 今日の世界では、ユーザビリティの基本を理解することは必須です。 ほとんどのサイト訪問者は、リソース所有者が期待するアクションを実行しません。 人々は商品を注文したり、登録したり、更新プログラムを購読したりしません。 このユーザーの行動の理由は何ですか?
今日の世界では、ユーザビリティの基本を理解することは必須です。 ほとんどのサイト訪問者は、リソース所有者が期待するアクションを実行しません。 人々は商品を注文したり、登録したり、更新プログラムを購読したりしません。 このユーザーの行動の理由は何ですか?
理由は単純です-リソースはユーザーにとって不便です。 たとえば、製品を「注文」するには、いくつかのページを移動する必要があり、登録ボタンを検出することは完全に不可能です。 これにより、リソースの競争力がなくなります。
サイトの使用を拒否する回数を減らす方法は? プロジェクトに徹底的なアプローチが必要な場合は、スタジオに連絡して専門家に連絡することができます。 ユーザビリティ研究所では、さまざまなテストオプションとインターフェイスデザインだけでなく、 予算が限られている場合、ユーザビリティの基本を自分で学ぼうとすることができます。
インターフェイスを自己開発するには、いくつかの簡単なルールを考慮する必要があります。
- 7.のルール
人間の脳の能力は無限であることが知られています。 人は、短期間の記憶を5〜9個までしか保持できません。 したがって、ナビゲーションに7つを超えるポイントを配置しないでください。
この観点から、 tutu.ruサイトは、主な機能がサイトヘッダーに配置され、4つのメニュー項目とドロップダウンリストに制限されているため、確かに良いレビューに値します。
一方、 ロシア鉄道のウェブサイトは、それを行わない方法の良い例です。 目に飛び散る情報の量から、あなたはそれを閉じて二度と戻りたくない。 - ルールは2秒です。
ユーザーがプログラム、サイトまたはアプリケーションからの応答を期待するほど、この製品の使用を拒否しない可能性が高くなります。 2秒は、プログラムの応答に最適な時間間隔です。努力する価値があります。 したがって、 mtv.ruで行ったように、重いフラッシュセーバーをサイトに配置する前に、100回考える価値があります。 - 3クリックのルール。
必要な情報と機能を探してページを閲覧することを好む人はいません。 訪問者は、3ページ以内のクリックで、メインページからサイトの他のページにアクセスできる必要があります。 これは、検索ロボットによるサイトのインデックス作成の成功に貢献します。 - フィッツルール
1954年にPaul Fittsが公開した人間の動きのモデルは、ターゲットからの距離とターゲットのサイズの関数として、ターゲットゾーンにすばやく移動するために必要な時間を決定します。
比phor的には、ルールは次のように説明できます。マッチよりもライターを指す方が簡単です。 しかし、崖や巨大な飛行船を指すのも同様に簡単です。 リンクなどのインターフェイスオブジェクトが既に十分に大きい場合、さらに大きくすることは意味がありません。 - 逆ピラミッド
ユーザビリティの第一人者、ジェイコブ・ニールセンはこの原則を順守しています。 記事は最終的な結論から始まり、重要なポイントが続き、読者にとって最も重要でない情報で終わるべきです。 これは、ユーザーができるだけ早く情報を受信したいWebに最適です。
しかし、すべてのルールに従って設計されたインターフェースでさえ、テストする価値があります。 フォーカスグループは、「自分で」テストする最も手頃な方法です。
テストは4つの段階で構成されます。
- フォーカスグループの選択。 テスターは対象読者と一致する必要があります。 ドライバーの更新のためにアプリケーションをテストするように祖母に依頼しないでください。
- テスト計画の作成 -製品が開発されるタスクのリスト。 テスターが従うのはこのリストです。 オンラインストアを行っている場合、リストには、製品の検索、製品に関する情報の取得、製品に関する情報の取得から注文までのパス、バスケットからの製品の削除などのタスクを含める必要があります。
- テスターによるタスクおよび修正エラーのリストのフルフィルメント。 何でも間違いと見なすことができます:captchaは複雑すぎる、サーバーから「アイテムがカートに追加されました」というメッセージはありません、カート内のアイテムの数を変更できない、またはアクションを取り消すことができないなど
- エラーを特定して修正したら、テストサイクルを再実行する必要があります。 結果が必要な要件を満たすまで、サイクルを繰り返す必要があります。
インターフェイスの品質評価は、プロジェクトの各段階で実施する必要があります。 最後の瞬間までユーザビリティテストを遅らせないでください。 プロジェクトが最終段階にあるという事実のため、重大なエラーは単純に修正できません。 そして、もう一度やり直すか、ユーザビリティの低いインジケータを取得します。
原則として、5人のテスターで主要なバグを特定できます。
関連例
最後に、有名なアーティストVlad Topalovのサイトを例として使用して、典型的なエラーを分析します。 彼の経営陣とスピーチを手配し、サイトで連絡先を見つけたいとします。 そして、ここからクエストが始まります!
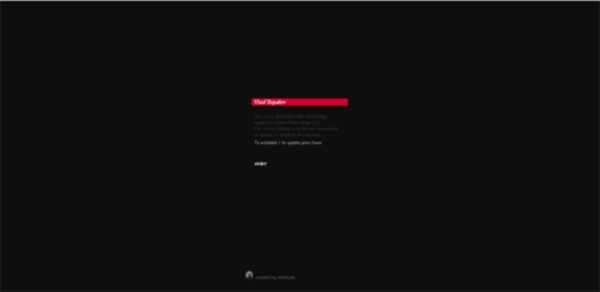
このサイトで最初に目にするのは、「enter」リンクとフラッシュプレーヤーを更新するための提案が表示された黒いスプラッシュスクリーンです。

「入力」ボタンは、サイトのメインページにアクセスするための呼び出しのように聞こえます。 しかし、メインページの代わりに「空白のシート」に移動します。

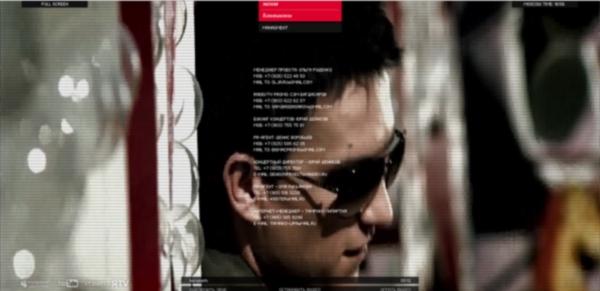
ここでは、赤いリボンの画像に目が釘付けになっています。もちろん、これはリンクであり、メニューでさえあると考えています。 しかし、いや-これはエイズとの戦いの単なる象徴であり、歌手の公的な立場を示すように設計されています。 そして、手は左上隅に届きます。 また、メニューはまったくありませんが、フルスクリーンモードボタンがあります。 数秒混乱して、検索が終了しました。画面中央の一番下にある人気メニューです。 ...をクリックすると、プレイヤーが表示されます! 私たちは再びdeされました。

プレーヤーがクリップをブロードキャストしている間、メニューの検索を続けます。 今、それはまさに真ん中の上の階です。 ドロップダウンリストに、「連絡先」という切望された言葉がついに表示されます。 しかし、ここではそれほど単純ではありません。 これらの連絡先はコピーできません。 手動で書き換える必要があります!

数字について。 接続速度に応じた応答遅延は異なる場合がありますが、いずれの場合も2秒以上になります。 また、管理連絡先ページへのパスは7クリックでした。 そして、1つだけを取ることができます。
Vlad Topalovは、もちろん、そのような「創造的な」ソリューションを購入する余裕があります。 しかし、そのような決定が単にビジネスにとって悲惨なものであることは明らかです。