良いニュース:Opera 12で以前に約束された新製品のほとんどは、もっと早くリリースされます。 Opera 11.60のベータ版をご紹介します。 新機能
良いニュース:Opera 12で以前に約束された新製品のほとんどは、もっと早くリリースされます。 Opera 11.60のベータ版をご紹介します。 新機能
CSS3放射状グラデーション
Opera 11.50およびOpera Mobile 11.1でOperaがサポートする線形グラデーションに加えて、ブラウザーの新しいバージョンは放射状グラデーション(シンプルおよび繰り返し)をサポートします。 このサポートは、Leah VeruのCSS3グラデーションを使用して行うことができる異常なテクスチャのギャラリーによって最もよく実証されます。
HTML5パーサー
 厳密に実験的なラボビルドから開始し、コード名「Ragnarök」と呼ばれる新しいHTML5エンジンは、Operaの安定バージョンに対応できるようになりました。 現在、重要なタグを閉じるのを忘れた場合、または事前に自分自身を撃って意図的に閉じた場合でも、ブラウザーはHTML5仕様で説明されているのと同じようにそれに反応することができます。
厳密に実験的なラボビルドから開始し、コード名「Ragnarök」と呼ばれる新しいHTML5エンジンは、Operaの安定バージョンに対応できるようになりました。 現在、重要なタグを閉じるのを忘れた場合、または事前に自分自身を撃って意図的に閉じた場合でも、ブラウザーはHTML5仕様で説明されているのと同じようにそれに反応することができます。
さらに、新しいエンジンにより、SVGやMathMLなどのXMLに似た構造をHTMLドキュメントに含めることができます。 以下は、ページに直接組み込まれたSVGアニメーションの例です: SVG propeller 。
HTML5からのネイティブプロトコルとハンドラーのサポート
HTML5仕様で説明されているように、
tel:
などのプロトコルハンドラー、またはJavaScriptから直接ブラウザーに
text/x-cheeseburger
などのコンテンツタイプを登録できるようになりました 。 それはどのように見えますか:
navigator.registerProtocolHandler( "tel", //protocol "/protocolhandler.html?%s", //handler "Telephony" //title );
navigator.registerContentHandler( "text/x-cheeseburger", //content-type "http://miketaylr.com/code/cb.html?cb=%s", //handler "Cheeseburger Parser" //title );
この詳細については、Mike Taylorの例とリンクを参照してください。Opera11.60のカスタムプロトコルとコンテンツハンドラー 。
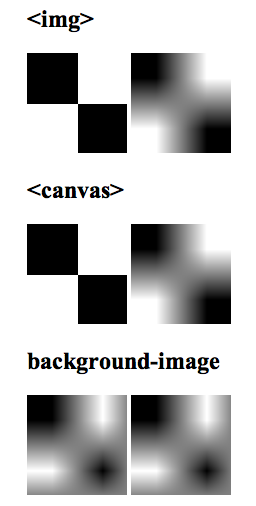
画質管理

image-rendering
プロパティがCSS4仕様の最初のドラフトに正常に移動したという事実にもかかわらず、ほとんどすべてのブラウザーでサポートされています。 このプロパティは、サイズを変更するときに最初に注意する必要がある画像の品質を示します。 利用可能な値は
optimizeSpeed
、
optimizeQuality
および
-o-crisp-edges
であり、これらは
<img>
、
<canvas>
要素、および
background-image
および
border-image
プロパティに適用できます。
.pixly { -ms-interpolation-mode: nearest-neighbor; image-rendering: -webkit-optimize-contrast; image-rendering: -moz-crisp-edges; image-rendering: -o-crisp-edges; } .optimizeSpeed { image-rendering: optimizeSpeed; } .optimizeQuality { image-rendering: optimizeQuality; }
詳細については、2×2ピクセルの画像から恐ろしいことが行われるjsFiddleの例を参照してください。
AJAXリクエストのArrayBuffer
OperaはECMAScript 5.1を完全にサポートするとともに、
ArrayBuffer
を含む型付き配列のサポートを導入し、AJAXリクエストで送信できるようになりました:
XHR.send(ArrayBuffer)
。
スクリプトおよびドキュメントのonError
これで、スクリプトをロードできなかった場合、
script.onerror
を使用して追加のアクションを実行できます
script.onerror
は
window.onerror
もサポート
window.onerror
。
任意のイベントの初期化
新しいDOMCore仕様によると、イベントをトリガーする新しい方法があります。
new Event('foo')
または
new Event('foo', {bubbles: true})
を作成できるようになりました。
CSSおよびJavaSriptプロファイラーの基礎
Operaの新しいバージョンは、 Opera Dragonflyデバッガーでのプロファイラーの外観の基礎を築き、JavaScriptプロセスとCSSセレクターのパフォーマンスを測定します。
エラーの修正、不正確さ、および素晴らしい改善
- まれなケースでの
offsetLeft
計算を修正しました。 今まで、このような計算では、Operaは、親が常にtext-align:left
プロパティを設定し、誤った結果になる場合があるという意見から進めていました。 - 他のブラウザと同様に、Operaのページ上のテキストの選択は、以前と同様に矢印ではなくテキストカーソルを使用して行われます。 この問題にはさまざまな見方がありますが、いずれにしても、そのような基本的な用語でのブラウザーからブラウザーへの動作は同じである必要があります。
- 通常、要素を非表示および表示するために他のプロパティと組み合わせて使用される
visibility
プロパティをアニメーション化するときの遷移は、Webkitを使用するものに削減されました。 繰り返しますが、ブラウザ間の一般的な動作は、開発者の喜びです。 このようなアニメーションの例としては 、定期的かつ高品質のバグレポートを提供してくれたkizuに感謝します;) - 複雑なセレクターによる選択の改善:
-
:root:not(:only-child)
:root
に一致するようになりました。 - セレクター
:nth-child(128)
(誰かがこれを必要としていると考えるのが怖い)が、希望するアイテムを正しく選択するようになりました。 - CSSプロパティ
cssRules[0].selectorText
へのアクセス:nth-child(0n)
使用してエラーが発生していましたが、現在はそうではありません。 - レコード
[attr=\""]
以前は[attr="""]
として誤って実行されていましたが、現在は[attr="\""]
正しくキャストされます。
-
- テーブルセルの配置に関するいくつかの複雑なエラーが修正されました。 例1と例2です。
-
<textarea>
は、長くて複雑な単語がある場合、正しくラップされるようになりました。 以前は、水平スクロールバーがそこに表示されていました。
ダブルレインボー!
しかし、それだけではありません。特別なプロパティ
-o-double-rainbow()
を使用して、CSSグラデーションの構文を挑発し、拡張することができました。Opera11.60で、その仕組みを確認できます。