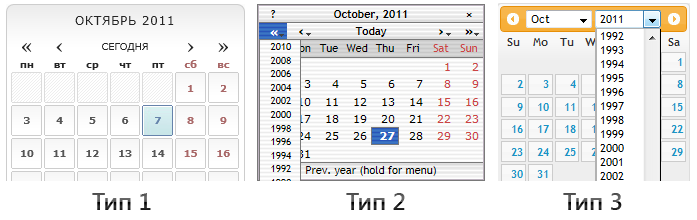
「マウス入力」のより便利なオプションを探すことにしました(誰もキーボードから日付をキャンセルしませんでした)。 12個以上の異なるカレンダーを通過した後、条件付きで3つの主なタイプに分割します(このタイプの代表の1つは括弧で示されています)。

- 年と月は矢印(周波数デコーダーのdatePicker)によって選択されます。
- 矢印とドロップダウンリスト(Dynarch jsCalendar)からの年と月の選択。
- 標準選択からの年と月の選択(jQuery UI Datepicker)。
キーボードを使用して年を入力するオプションはまだありますが、私の意見では、キーボードを使用して日付全体を入力する方が簡単です。
Windows Vista / 7スタイルのカレンダー
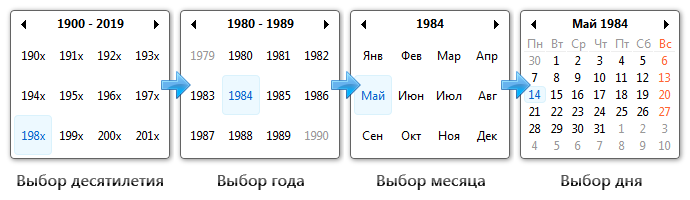
そして、Windows Vista / 7のカレンダーを思い出しました。このスタイルの既製のカレンダーは数個しかありませんでした。 しかし、どちらにも欠点があり、何十年も表示する方法がわかりませんでした。 スポーツの興味のために、私は数十年を表示できる「ホイスト」カレンダーの独自のバージョンを作成することにしました。 これがその結果です。

このアプローチの主な利点は、この方法で日付を入力する場合、日付に関係なく(前世紀内)4回クリックするだけで済むことです。 また、サイドボーナスは、任意の段階で出入りする能力であることが判明しました。 現在の月(現在の日付が必要な場所)をすぐに表示できます。年を表示し、月を選択して終了(クレジットカードの場合)、または年(車の製造年)のみを実行できます。
Windows Vista / 7では、カレンダーの見た目が少し異なり、最初に作成された1980〜1989などの範囲で10年が表示されます。 しかし、テストの後、私はこの考えを捨てることにしました。 同じエリアの数が2倍であるために選択が難しくなるため、プログラマではなくほとんどの人が1から数えることに慣れており、1981-1990などのように範囲がより一般的です。ゼロ年を含む正確な範囲で人々が少し鈍くなってきたもの。 その結果、私は年の最後に文字「x」を表示することに決めたので、より便利だと思われました。脳はすでに範囲内の数字を取得することを考えるのではなく、一致のために最初の3桁をほぼ純粋に視覚的に比較しています。
ユーザビリティカレンダーの比較
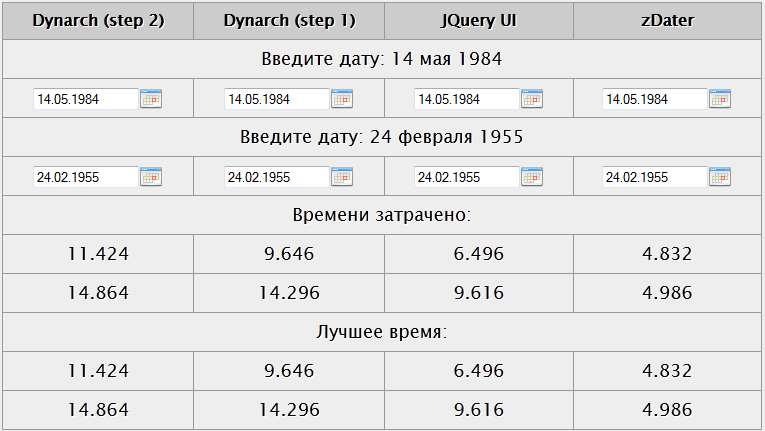
実装後、入力速度の違いに興味を持ちました。 さまざまなカレンダーを使用して日付を入力するのにかかる時間を測定するテストページを作成しました。 比較のために、2つのバージョン(ステップ1と2の年)、jQuery UI Datepicker、およびzDaterと呼ばれるVistaスタイルのカレンダーのバージョンでDynarch jsCalendarを選択しました。
実験は、友人だけでなく、親に対しても行われました(コンピューターにあまり馴染みのないユーザーとして)。
予想通り、最も遅いオプションはDynarch jsCalendarでした。日付の入力には11〜15秒かかり、jQuery UI Datepickerは2位です。時間は6〜10秒に短縮されました。 当然、日付が古いほど、入力に時間がかかります。
そもそも、顕著な利点(特に再利用時、すでに動作原理を知っているとき)のzDater-4〜5秒で、短いトレーニングの後は2秒で収まります。 もちろん、両親はより悪い結果を持っています。zDaterは、おそらく準備ができていないユーザーがナビゲートするのが難しい年の大きなリストがないという事実のために、競合他社をさらに負かし始めました。
さまざまなオプションを自分でテストできるテストページ 。

以下は、2回目のパス(最初のレビュー)の後の、コンピューターと仲の良い人の例です。
UPD。 テストページを修正し、ロシア語と月曜日からjQuery UIの週を追加し、テストの日付をランダムに出力し、zDaterで入力フィールドの下に移動しました。
また、明確にするためにさまざまな種類の日付を入力する例も追加しました(たとえば、現在の日付、月、年、年のみ)。