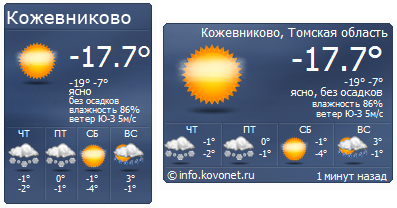
最後に何が起こったのかをすぐに示す

ガジェットは、xmlの形式でサイトから情報を受け取り、解析し、実際に表示します。 また、ガジェットは新しいバージョンをチェックし、存在する場合は動作を拒否します:)
最初は、経験を積むために、ガジェットを完全にVBScriptで記述したかったのですが(まだビジネスがなかったため)、最終的にJavaScriptの挿入を行う必要がありました。
コードに直接進みます。 ここではすべてのコードを検討するのではなく、主要なポイントのみを示します。 完成したガジェットへのリンクは、記事の最後にあります。
メインのガジェットファイルは、そのマニフェストであるGadget.xmlファイルです。 その方法で呼び出して、アーカイブのルートに配置する必要があります(ガジェットは拡張子.gadgetのZIPアーカイブにすぎません)。
<?xml version="1.0" encoding="utf-8" ?> <gadget> <name>Weather from Info.Denms.Ru</name> <version>1.0.1232</version> <hosts> <host name="wdenms"> <base type="HTML" apiVersion="1.0.0" src="main.html" /> <permissions>Full</permissions> <platform minPlatformVersion="1.0" /> </host> </hosts> <icons> <icon width="64" height="64" src="icon.png" /> </icons> <author name="cvs"> <info url="http://info.denms.ru" /> </author> <description>Weather Widget (Info.Denms.Ru)</description> </gadget>
もっと詳しく考えてみましょう。
<base>要素には、ガジェットのメインファイルを示すsrc属性だけでなく、(現時点で)1.0.0に等しいapiVersionを含める必要があります。
<permissions>-ガジェットのアクセス許可。 完全に等しく設定します。
<platform>は、Widows Sidebarの最小バージョンです。 現時点では-1.0;
パラメータ<name>-ガジェットの名前、<version>-バージョン、<author>-作成者に関する情報、<info>-ガジェットのあるページへのリンク、<icon>-ガジェットのアイコンと<descrtiption>はインストールされたガジェットのパネルに表示されます。
main.htmlファイルは普通のhtmlファイルです。完全には提供せず、いくつかの点のみを説明します。
g:background要素は、ガジェットの背景を設定します。 透明にしましょう。
<g:background id="background" style="position:absolute; z-index:-1; top:0; left:0;" opacity="0"></g:background>
ガジェットは、ドッキング(上のスクリーンショットの左側)とドッキング解除(右側)の2つの状態になります。 ガジェットの現在の状態をドッキングされたJavaScript変数に保存します。
<SCRIPT Language="VBScript"> ' JavaScript VBS function isDocked isDocked = isDockedJS() End Function </script> <script src="main.vbs" type="text/vbscript"></script> <SCRIPT Language="JavaScript"> docked = 0; function isDockedJS() { return docked; } </SCRIPT> <script type="text/javascript" src="main.js"></script>
VBScriptからガジェットの現在の状態を見つけるために、isDockedラッパー関数が必要になります(試しましたが、純粋なVBScriptに実装できませんでした)。 もう1つ、スクリプトはこの順序で正しく機能します。 最初にVBScriptスクリプト、次にJavaScriptについて説明します。
main.htmlの残りの要素は、絶対配置のdiv要素です。 その後、スクリプトから、それらのIDでそれらにアクセスします。
<div id="small_needupdate"></div>
JavaScriptを使用して、ガジェットのドッキング状態とドッキング解除状態を設定し、設定ファイル(main.js)も指定します
System.Gadget.onDock = resize; System.Gadget.onUndock = resize; System.Gadget.settingsUI = "settings.html"; System.Gadget.onSettingsClosed = SettingsClosed; docked=0; // resize(); //
上記のリストからわかるように、ガジェットの状態を変更すると、resize()関数が呼び出されます。
function resize() { bd = document.body.style; System.Gadget.beginTransition(); if (System.Gadget.docked) { // small state bd.width=148; // bd.height=201; docked = 1; bd.background='url(images/gadget.png) no-repeat'; // // undocked docked undocked document.getElementById("small_needupdate").innerHTML = document.getElementById("big_needupdate").innerHTML; document.getElementById("big_needupdate").innerHTML = ""; //... } else { // big state bd.width=230; bd.height=160; bd.background='url(images/gadgeth.png) no-repeat'; docked=0; // docked undocked docked document.getElementById("big_needupdate").innerHTML = document.getElementById("small_needupdate").innerHTML; document.getElementById("small_needupdate").innerHTML = ""; //... } System.Gadget.endTransition(System.Gadget.TransitionType.morph,1); }
設定を保存する機能を説明することもできます。 それらは私のガジェットにはありませんが、例としてそれがどのように行われるかを示します
function SettingsClosed(event) { if (event.closeAction == event.Action.commit) { //alert System.Gadget.Settings.readString('test'); } }
readString-以前に保存された行writeStringを読み取り、書き込みます。
メソッドSystem.Gadget.beginTransition(); およびSystem.Gadget.endTransition(); ガジェットの「滑らかな」サイズ変更に必要です。 Windows Sevenでは、これらは無視されますが、下位互換性のために残しました。
前述のように、サーバーは気象情報をxml形式で提供します。
<?xml version="1.0"?> <all> <day id="today"> <temp>1.7</temp> <cloudyim>41</cloudyim> <cloudy></cloudy> <air></air> <humidity>87</humidity> <wind_direction>-</wind_direction> <wind_speed>5</wind_speed> <min>-3</min> <max>-1</max> </day> <day id=""> <min>-1</min> <cloudyim>26</cloudyim> <max>1</max> </day> <day id=""> <min>-9</min> <cloudyim>41</cloudyim> <max>0</max> </day> … </all>
xmlのダウンロードと解析はVBScriptで行われます。
Sub DownloadXML2 Set objXML = CreateObject("Microsoft.XmlHttp") objXML.Open "GET", "http://info.kovonet.ru/weather.xml", True objXML.OnReadyStateChange = GetRef("objXML_onreadystatechange") objXML.setRequestHeader "If-Modified-Since", "Sat, 1 Jan 2000 00:00:00 GMT" objXML.Send iTimeoutID = window.SetTimeout("mySleep", 1000) End Sub
mySleep関数は、接続のタイムアウトをチェックします。
Sub mySleep if bRespReceived = "false" then ' iTimeout = iTimeout + 1 if (iTimeout > 30) then ' timerFirstRun = window.SetTimeout("Update", 60000) ' else ' , iTimeoutID = window.SetTimeout("mySleep", 1000) end if end if End Sub
ダウンロードが成功した場合、objXML.readyStateは4になり、ステータス(objXML.status)は200を返します。
Function objXML_onreadystatechange() If (objXML.readyState = 4) Then 'msgbox objXML.statusText If (objXML.status = 200) Then bRespReceived=true SaveFile(objXML.responseText) else timerFirstRun = window.SetTimeout("Update", 60000) ' End If End If End Function
この場合、ファイルを一時的なWindowsフォルダーに保存します
Function SaveFile(what) Set fso = CreateObject("Scripting.FileSystemObject") tempFolder = fso.GetSpecialFolder(2) filepath = tempFolder+"\weather.xml" Dim fso1, tf Set fso1 = CreateObject("Scripting.FileSystemObject") Set tf = fso1.CreateTextFile(filepath, True, True) 'rewrite, unicode tf.Write(what) tf.Close ParseXML End Function
ファイルの解析を開始します。
Sub ParseXML Set fso = CreateObject("Scripting.FileSystemObject") tempFolder = fso.GetSpecialFolder(2) filepath = tempFolder+"\weather.xml" Set xmlDoc = CreateObject("Msxml2.DOMDocument") xmlDoc.async="false" xmlDoc.load(filepath) ' – <all> Set currNode = xmlDoc.documentElement ' – <day> Set dayNode = currNode.firstChild While Not dayNode Is Nothing Set currNode = dayNode.firstChild While Not currNode Is Nothing if currNode.parentNode.getAttribute("id") = "today" then ' if currNode.nodeName = "temp" then document.getElementById(prefix+"maintemp").innerHTML = currNode.childNodes(0).text+Chr(176) ' Else ' , '... end If Set currNode = currNode.nextSibling Wend Set dayNode = dayNode.nextSibling Wend End Sub
新しいバージョンの確認は、まったく同じ方法で行われます。
上記でお知らせした設定ファイル-settings.htmlを作成することを忘れないでください。
<html> <head> <title></title> <style type="text/css"> body { width:220px; height:120px; } </style> </head> <body> <div style="text-align:center"> <strong>Weather from Info.Denms.Ru<br/><script type="text/javascript">document.write(System.Gadget.version);</script></strong><br/> © cvs, 2011<br/> <a href="http://info.denms.ru">http://info.kovonet.ru</a><br/><br/> </div> </body> </html>
実際、それがすべてです。 私の(最初の:))記事が誰かに役立っていたらうれしいです。
使用されるソース:
http://www.script-coding.com/XMLDOMscripts.html ;
http://msdn.microsoft.com/en-us/library/bb508511%28v=VS.85%29.aspx ;
VBScriptプログラマリファレンス、第3版。
まあ、そしてもちろんhttp://google.com 。
ガジェットへのリンク-http://info.kovonet.ru/test.gadget