しかし、残念ながら、インターフェイスには多くの点があり、それらは使いにくいため、印象を毎日損なうことになります。 私の同僚の何人かが同じことに腹を立てていることがわかりました。 さて、私は専門職のインターフェイスデザイナーなので、ある瞬間、座ってお気に入りのサービスで見たいものを描きました。
以下はこれらの写真の一部です。
主な不満は、イベントのほぼすべての操作を構成するには、特別なページに移動する必要があるという事実によるものです。 不合理なのは、この移行の前にポップアップウィンドウが表示され、一部の設定をワンクリックですばやく変更できることです。 多くの場合、これらの設定のみが役に立たないが、有用な設定は登らなければならない。
次に、どの設定とそれらを配置するかを分析します。
写真の数字は、私が注意を向けたい場所を示しています。 それらのすべてがテキストで説明されるわけではありませんが、一部の場所では単語は必要ありません。
新しいイベントを追加
最初のケースは、新しいイベントを追加することです。
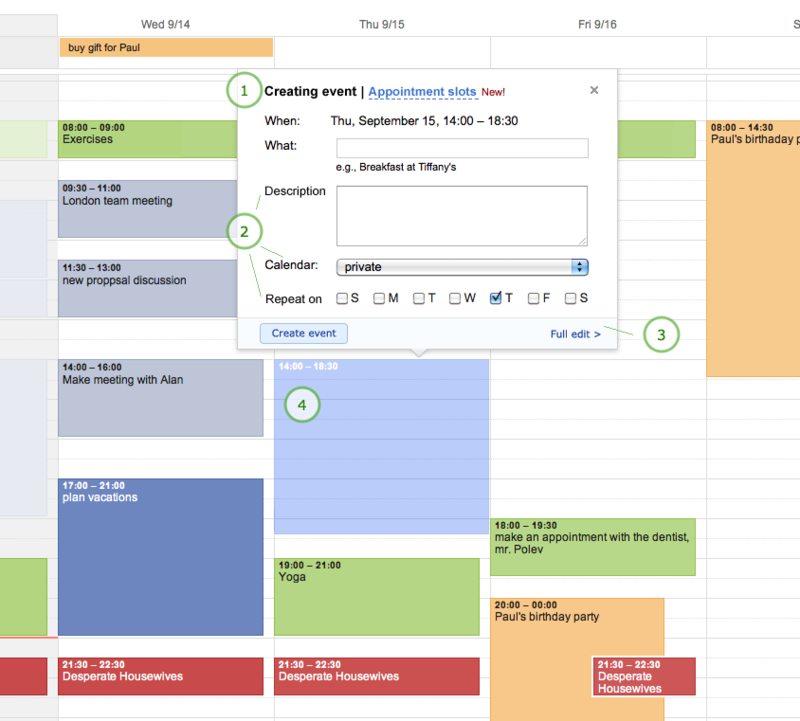
これで、名前を操作するだけの小さなポップアップウィンドウが表示されます。 イベントの作成を完了するには、[イベントの編集]をクリックして、特別なページに移動します。 そして、はい、あなたがそこにあなたが運転するすべて、例えば説明、カレンダーを見るとき、あなたはまだそれを見ることができません。

また、ポップアップには十分な情報がありません。 碑文イベントは、現在何が起こっているかについて何も述べていません。 イベントの作成はより有益です。
ここで尋ねる
まず、多くの重要なイベントについて説明が書かれていることを知っています。 別のページに移動せずに、すぐに説明を追加できるように、ポップアップウィンドウに配置してみませんか? (2)
はい、先を見て、表示するときにも非表示にする必要はないと言います。 ユーザーに損害を与えることなく追加情報を表示できる場合は、表示する必要があります。 エドワード・タフティやジェフ・ラスキンなどの情報提示とインターフェース設計の古典は、この原則について何度も書いています(最後の写真の項目4を参照)。
カレンダー変更機能についても同じことが言えます(2)
曜日ごとに再現性を追加できます(2)。 別のページで、再現性の微調整、たとえば「1月の第3土曜日」(これはまれなケースであり、設定が増えます)(3)のままにしておくことができます。
さて、作成済みのイベントを既に作成済みのイベントよりも大幅に透明にする(4)。
次のようになります。

イベント編集
イベントの編集を簡素化するには、同じ考えを使用する必要があります。ユーザーが追加のページに移動せずに基本パラメーターを変更できるようにします。 そして、すべて同じギャップを削除します。 ただ何か。
イベントの編集方法は次のとおりです。

短所
(1)-何らかの理由でポップアップ矢印でプロジェクトの色を変更できます
私の知る限り、彼らはめったにそれを使用しませんが、それは非常に切り札の場所にあります
(2)-イベントを編集するときに、日付と時刻に関する情報に変更することができないほど多くのスペースが割り当てられる理由は不明です
(3)-カレンダーおよび作成者フィールドと同じ。 表示されますが、変更するには-別のページに移動する必要があります
(4)-カレンダー機能へのコピーは見えない場所に転送する必要があります
(5)-多くの場合、イベントの説明はヘッドラインにプッシュされるため、どこかに登る必要なくすぐに見ることができ、その後戻る
追加するときとまったく同じように-メインフィールドをすばやく編集する機能が必要です。 プロジェクトに属する説明。
たとえば、次のように:
(1)-矢印を削除する
(2)-フィールドを編集可能にし、日時を短くするだけです(ここで編集する方が簡単ですが、ドラッグアンドドロップで)
(3)-変更の自動保存と編集の大画面への移行を追加します
(4)-1週間のイベントを表示するときに[説明]フィールドが表示されるようになりました

おわりに
どちらの場合も、余分なステップを1つ削除して、わずかな外観上の変更を行いました。 これにより、毎日のユーザーの不満の85%が解消されました。
この時点で、投稿を完了します。 同様の素材がたくさんあります。 別のレビューは、アジェンダビューモードに値します。 通常、タスクの機能は、尽きることのないインスピレーションの源です。 しかし、今日はこれで十分です。
最近、Dobra Corporationはすべてのサービスのインターフェースの改善に取り組んでいます。そのため、このような明白で厄介な間違いがいつか修正されることを期待しています。