- Orchard CMSを使用してゼロからWebサイトを作成する方法。 パート1.オーチャードCMSの概要
- Orchard CMSを使用してゼロからWebサイトを作成する方法。 パート1. Orchard CMSの概要(続き)
- アーキテクチャオーチャードCMS。 基本的な概念
- アーキテクチャオーチャードCMS。 基本的な概念。 レイアウトの概念(続き)
- アーキテクチャオーチャードCMS。 基本的な概念。 セキュリティと開発の概念(続き2)
- 拡張オーチャードCMS。 コンテンツタイプの作成
- 拡張オーチャードCMS。 ウィジェット作成
- Orchard CMS Extension:モジュールの作成
- Orchard CMS拡張:モジュールのパッケージ化と公開
新しいトピックを作成
オーチャードテーマは、サイトが訪問者をどのように探すかを決定します。 テーマは、オーチャードサイトの表示をカスタマイズするために使用されます。 テーマは、モジュールによってサイトで定義されているスタイル、画像、レイアウト、またはコンテンツテンプレートを再定義または補完できます。 これに加えて、Orchardのテーマには、サイトにインストールされているモジュールのコードを再定義するコードが含まれている場合があります。
この記事では、オーチャードテーマをゼロから作成する方法について説明します。 この記事は、より深くなることを意図するものではなく、設計テーマの開発への入門と見なされるべきです。
テーマをゼロから開発する代わりに、サイトの既存のテーマ(親テーマ)を上書きまたはカスタマイズすることができます。 Orchardのデフォルトのテーマは「TheThemeMachine」と呼ばれ、変更可能な単純な親テーマとして特別に作成されました。 親テーマの変更については、 この記事を参照してください 。
新しいトピックの生成
codegenコマンドラインツールを使用して新しいトピックの構造を生成するには、このツールをダウンロードし、サイト管理パネルでコード生成機能(モジュールセクション)を有効にする必要があります。 この機能は、デフォルトではオーチャードに含まれていません。 詳細については、 この記事を参照してください。
新しいトピックのコード構造を生成するには、コマンドラインツールを開き、次のコマンドを入力します。
codegenテーマMyFirstTheme
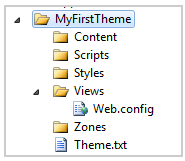
このコマンドは、新しいテーマのコードとフォルダー構造を作成し、テーマ名をMyFirstThemeに設定します。 次のフォルダー構造が作成されます。

入力したコマンドは、いくつかのフォルダーと2つのファイル(Theme.txtおよびViews \ Web.config)のみを作成します。 Theme.txtは、テーマのマニフェストです。たとえば、管理パネルがテーマの名前やその他のパラメーターを決定するために使用します。 Web.configは、Viewsフォルダーに配置されるビューを表示するために必要なASP.NET MVCアプリケーション構成ファイルです。 このファイルを変更する必要はほとんどありません。
新しいテーマのスタイルを作成する
StylesフォルダーにSite.cssファイルを作成します(ファイルに好きな名前を付けることができますが、拡張子は.cssです)。 次のコードスニペットは、スタイルファイルの例を示しています。 このスタイルシートの構造の詳細と、Orchard CMSでCSSを使用するためのその他の推奨事項については、 このガイドを参照してください 。
/* Theme: My First Theme Author: Copyright: */ /* Colors Palette Background: #d3d3d3 Text: #000 Main Accent: #999 Links: #c03 */ /* Reset ***************************************************************/ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } header, footer, aside, nav, article { display: block; } /* Clearing Float ***************************************************************/ group:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .group {display: inline-block;} /* for IE/Mac */ /* General ***************************************************************/ body { font: normal 100% Segoe UI,Trebuchet,Arial,Sans-Serif; height: 100%; text-align:left; color:#000; background: #d3d3d3; } /* Headings */ h1,h2,h3,h4,h5,h6,legend {font-weight:normal; font-style: normal;} h1 {font-size: 160%;} h2 {font-size: 145%;} h3 {font-size: 130%;} h4 {font-size: 120%;} h5 {font-size: 105%;} p { margin: 0 0 1em; line-height: 1.538em; } p img.left { float: left; margin: 0.923em 0.923em 0.923em 0; padding: 0; } p img.right { float: right; margin: 0.923em 0 0.923em 0.923em; } a:focus, a:hover { text-decoration: underline; } a { color: #c03; text-decoration: none; } #header { background:#000; color: #000; width:100%; height:50px; margin-bottom:40px; } #branding h1{ font-size: 140%; color:#fff; padding:8px 0 0 40px; } /* Structure ***************************************************************/ #layout-navigation { width: 960px; margin: 0 auto; display: block; border-bottom: 1px solid #dbdbdb; } nav ul { padding: 0px; margin: 0px; } nav ul li { border:1px solid #dbdbdb; background:#f6f6f6; display:block; float:left; margin:0 2px -1px 0; } nav ul li.current { border-bottom: 1px solid #fff; background:#fff; } nav ul a { padding:0 18px; display:block; float:left; color: #333; font-size: 1.077em; text-decoration:none; line-height:24px; } /* Main ***************************************************************/ #main { margin:0 auto 40px; width:600px; } /* Secondary ***************************************************************/ /* Forms ***************************************************************/ /* Misc ***************************************************************/
新しいテーマへのレイアウトモデルの追加
Viewsフォルダーにレイアウトファイル(Layout.cshtml)を追加し、次のコードとマークアップを追加します。
@{ Script.Require("ShapesBase"); Style.Include("site.css"); } <div id="header"> <div id="branding"> <h1>@T("Welcome to the Playground")</h1> </div> </div> <div id="layout-navigation" class="group"> @Display(Model.Navigation) </div> <div id="main"> @Display(Model.Content) </div>
このファイルは、Orchard CMS Webサイトに表示されるページの最も単純な構造を定義します。 ビルドファイルの詳細については、 この記事を参照してください 。
テーマ画像を追加する
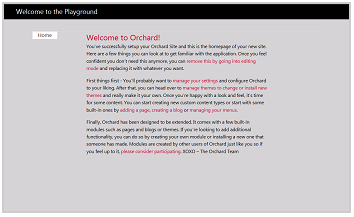
絵の形で、より小さな例をデザインテーマに添えることができます。 この画像は、サイトのテーマを選択するときに管理パネルに表示されます。 テーマ画像ファイルの名前はTheme.pngで、テーマフォルダのルートにある必要があります。 たとえば、次の画像はこのようなファイルを表しています。

新しいトピックを適用
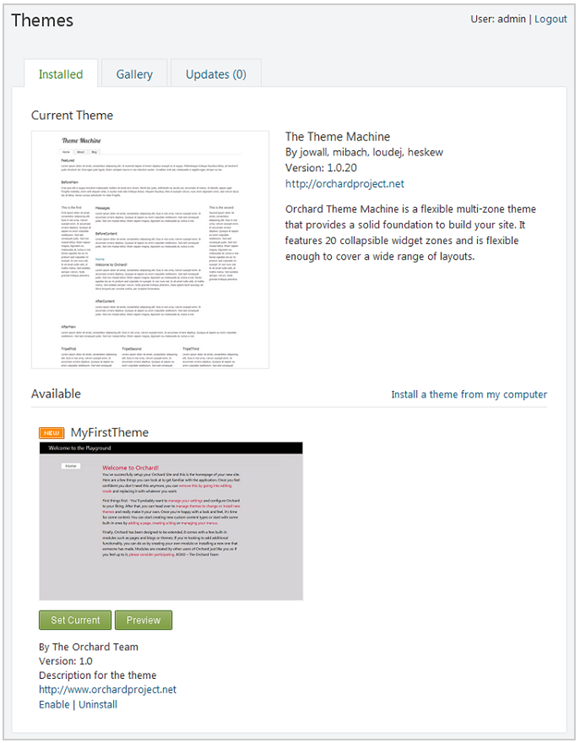
サイトに新しいテーマを適用するには、管理パネルに移動して[テーマ]セクションを選択します。 トピックセクションで、作成したテーマを選択して適用します([現在の設定]ボタン)。

その後、新しいテーマがサイトにインストールされます。 これは、メインページに移動して確認できます。
