
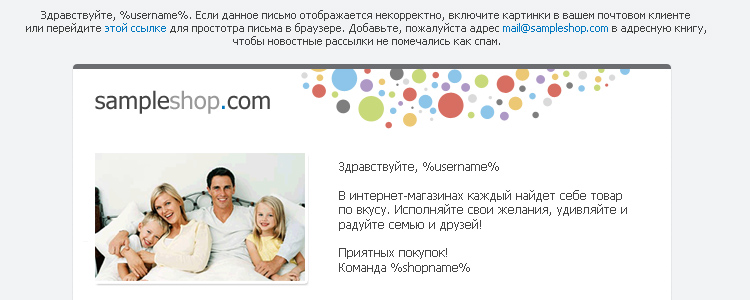
毎日、私は多くのサービスからさまざまなメールを受け取ります。そして、私はそれらを本質的に批判してうれしいです。 しかし、今回、PayPalからパートナーストアの広告を含む手紙を受け取りました。 これは私にそのようなニュースレターを「準備」し、それをあなたと共有するように促しました。
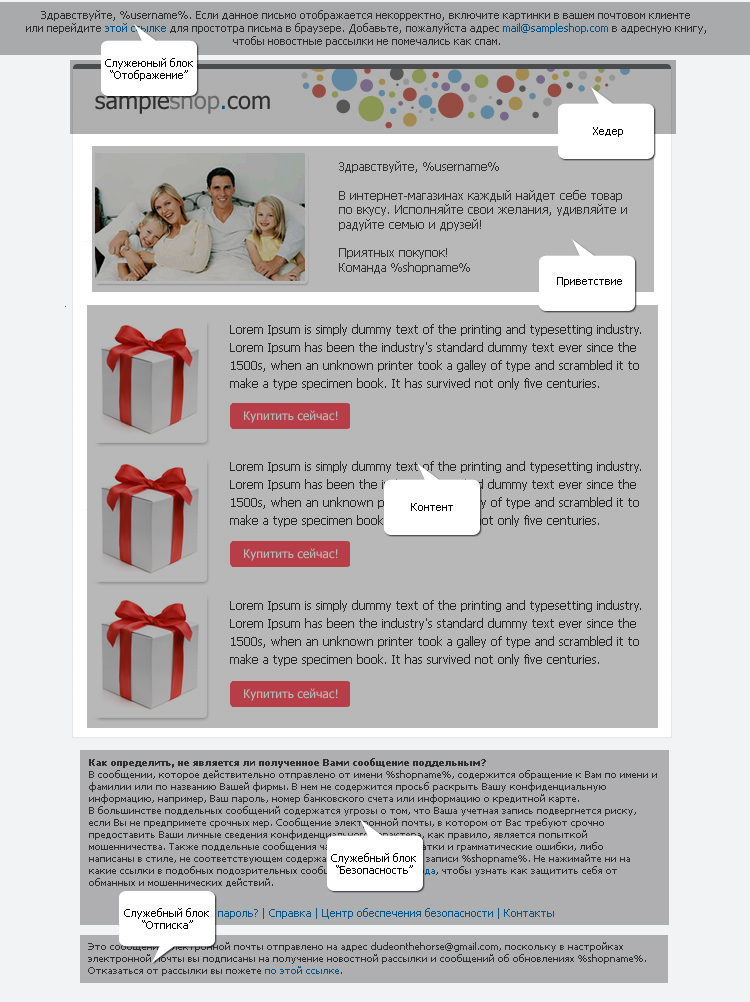
配布スキーム

この図では、各小見出しで個別に説明する文字の意味部分を分離しています。 レイアウトはいくつかの文法上の誤りを犯しましたが、すでにレイヤーをマージしていたため、やり直しに長い時間がかかりました;)
ベース
まず、図にマークされているブロックに触れることなく、レイアウトに基づいて注意を集中します。 電子メールを送信するいくつかのメールシステムには1つの機能があります-html、headおよびbodyタグを切り取ります。これは原則として何も問題はありませんが、この事実に基づいて、レイアウトを簡単にすることができます。
<meta http-equiv="content-type" content="text/html; charset=utf-8" /> <table bgcolor="#f4f4f4" width="100%" cellpadding="0" cellapscing="0" style="border-collapse:collapse;"> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> <tr><td align="center"> ""</td></tr> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> <tr><td align="center"> </td></tr> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> </table>
ここでは、将来レイアウトを簡素化するような方法でブロックを分離します。 サービスブロック「表示」は文字の幅全体に引き伸ばされ、他のすべては固定幅の別のテーブルに囲まれます。 コード要素に注意してください:
<tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="0"/></div></td></tr>
これは、ブロック間に鉄の間隔を与える10ピクセルのスペーサーです。 10x10ピクセルの透明な.gifファイルを画像として使用します。 TheBat!の正しい表示に非常に懸念がある場合、.gifファイルの背景は、それが配置されている場所の背景色と一致する必要があります。 透明なピクセルを黒に着色できますが、これは表示にはあまり望ましくありません。
サービスブロック「表示」
このブロックは2つのセマンティック部分で構成されています。 最初に、メールクライアントに写真を含めるように依頼し(これは非常に論理的です)、ブラウザでレターを表示します。 視聴に関して、私はすでにこの引用文で非常に根本的に自分自身を表現しています。
私たちのコーダーは嫌いな人であり、彼が作成した手紙がメールクライアントに正しく表示されるかどうかわかりません 。 ここをクリックして、ウェブサイトで送った手紙を読んでください 。
はい、それは幾分カテゴリー的でした、そして、私はおそらく私の意見を言い換えます。 レイアウトに十分自信がある場合は、ブラウザで表示するリンクを省略できます。 それでも、そうでない場合は、多くの人がそうするので、自由に賭けてください。 レターのプレーン/テキスト版については、このリンクは必須です。そうすることで、ニュースレターのテキスト形式を好む人は、必要に応じて、フルバージョンのニュースレターに慣れることができます。
私たちの場合、このブロックは非常に簡単です。
<span style="font-family:tahoma; font-size:11px; color:#404040;">, %username%. , <a href="%view_in_browser_link%" style="color:#0077c0 !important;" target="_blank"> </a> . , <a href="%mailto_link%" style="color:#0077c0 !important;" target="_balnk">mail@sampleshop.com</a> , .</span>
リンクのターゲットを設定することを忘れないでください。そうしないと、一部のメールクライアントがクライアントウィンドウでリンクを開くことができますが、これは不便です。
残りの手紙
次に、次のボリュームブロックについて説明します。これは、上記のコードで「残りの文字」と命名されています。 このブロックには、下部に「ヘッダー」、「挨拶」、「コンテンツ」、および2つのサービスブロックが含まれています。 この部分のブロックコードを引用します。
<table align="center" width="600" cellpadding="0" cellapscing="0" style="border-collapse:collapse;"> <tr><td><div style="line-height:0;"><img src="hut.jpg" width="600" height="88" alt="sampleshop.com" title="sampleshop.com"/></div></td></tr> <tr><td> <table bgcolor="#f4f4f4" width="100%" cellpadding="0" cellapscing="0" style="border-collapse:collapse;"> <tr> <td> <table width="100%" bgcolor="#ffffff" cellpadding="0" cellapscing="0" style="border-collapse:collapse; border-left:#e5e5e5 1px solid; border-right:#e5e5e5 1px solid; border-bottom:#e5e5e5 1px solid;"> <tr><td></td></tr> <tr><td height="30"><div style="line-height:0;"><img src="blank.gif" width="30" height="30"/></div></td></tr> <tr><td></td></tr> </table> <table width="100%" cellpadding="0" cellapscing="0" style="border-collapse:collapse;"> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> <tr> <td width="10" height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td> <td> "" "" </td> <td width="10" height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td> </tr> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> </table> </td> </tr> </table> </td></tr> </table>
苦労せずに、帽子をかぶせて、それを画像として単純に反映し、その幅と高さ、およびaltを設定します。 画像がオフになっているときにレイアウトを壊さないために、幅と高さを設定する必要があり、ユーザーには他の方法で画像の説明が表示されません。
挨拶ブロック
ウェルカムブロックは重要ではありませんが、適切な形式です。 CAに一致する画像を選択します。 私たちの場合、画像はそれぞれ「家族」の視聴者に焦点を当てており、オタクのガジェットや武器ではなく、家族向けの製品を販売したいと考えています;)
<table align="center" width="100%" cellpadding="0" cellapscing="0" style="border-collapse:collapse;"> <tr> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> <td width="215"><div style="line-height:0;"><img src="family.jpg" width="215" height="130" alt="happy family"/></div></td> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> <td><span style="font-family:tahoma; font-size:12px; color:#404040;">, %username%, [br/][br/] - . , ![br/][br/] ! %shopname%</span></td> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> </tr> </table>
繰り返しますが、コードでは、BRタグは角括弧で囲まれています。これは、Habraparserがコードリストでこれらのタグを食べるためです。
コンテンツブロック
 コンテンツブロックは、その同じ注意のヒートマップに従って注意を引き付ける古典的な方法を使用します。 このマップは以前私が記事で使用していましたが、主な情報源はSUN MicrosystemsのユーザビリティスペシャリストであるJacob Nielsenです。
コンテンツブロックは、その同じ注意のヒートマップに従って注意を引き付ける古典的な方法を使用します。 このマップは以前私が記事で使用していましたが、主な情報源はSUN MicrosystemsのユーザビリティスペシャリストであるJacob Nielsenです。
画面の左側に写真を配置することにより、この領域でユーザーの目に留まり、製品の簡単な説明を提供し、写真のすぐ横で買い手に行動を促すようにしています。 マップによると、右側にある購入ボタンの効果は小さくなります。 Nilsenがユーザビリティの第一人者と呼ばれているのは何の理由もないからです。 また、写真を交互の形式(左または右)に配置する必要はありません-これは注意の見当識障害につながります。
文字全体が低コントラストであるという事実にもかかわらず、目立つという効果をボタンに追加し、ボタンを明るい色で着色します。これは、全体的な配色によく合います。
「あいさつ」との類推によってブロックが課されますが、それでも私はコードを引用します:
<table align="center" width="100%" cellpadding="0" cellapscing="0" style="border-collapse:collapse;"> <tr> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> <td width="120"><div style="line-height:0;"><img src="gift.jpg" width="120" height="120" alt="happy family"/></div></td> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> <td><span style="font-family:tahoma; font-size:12px; color:#404040;">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries.</span>[br/][br/]<img src="buy-now.jpg" width="120" height="25" alt=" !" title=" !"/></td> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> </tr> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> <tr> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> <td width="120"><div style="line-height:0;"><img src="gift.jpg" width="120" height="120" alt="happy family"/></div></td> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> <td><span style="font-family:tahoma; font-size:12px; color:#404040;">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries.</span>[br/][br/]<img src="buy-now.jpg" width="120" height="25" alt=" !" title=" !"/></td> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> </tr> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> <tr> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> <td width="120"><div style="line-height:0;"><img src="gift.jpg" width="120" height="120" alt="happy family"/></div></td> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> <td><span style="font-family:tahoma; font-size:12px; color:#404040;">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries.</span>[br/][br/]<img src="buy-now.jpg" width="120" height="25" alt=" !" title=" !"/></td> <td width="20"><div style="line-height:0;"><img src="blank.gif" width="20" height="20"/></div></td> </tr> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> </table>
「セキュリティ」と「購読解除」をブロックします
「セキュリティ」と呼ばれるブロックに、詐欺師の可能性についてユーザーに警告する情報を投稿しました。 深刻な店舗がある場合、それは論理的で必要です。 このテキストはPayPalニュースレターのコピーですが、独自の方法で言い換えることができます。 私はこれについて多くをrantりません。 ユーザーのセキュリティに関心がある場合は、ユーザーに警告する方法を決定します。 サービスリンク-性別オプション。
そして最後に痛みについて-返信! レイアウトに示されている例は非常に成功しています。 手紙を受け取った理由をユーザーに伝え、手紙の宛先を指定します。 PayPalの場合、メカニズムは完全に3倍になります。 「サブスクライブ解除」リンクをクリックすると、「サブスクライブを解除しますか?」という質問が表示されたページが表示されます。さらに、インターフェースは、「ニュース、サービスメッセージ、その他の通知」からサブスクライブ解除対象を選択することを意味します「。
自分からもう1つのオプションを追加します。これは決して冗長ではありません。ユーザーが受け取りたい配信オプションを選択できるようにします。 HTMLレターの反対者は、大量の熱く見える塊を考慮して、送信者を軽deします。 その人に選択肢を与えると、彼は落ち着きます。
そして最後に、サービスブロックのレイアウトコード:
<table align="center" width="100%" cellpadding="0" cellapscing="0" style="border-collapse:collapse;"> <tr><td><span style="font-family:tahoma; font-size:10px; color:#404040;"><b> , ?</b>[br/] , %shopname%, . , , , . , , . , , , . , , %shopname%. . <a href="#" target="_blank" style="color:#0077c0 !important;"></a>, .</span></td></tr> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> <tr><td align="center"><span style="font-family:tahoma; font-size:11px; color:#0077c0 !important;"><a href="#" target="_blank" style="color:#0077c0 !important;"> ?</a> | <a href="#" target="_blank" style="color:#0077c0 !important;"></a> | <a href="#" target="_blank" style="color:#0077c0 !important;"> </a> | <a href="#" target="_blank" style="color:#0077c0 !important;"></a></span></td></tr> <tr><td height="10"><div style="line-height:0;"><img src="blank.gif" width="10" height="10"/></div></td></tr> <tr><td><span style="font-family:tahoma; font-size:10px; color:#404040;"> dudeonthehorse@gmail.com, %shopname%. [br/] <a href="#" target="_blank" style="color:#0077c0 !important;"> </a>.</span></td></tr> </table>
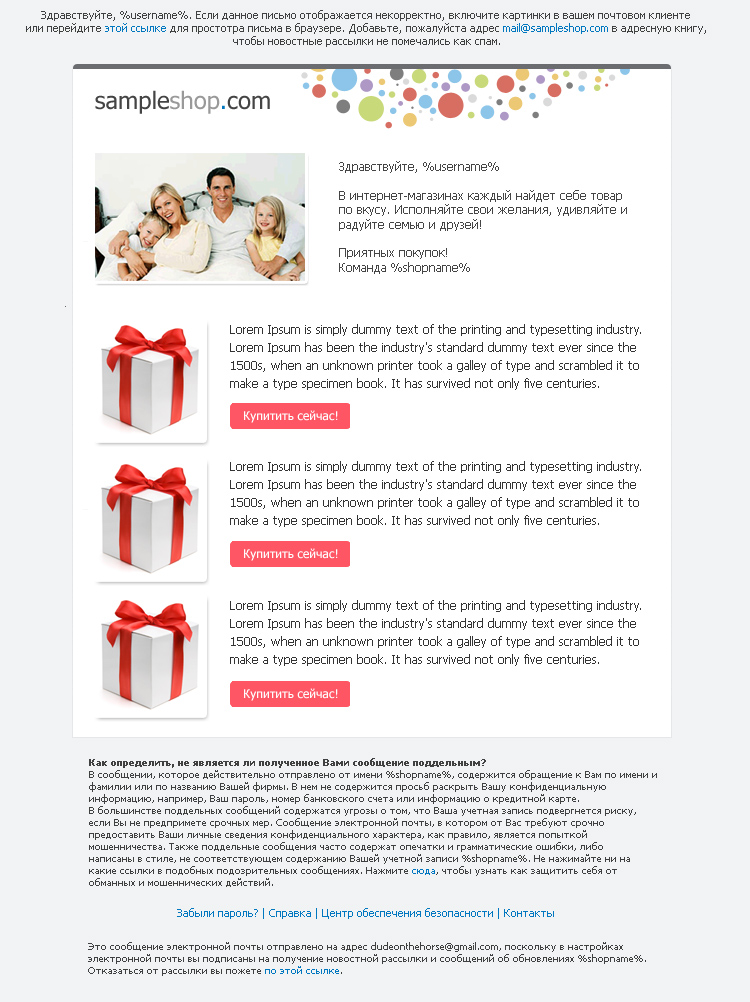
その結果、得られます!

PS
これが私たちの仕事です。 たくさんのコードがあるように見えますが、タブを正しく使用すれば、コードは非常に読みやすくなります。 あなたが圧倒しない/狂気になりたいという欲求がないなら、連絡してください。 頑張ってください!