CSS標準の3番目のバージョンは非常に強力です。 しかし、より多くの機会-より多くの困難。 新しいエディターを使用すると、この問題に対処し、Webプログラマーの生産性を大幅に向上させることができます。 CSSバージョン1.0、2.1、または3.0(デフォルト)を選択して、編集を開始します。
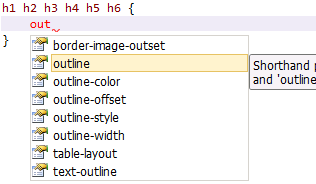
最初に表示されるのは、250を超えるプロパティの長いリストです。「-」で始まるプロパティを選択すると、さらに多くのプロパティが表示されます。 これらはベンダー固有のプロパティです。

このような多数のプロパティは最初は思いとどまらせることができますが、さらに入力を開始するとすぐに、リストは必要なCSSプロパティにすぐに縮小されます。

分割されたダッシュの各単語の最初の文字を入力すると、「スーパーショートカット」が表示されます。 つまり、text-decoration-colorプロパティを選択する必要がある場合は、「tdc」と入力してコロンを入力するだけです。 プロパティのフルネームが自動的に挿入されます。

...この場合、新しい色選択ダイアログが表示されます。 これには、標準のパレットと、ファイルで既に定義されている色のリストが含まれています。 当然、詳細ダイアログを使用して色を選択し、標準名、ハッシュコード、rgb、rgba、hsl、hsla定義を使用できます。

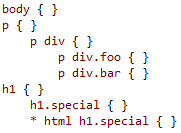
新しいエディターのCSS書式設定により、階層スタイルを作成できるため、読みやすくなります。 このモードは、ツール/オプションメニューの設定で無効にできます。

このようなスタイルの最後の行のインデントは、特にCSSセレクターハックを使用する場合、受け入れられているものとは異なる場合があることに注意してください。 新しいエディターはそのようなオプションを理解し、階層をランク付けするときにそれらを単に無視します。
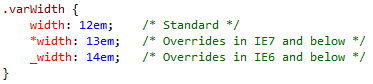
もちろん、これはCSSハックに関するものではありませんが、IntelliSenceはそれらを完全に理解しています。 さらに、Visual Studio 11の将来のリリースでは検証が追加される予定です。

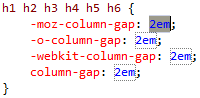
しかし、それだけではありません。 CSSエディターは、本格的なVisual Studioエディターです。 そのため、スニペットをサポートしています。 cgと入力すると、列モードでもプロパティを編集できるワークピースが得られます。

「8px」と入力すると、各プロパティがこの値を受け取り、カーソルが次のプロパティに移動します。
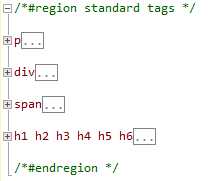
エディターは、手動/自動畳み込みモードと大きなブロックの領域の定義もサポートしています。

領域とルールを縮小できます:

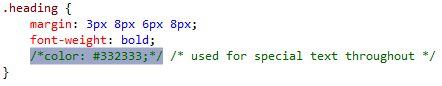
ブロックコメントの可能性もあります。ブロックを選択するだけです:

そして、コメントコマンドを実行します(編集/詳細設定/コメント選択-Ctrl-K、Ctrl-C):

当然、これらはすべての機能ではありません。スマートインデント、優れたIntelliSence、すべてのCSSプロパティと値のツールチップ、以前のバージョンのエディターの標準CSS編集機能なども記載する必要があります。
スキーマとスニペットは完全に拡張可能です。 現時点では、Extension Managerを使用して機能を拡張できるようにするため、エディターが最終決定されています。 これは、IntelliSenceと検証を補完するため、急速に進化するCSS 3.0標準に準拠します。 そして、あなたの意見は私たちにとって重要です。 新しいエディタにあなたの希望を表現するのに遅すぎません。 他にどんな可能性を見たいですか? CSSの編集をさらに便利にする方法は? aspnet.uservoice.comでのご意見をお待ちしております。