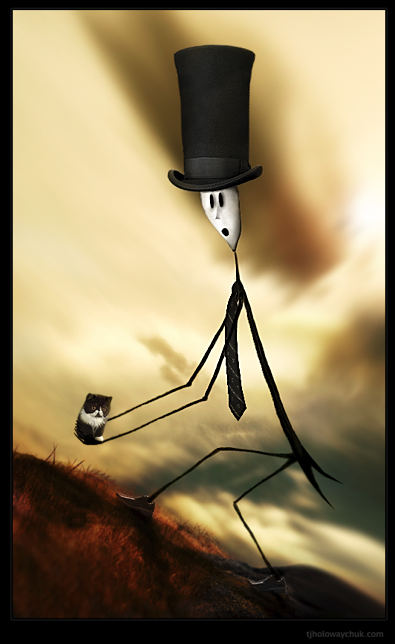
以下は、メインキャラクター、鳥、およびシーンのコンポーネントを表すいくつかのDOMノードで構成されるデモのスクリーンショットです。 ほとんどのアニメーションは、CSSトランジション/アニメーションによって行われます。その一部は動的で、 move.jsライブラリを使用します。

プロファイリングはまだ行っていませんが、このデモ
iPhoneゲーム
iPadがリリースされる約2年前の元のゲームプランに戻り、 Cocos2dとChipmunk物理エンジンを使用してObjective-C iPhoneゲームを作成しました。 iPhoneは小さすぎるように見えたが、当時は、Appleが指示した画像のサイズ制限は言うまでもなく、解像度は十分に大きくなかったので、フルスクリーンPC上の1つのプロトタイプを含むいくつかのプロトタイプをあきらめた。

ブラウザのゲーム
最近のブラウザーの出現により、ブラウザーのゲームは1年または2年前よりもずっと安っぽくなり、ブラウザーやその他のAPIの作業を限界まで高速化するためのブラウザーの作成者の絶え間ない作業によりさらに良くなるでしょう。
私が書いた最初のプロトタイプは、Canvasのみを使用して作成されました。 主な利点の1つは、一定レベルの制御です。これにより、一時停止、後処理の適用、またはDOMを使用して実行するのが難しい特殊な操作などの機能を非常に簡単に実装できます。
CSS3とHTMLを使用してプロトタイプを作成するまで、最初は結果に非常に満足していました。 パフォーマンスへの影響は非常に大きかった(ただし、ダーティな四角形やその他の手法は使用しませんでした)。 ZインデックスやCSSトランジションを使用するなど、DOMを使用するとゲームの一部の実装がはるかに簡単になりますが、残念ながらシーンの一時停止と後処理が深刻な問題になります。 少なくとも現在のブラウザテクノロジでは、それらを組み合わせて使用することをお勧めします。 DOMを使用してほとんどのゲームを構築できます。パーティクルエミッターなどの詳細については、このすばらしいデモのようにCanvasまたはWebGLシェーダーを使用することもできます。
デモンストレーション
このビデオでは、インタラクティブな機能の一部と、シーンを構築するための小さなツールを見ることができます: http : //www.screenr.com/ZfMs 。
このデモは、約200行のJavaScriptコードと約200行のCSSで構成され、変換、アニメーション、そしてもちろんデザインにCSSを使用しますが、JavaScriptは目の瞳孔の追跡やランダムな猫の動きなどの基本的なユーザーインタラクションを担当します。 デモには、シーンを作成するための小さなツールも含まれていますが、完全に無効です。
ソースコード
GitHubからソースを取得できます 。 クールなプロトタイプを作成してください
コンセプト
もう少しコンセプトアート: