サービスについて
イベントGoogle Developer Day 2011を訪れて、新しいGoogleプレイスサービス(ロシア語版のGoogleプレイス)について学びました。
これについての興味深い講義は、Mano Marksの従業員によるカラフルな外観によって行われました。
このサービスは、特定のポイントの近くにあるさまざまなオブジェクト(POI)を検索する機能を提供します。 サービスの実際の使用例についてお話したいと思います。
オブジェクトを検索するには、リストから目的のタイプを設定する必要があります。 現在、 129種類があります 。 これまでのところ、この見出しには多くの要望が残されています。 一部のエリアは非常に詳細に表示されます-たとえば、食べ物:(食べ物、レストラン、カフェ、バー)、一部はまったく表示されません-「ホテル」のタイプはありません。 これらは成長の問題だと思います。
データはGoogleデータベースから取得され、ユーザーが補充できます。 オブジェクトの追加は無料で管理されます。 主にそれぞれの会社の所有者によって追加されます。 情報を入力する権利を確認することで、写真、ビデオ、クーポン、リアルタイムの更新(毎週の特別オファーなど)を会社のプレイスページに追加できます。
このサービスのAPIは、GoogleマップのWebサービスまたはJavaスクリプトライブラリとして提供されます。
以下の機能が実装されています。
- 1.場所を検索する
- 2.場所に関する詳細情報を取得する
- 3.滞在の登録
- 4.新しい場所を追加する
レビューを追加することもできます。
APIを使用するには、ライブラリをダウンロードする必要があります。
maps.googleapis.com/maps/api/js?libraries=places&sensor=true_or_false"
Googleマップのサンプル検索クエリコード:
var pyrmont = new google.maps.LatLng(-33.8665433,151.1956316);
map = new google.maps.Map(document.getElementById('map'), {
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: pyrmont,
zoom: 15
});
var request = {
location: pyrmont,
radius: '500',
types: ['store']
};
service = new google.maps.places.PlacesService(map);
service.search(request, callback);
pyrmontはオーストラリアのGoogleオフィスの場所で、明らかにサービスが開発されています。
したがって、例で使用されます。
ご覧のように、中心点と半径をメートル単位で使用して領域を設定できます。
コールバック-ハンドラー関数の名前(たとえば、地図上の場所のマーカーまたはアイコンを表示する)
この領域は、必要なタイプの場所を検索します(タイプの配列を使用できます)
サーバーの応答はオブジェクトの配列を表します
次のプロパティを持つPlaceResult:
•Geometry.location経度と緯度。
•icon:タイプの推奨アイコンのURL(現時点では、すべてのタイプのアイコンは大きすぎます-71x71 p。です。美しい結果を得るには、絵を描くか検索する必要があります)
•id:場所についての異種情報を要約するために使用される一意の識別子。詳細は含まれません
•name:名前
•ユーザーレビュー0〜5に基づく評価。
•詳細情報を要求するための参照識別子、異なる場合があります
•types:タイプの配列(["restaurant"、 "establishment"])。 -場所はいくつかのタイプに関連付けることができます。
•近接:短い住所(地区-通り-家)
参照を使用して、場所の詳細を取得できます。
var request = {
reference: 'place_reference'
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
答えは次のとおりです。
•address_components:アドレスコンポーネント(国-地域-サブ地域など)
•formatted_address:文字列としてフォーマットされたアドレス
•formatted_phone_number:国際形式の電話番号
•ジオメトリ:地理情報:
o場所の緯度-経度。
oビューポートは、この場所を表示するときの優先マップセクションです(指定されたプロパティを持つオブジェクトがまだ見つかりません)。
•html_attributions:説明。
•icon:URLアイコン。
•id:一意の識別子
•international_phone_number国際標準の電話番号(+61 2 9374 4000)。
•name:名前
•評価:評価0.0〜5.0。
•参照
•タイプ:タイプ
•url:GoogleプレイスページページのURL。
•近隣:住所。
•WebサイトWebサイト会社。
また、チェックインの可能性があります。 この場所での滞在の登録。
私が理解しているように、この機能は、ソーシャルサービス、モバイルプラットフォーム、検索結果のランキングオブジェクトとの統合のために「将来のために」用意されています。 「スパムをチェックイン」に対する保護について尋ねられたとき、スピーカーは何もないと答えました。
サンプルコード(Webサービスから入手可能):
POST maps.googleapis.com/maps/api/place/check-in/json?sensor=true_or_false&key=api_key HTTP/1.1
{
"reference": "place_reference"
}
Webサービスを使用してデータベースにオブジェクトを追加する
POST maps.googleapis.com/maps/api/place/add/json?sensor=true_or_false&key=api_key HTTP/1.1
Host: maps.googleapis.com
{
"location": {
"lat": -33.8669710,
"lng": 151.1958750
},
"accuracy": 50,
"name": "Google Shoes!",
"types": ["shoe_store"],
"language": "en-AU"
}
ウェブサイトvillarenters.ruでの使用例
ためらうことなく、私は、 Rent villas-villarenters.ruというサイトに新規性を適用することにしました。
レンタル対象を選択するとき、特に長期間にわたって、レンタルしたい人は、近隣の特定のインフラストラクチャの可用性について質問することがよくあります。
この問題を解決するには、Googleプレイスサービスが非常に適しています。 情報が至る所に十分に満たされていなくても、それは時間の問題です。
既存の地図の隣にある別荘の情報ページで検索を実装するために、場所のタイプを選択するためのフォームを配置しました。 フォームで目的の検索範囲を指定することもできます。
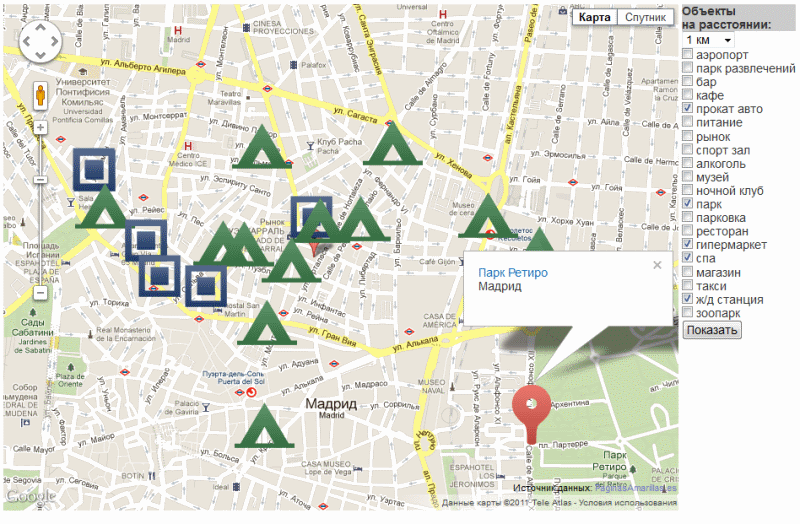
例として、 マドリードのアパートのページ(http://villarenters.ru/villa/30112.html#map-bar)を見ることができます。
たとえば、「バー」と半径1 kmを選択し、「表示」を押します。
マップには、最も近いバーのアイコンが表示されます。 アイコンをクリックすると、情報ページが表示され、プレースページへのリンクが表示されます(新しいウィンドウで開きます)。
表示半径を変更するときは、マップを強制的にズームインする必要がありました-エリアの自動定義はありません。 したがって、さまざまな状況では、表示が正しくない場合があります(ある時点でアイコンが多すぎるか、表示されなくなる)。 ここでは、マップの左側で手動ズーム(±)の使用のみをアドバイスできます。

おわりに
Googleプレイスは、モバイルアプリケーション、特にソーシャルアプリケーションの開発者から需要があると考えられます。 さまざまなデータベース(自動ナビゲーション、写真、カスタムPOI)との統合を想像できます。
いくつかの点で他のサービスとの交差点があることを言わなければなりません。特に、Googleマップはデフォルトでマップ上にいくつかのオブジェクトを表示します。 チェックインは、サードパーティのアプリケーションなどを通じて実装されます。
一般的に、このサービスはまだ湿っていると言えますが、場合によっては既に有用かもしれません。
質問に答えて、それらをより詳細にカバーできることを嬉しく思います。 実装の問題。