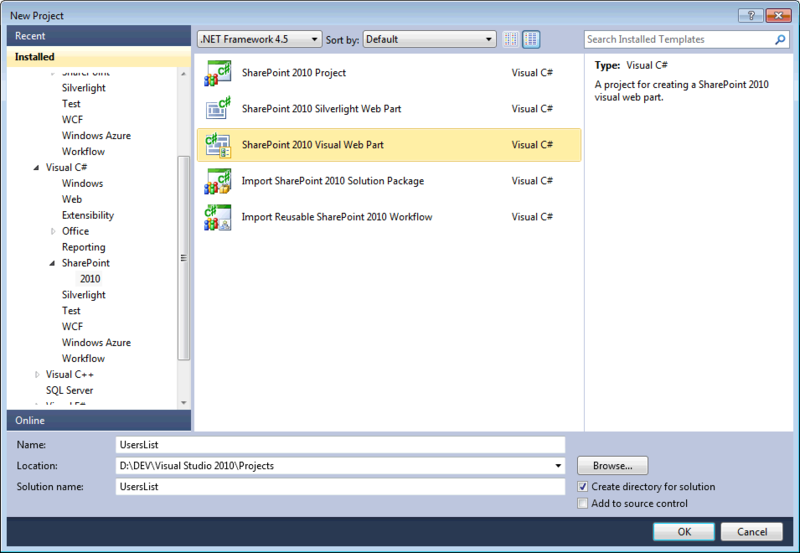
Webパーツプロジェクトを作成し、必要なファイルをすべて追加します。
Webパーツを作成する

これは、すべてのファイルを含むプロジェクトの構造です

次に、cssおよびJavaScriptファイルをascxコントロールに接続する必要があります。 EmployeesWebPartUserControl.ascxを開き、コードを貼り付けます。
// css jQuery Autocomplete <SharePoint:CssRegistration ID="jquery_autocomplete" Name="/_layouts/EmployeesWebPart/css/jquery.autocomplete.css" After="corev4.css" runat="server" /> // css , - <SharePoint:CssRegistration ID="webpart_base" Name="/_layouts/EmployeesWebPart/css/webpart.css" After="corev4.css" runat="server" /> // javascripts <script src="/_layouts/EmployeesWebPart/js/webpart.include.js" type="text/javascript"></script>
WebパーツのHTMLコードを同じファイルに貼り付けます。
<div><input type="search" name="wpuser_search" id="wpuser_search" placeholder="Search users as you type..." /></div> <div> <div> <div id="wpuser_image"><img src="" /></div> <div> <div id="wpuser_name"></div> <div id="wpuser_position"></div> <div id="wpuser_departament"></div> <div id="wpuser_status"></div> </div> </div> <div> <div>Ask me about:</div> <div id="wpuser_asklist"></div> <ul> <li id="wpuser_phone"><span>Mobile:</span> <a href=""></a></li> <li id="wpuser_email"><span>Email:</span> <a href=""></a></li> </ul> </div> </div>
これは、Webパーツのテンプレートと言えます。 jQueryを使用する空のdivに、$ .ajax()で取得した値を入力します。
実際、準備が完了したら、コード自体の記述に進むことができます。
ユーザーのリストを取得する方法は簡単で明確です。
// URL - var serviceUrl = "/_vti_bin/listdata.svc/UserInformationList?$filter=ContentType eq 'Person'&$orderby=Name"; // $.ajax({ 'type': 'GET', 'url': serviceUrl, 'dataType': 'json', 'success': function(data){ userSearch(data['d']['results']); } });
パラメータを追加することを忘れないでください:
'dataType': 'json'
これがないと、WebサービスはJSONではなくXMLを返します。
実際、私は少しcheし 、 jQuery Autocompleteプラグインを使用しました
このプラグインは、既成の要素の配列の形式で値を取得できるだけでなく、JSONを返すサービスURL自体を処理することもできます。 残念ながら、SharePoint Webサービスと直接連携させることはできませんでした。 プラグインは受信したデータの解析中に何らかのエラーを引き起こしていましたが、私は面倒で問題が何であるかを理解できませんでした。 さらに、ユーザーのリスト全体を一度にロードし、各文字が入力された後にサーバーからの応答を待たないことが最善のように思えました。 また、頻繁なサーバー要求は役に立ちません。 したがって、私の解決策は次のとおりでした。
function userSearch(data){ $field = $("#wpuser_search"); // $field.autocomplete(data, { formatItem: function (item) { return item.Name }, matchContains: true }); $field.result(function (event, data, formatted) { userShowInfo(data); }); }
オートコンプリートのユーザー名フィールドの準備ができました。 残りのユーザー情報は引き続き表示されます。
function showUserInfo(data) { // name $("#wpuser_name").text(data.Name); // email $("#wpuser_email a").text(data.WorkEMail).attr('href', 'mailto:' + data.WorkEMail); // phone $("#wpuser_phone a").text(data.MobilePhone).attr('href', 'callto:' + data.MobilePhone); // departament $("#wpuser_departament").text(data.Department); // picture $("#wpuser_image img").attr('src', data.Picture.split(", ")[0]); // position $("#wpuser_position").text(data.Title); // ask me abolut list $("#wpuser_asklist").text(data.AskMeAbout); }
この関数は、Webサービスからのデータをテンプレートに入力します。
以上です。 約束どおり、開発プロセスではサーバー側のプログラミングは使用されませんでした。 できるだけ短く明確にするために、コードを単純化しました。 すぐに、サイトのコレクションへのパスと、Webパーツのあるページが存在するサブサイトへのパスを検討する必要があると言います。 これは、同じコレクションおよび同じサブサイトからWebサービスへのパスを形成するために必要です。
SharePoint Foundation RESTインターフェイスの紹介が楽しく、プロジェクトで正しく使用できることを願っています。 頑張って!
プロジェクト全体はここからダウンロードできます。
SVN http://users-list-webpart.googlecode.com/svn/trunk/
追加リンク:
- Microsoft SharePoint 2010: sharepoint.microsoft.com
- SharePoint Foundation RESTインターフェイス: msdn.microsoft.com/en-us/library/ff521587.aspx
- オープンデータプロトコル: odata.org
- RESTfulサービスとは: en.wikipedia.org/wiki/REST
- jQuery非同期HTTP(Ajax)リクエスト: api.jquery.com/jQuery.ajax