
すべての良い一日。
私の個人的な経験をランドスケープ生成と共有したいと思います。 それはすべて、Minecraftをプレイしたときに始まり、風景が最も印象的でした。ランダムに生成され、同時に美しい風景でした。 一般的に、私は長い間、遠くに行く立方体の丘を見てそのような審美的な喜びを得られなかったことを正直に認めています。
もちろん、それは私にとって興味深いものになりましたが、どのように特定のアルゴリズムなどすべてでこれが機能するのでしょうか。 長い間ゲームをいじくりまわし、多くのWebサイトをMODで登っただけでなく、私はあまり好きなことを学びませんでしたが、後で開発者ブログでランドスケープの作成方法についての記事を見つけました。 当然、私も自分のバージョンのランドスケープを作成しようとすることにしました。 率直に言って、その記事を読んだ後でも、私は長い間、ランドスケープ生成、侵食、バイオーム、スムージングのための他のアルゴリズムを探す必要がありました。
そして実際に私がどうしたかについて。 最初は、Perlinノイズに基づいて作成しようとしました(高さマップを作成し、その上に3Dランドスケープを作成しました)。それは非常に興味深い結果になりましたが、明らかにMinecraftに似ていません。
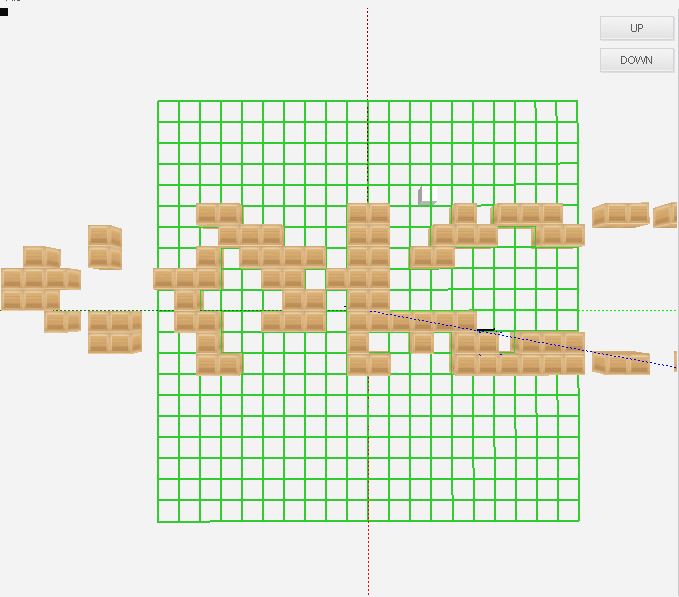
2dバージョンでは、このように見えました。
Ken Perlinノイズの簡略化されたコード例。
for x:=-20 to 20 do
for y:=-20 to 20 do begin
n := x + y * 57;
n := (n shl 13) xor n;
ObjectCount:=ObjectCount+1;
Engine.AddProxy(PerlinCube,RootCube,'Cube'+IntToStr(ObjectCount),FileListBox1.FileName,x,2*(1 - ((n * (n * n * 15731 + 789221) + 1376312589) and $7fffffff) / 1073741824),y,0,1,0,1,1,1);
Map2[x,y]:='Cube'+IntToStr(ObjectCount);
end;

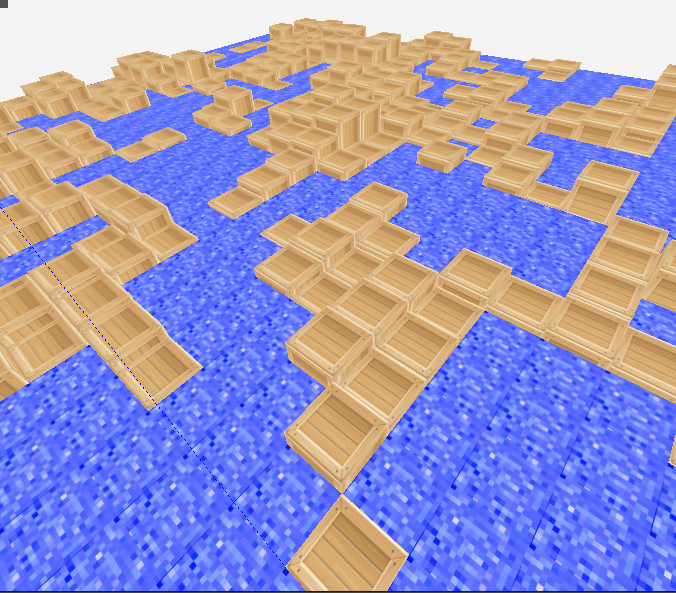
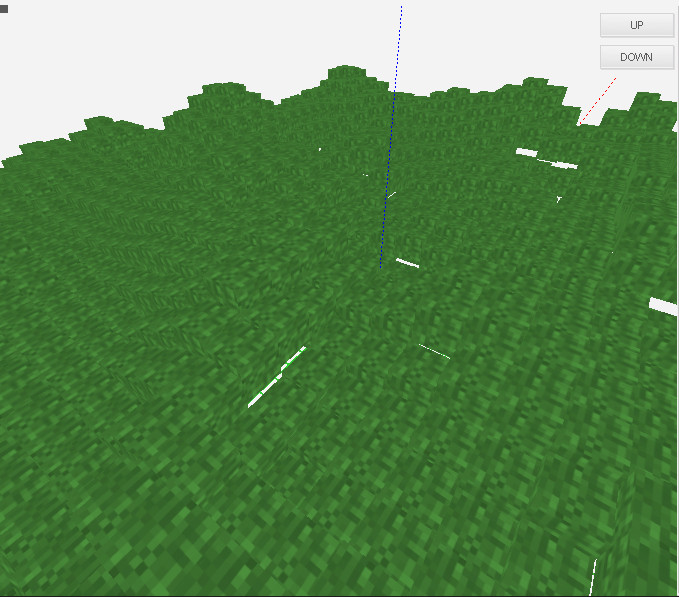
3Dでは見栄えがよくなりますが、それでも水位が高いためです。

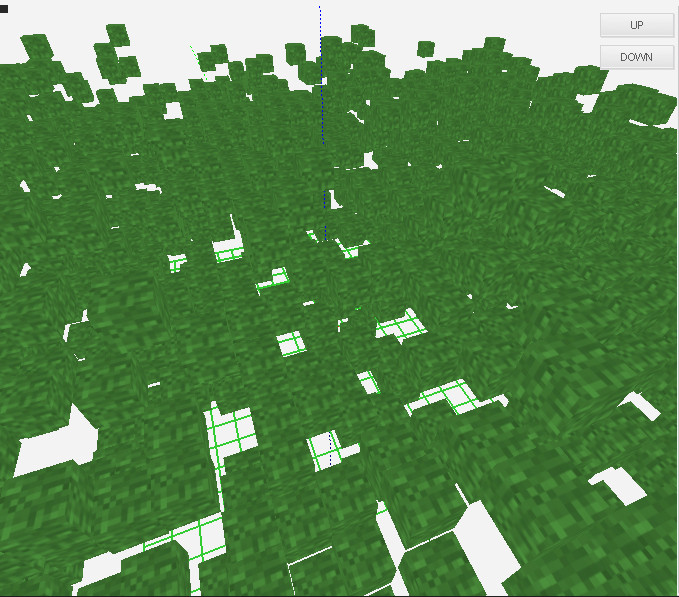
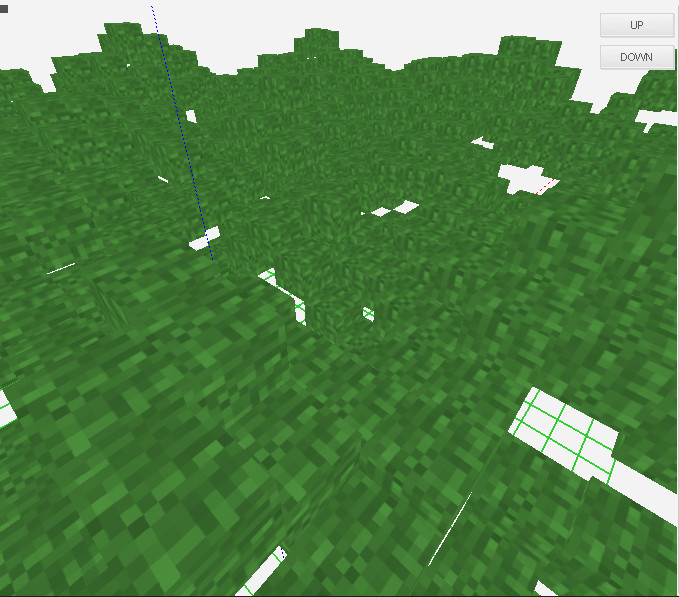
この記事を読んだ後、ゲーム自体の初期段階であったので修正しました。 ブロックの各列の高さは(total_height +(粗さ*詳細))* 64 + 64でした。 自分から単純なスムージングを追加しました。 ずっと良くなった。
これは、小さな断片の単純化されたコードです。
pod:=4;
nerov:=2;
melk:=1;
for x:=-20 to 20 do
for y:=-20 to 20 do begin
nerov:=Random(3);
melk:=Random(2);
Map1[x,y]:=((pod+(nerov+melk))*5+5)-25;
end;
Engine.AddUCube(RootCube,'PerlinCube',FileListBox1.FileName,x,(1 - ((n * (n * n * 15731 + 789221) + 1376312589) and $7fffffff) / 1073741824),y,0,1,0,1,1,1);
for x:=-20 to 20 do
for y:=-20 to 20 do begin
ObjectCount:=ObjectCount+1;
Engine.AddProxy(PerlinCube,RootCube,'Cube'+IntToStr(ObjectCount),FileListBox1.FileName,x,map1[x,y],y,0,1,0,1,1,1);
Map2[x,y]:='Cube'+IntToStr(ObjectCount);
end;
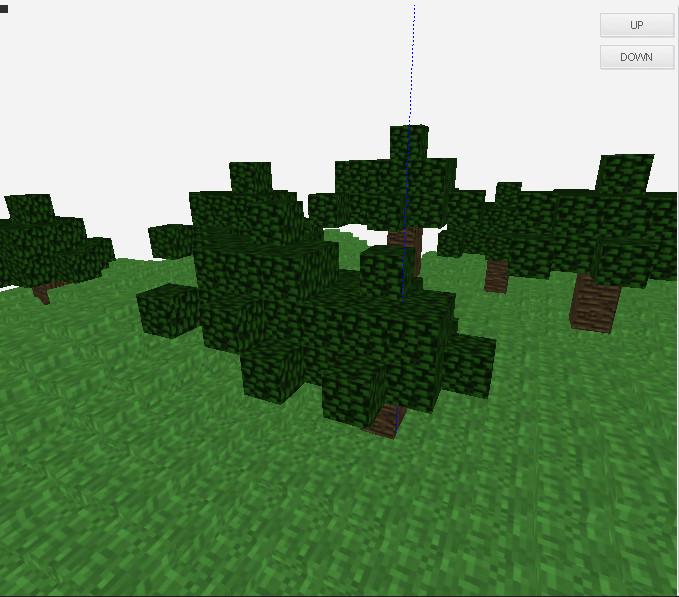
私は段階的に撮影しました。
1.マップのスライスが作成されます。

2. Perlinノイズを追加しました。

3.最初の平滑化サイクル。

4. 2番目の平滑化サイクル。

5.最後に、それほどくすんでいない木はほとんどありません。

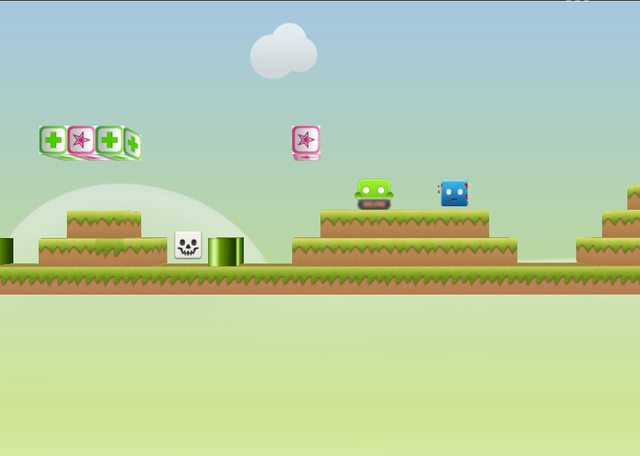
Minecraftのような本格的なゲームには耐えられませんが、2Dアーケードゲームにはちょうどいいですが、私は結果に満足しています。 そこで、ランドスケープセクションの生成を台無しにして、境界の上または下にあるキューブを破棄しました。これは、アーケードゲームプレイの観点からはより便利です。

参照資料
気にする人は、ここにMinecarftの風景に関する記事の翻訳へのリンクがあります。
パーリンノイズリンクに関する記事が気に入りました。
彼らはまた、景観リンクの生成に関する非常に興味深い記事を思い出しました。