
エピグラフの代わりに。
祖父は金魚を釣った。 彼女は彼に言う:
-祖父、何が必要?
「デバイスを膝まで伸ばしたい」
彼女は魚を取り、祖父の足を短くしました。
道徳:参照条件を正しく入れてください。
こんにちは、素晴らしく力強いハブル。
少し前に、技術的なタスクに関するいくつかの投稿がありました(単純な(テンプレート)サイトのタスクを設定する方法 、 なぜTKを作成しないのですか。そして、その見返りは? 技術的なタスクの条件 )。テンプレートサイト。
私たちはカスタムデザインサイトを作成し、ロゴの再描画は行わず、フレームワークを基礎として使用します。最初は自作の製品でしたが、次にCakePHPに切り替えました。 サイトはカスタムであるという事実にもかかわらず、それらのほとんどは機能が非常によく似ています。
私たちは自分でTKを書いて、顧客に決して尋ねません。 私たちは彼に質問し、例や類似のサイトを見せ、顧客が何を考え、何を望んでいるかを理解し、主題分野を理解し、それを参照条件のテキストで表現するのに役立つ他のアクションを実行するように頼むことができます これで、私は彼の投稿「単純な(テンプレート)サイトのタスクを設定する方法」で表明されたAltunikに同意します 。
プロセスは次のようになります。
- 顧客を見つけ、話し、サイトで何をするかについて共通の理解を持ち、価格の規模を発表しました。
- 設計とプログラミングの作業は、設計とプログラミングという2つの並列ブランチに分類されます。 TKの設計は書かれていません。 個人的には、TKがどのように表示されるか想像できません。 いいえ、彼らは3つの列、上部のバナーと緑のロゴを言うことができますが、そのような説明だけがデザインの傑作と完全な吸い込みの両方を含むことができ、したがって、顧客を混乱させます。 つまり そのようなTKは、ソフトウェア部分のTKとは異なり、出力が良好であることを保証できません。 デザインのためにTKを行うことは、メロディーのためのTKに似ています。
- 作業の2番目のブランチはソフトウェア部分です。これには、プログラミング、レイアウト、および関連する作業が含まれます。 原則として、このプロセスは、最初のレイアウトが既に存在する設計より少し遅れて開始されます。
- すべてをつなぎ、結果をホスティングに置きます。
TKサイトでの作業の夜明けには誰も書きませんでしたが、顧客の希望は単純に収集され、時間とお金の見積もりが行われ、サイトで作業が開始されました。 私は言わなければならない-それはあまり良くなかった、なぜなら 顧客のウィッシュリストのgeneしみない流れで終わり、ウィッシュリストを停止する私の試みは、「あなたは私を誤解した」または「これについて話しましたが、忘れてしまった」などの乗り越えられない異議に直面しました。 その結果、仕事の範囲と締め切りが広がり、私たちはすべてのポリマーを台無しにしてしまったヤギであり、稼いだお金が減り、すべての関係者が不満を抱きました。
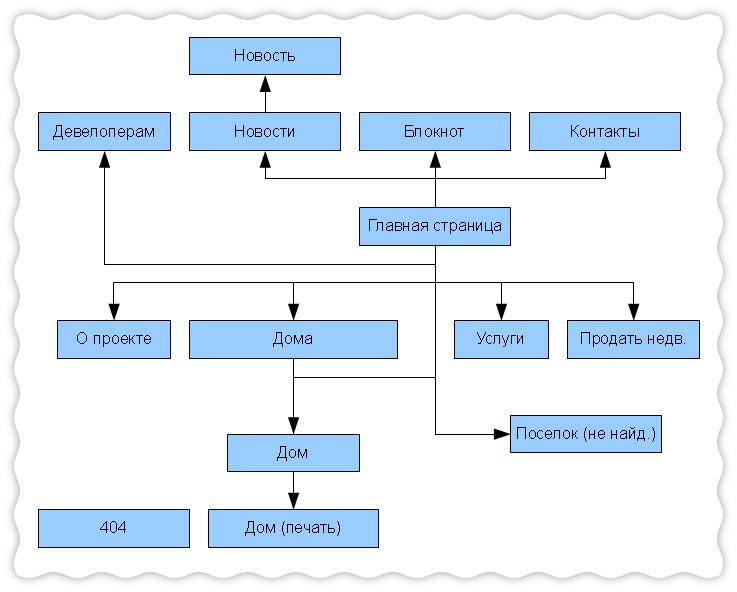
TKを書く最初の試みは厄介で、多くの場合、誰にも見せられない半文書のTKを手に入れましたが、この文書では次のように毎回サイト図を描き始めました。

このようなスキームを作成するのは簡単で時間がかかるにもかかわらず、TKの一種として非常に有用であることがわかりました。
顧客と合意したこのスキームにより、多数のウィッシュリストを簡単に切断できました。 たとえば、顧客へのサイトのデモンストレーション(完了したとの意見)の後、彼は次のように尋ねます。
-そして、サイト上の地図はどこですか?
-サイトダイアグラムを見てみましょう...だから、ここは「メインページ」、ここは「ニュース」、「プロジェクトについて」...
さらに、このスキームにより、別の、今回は内部の問題を解決できました。 設計者がデザインの調整と承認を行った後、サイトの主要なページをたどることができましたが、二次的なもののいくつかは忘れていました。 この瞬間は制御不能であることが判明し、設計は削減され、次に報告したプログラマーに伝えられました。
「404ページのカットはどこですか?」
-しかし、違います。 忘れた...
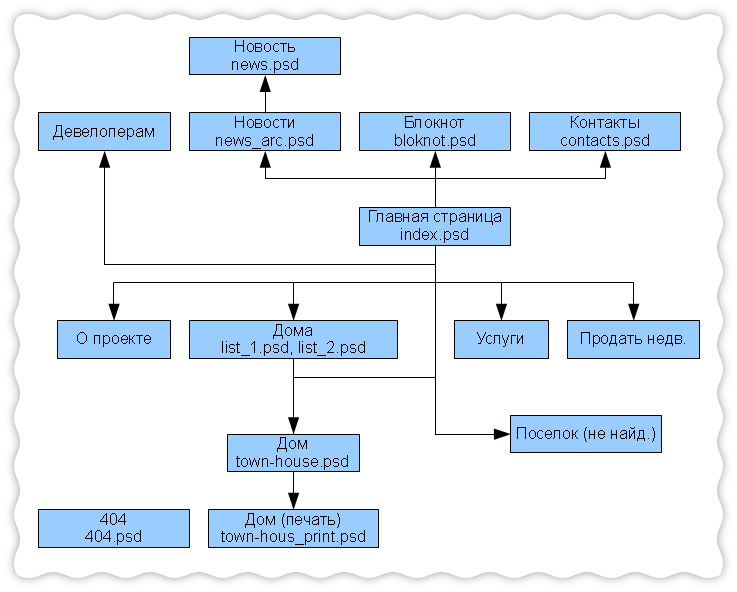
そして、サークルが再び始まりました。デザイナーが完成し、レイアウトデザイナーがカットし、プログラマーが引っ張りますが、そのような忘却の結果として貴重な時間が無駄になりました。 出口はとても簡単でした。 スキームでは、設計者がファイルを送信するときに、デザインを含むファイルの名前が入力されました。

すぐに、何が描かれ、何が描かれず、どのデザインが描かれ、どれが描かれなかったかが明確になりました。
したがって、サイトレイアウトには次の利点があります。
- ただ
- 速い
- サイト上の一連のページを明確に設定し、すべてのウィッシュリストを削除します。これにより、ページの構成が変更される可能性があり、これは非常に大きなクラスのウィッシュリストです
スキームの欠点:
- サイトの他の多くの機能については説明していません。その結果、他の種類のウィッシュリストを切り離すことはなく、機能に影響しますが、ページの構成には影響しません。 たとえば、ストア内の製品に価格を表示できるだけでなく、たとえば次のように古い価格と新しい価格も表示できるようにしたかったのです。

そのようなクラスのhoteloksは、サイトに存在するエンティティの説明によって遮断されます。 たとえば、「ニュース」は次のとおりです。
- 名前-最大255文字の文字列
- お知らせ-ニュースのお知らせを含むテキスト、最大200文字
- テキスト-ニューステキスト、最大5000文字
- 発行日
本質的に、これは人間の言語でのみ、データベースフィールドの説明と同等です。
そして、顧客が「さまざまな種類のニュースのアイコンが欲しい」と言ったら、承認されたニュースの説明を開き、そこに書かれている内容を読みます。
ただし、このような説明では、通常のTKがないと、1つのスキームを省くことができず、それを記述するために座る必要があります。
TKで上で述べたように、外観については何も言わず、デザイナーにこれを伝えました。 サイトの技術的な部分のみがTKにありました。 私たちのTKがGOSTに従って作られたとは言いませんが、創造的な処理と再考の後、GOST 19.201-78に基づいていました。
そのようなTKの内容はおよそ次のとおりでした。
内容
1.はじめに
2.開発の基礎
3.開発の目的
3.1。 機能目的
3.2。 運用目的
4.プログラムまたはソフトウェア製品の要件
4.1。 サイトの公開部分の機能特性の要件
4.1.1一般
4.1.2サイトページ
4.1.2.1セクション「ホーム」
4.1.2.3セクション「結論とコメントのあるページ」
4.1.2.4セクション「プロジェクトコンセプトの開発」、「プロジェクトのコンサルティングとサポート」、「マーケティング監査」、「市場でのオブジェクトのプロモーション」、「会社による販売」、「販売管理」
4.2サイトのプライベート部分の機能特性の要件(管理者)
4.2.1一般
4.2.2一般設定管理ページ
4.2.3「ホーム」セクションを管理するためのページ
4.2.4「連絡先ページ」セクションを管理するためのページ
4.2.5「コメントのあるページ」セクションを管理するためのページ
4.2.5「プロジェクトコンセプトの開発」、「プロジェクトのコンサルティングとサポート」、「マーケティング監査」、「市場でのオブジェクトのプロモーション」、「企業による販売」、「販売管理」セクションを管理するためのページ
4.2.6「結論」セクションの「管理」ページ
4.4。 運転条件
4.5。 ハードウェアとソフトウェアの構成とパラメーターの要件
4.6。 ラベリングとパッケージングの要件
4.7。 輸送および保管要件
5.サイトを埋める
6.制御と受け入れの手順
これは理想的なTKではなく、そこに穴が見つかるという事実にもかかわらず、あいまいな解釈と言い表せない場所により、すべての係争中の問題を許容可能なレベルに減らすことができ、顧客と請負業者の両方が満足しました。 そして、ウィッシュリストがあった場合、それらの多くはなかったので、議論するよりも速くした。 その結果、顧客は満足し、健全な睡眠と食欲が確保されます。
しかし、TKには別の問題があることがわかりました。 TKを書くことは、新鮮な空気での厳しい肉体労働のように、人を牛にする退屈な教訓です。
個人的に、TKを書くことは本当に気になります。 まず、それは退屈で乾いたテキストです。 第二に-すべてのTKは互いに類似しており、原則としてそれほど多くの違いはなく、あなたにとって創造性はありません。 しかし、これらの違いは、悪として、異なるプロジェクトで同じタスクを使用することを許可しません。 第三に、TKは、将来のサイトに関するすべてをすでに理解している場合、および何らかの理由でそれを実際に記述したくない場合に記述されます。
私が言ったように、一方では、すべてのTKは同じであり、他方では、すべてが異なっています。 あなたは同じことを書いているようですが、コピーするだけではうまくいきません。 この決定は、ある種の技術的なタスクジェネレータを作成することを要求しています。 TKジェネレーターに関するインターネットの研究では、正解はありませんでしたが、少なくとも私はそれを見つけませんでした。
私は絶対にこの状況に我慢したくなかったので、自分の
そのため、ブラウザでサイト図をすばやく直接描画できるサイト図エディタが必要であり、一般的なパーツ用に準備されたピースを接続できることが望ましいでしょう。 たとえば、「ニュース」はほとんどすべてのサイトにありますが、それらはお互いにそれほど違いはありません。毎回それらの図を描くのはばかげています。 そして、あなたはこれを必要とします:彼は、スキームで、ニュースとすべての関連ページが一度にスキームに追加されたと言いました。 自分自身。 助けなしで。
また、デザイナーの作品、Photoshopファイルを図のページに添付したかったのです。 つまり デザインを忘れる問題を解決します。 回路があり、回路内の各ノードには設計が必要です。
当然、すべてが開始されたもの、つまり技術的なタスクが必要でした。
もっと欲しかった...
言葉で説明するよりも表示しやすいことがわかった。
ここに、私がやったことを簡単に示す3分間のビデオがあります。
もちろん、レビュービデオで作品のすべての機能を伝えることはできません。したがって、興味がある場合は、コメントで説明したり、別の投稿をしたり、いくつか投稿したりできます。 トピックは非常に広範囲です。
また、サービスはまだ大量使用の準備ができておらず、テストモードになっていることに注意する必要があります。 したがって、招待による登録。 安定した精神でプロジェクトをテストしたい人がいる場合、招待を歓迎します。
私の経験と私のサービスの両方からあなたが利益を得ることを願っています。
UPD。 あなたがhabrユーザーではなく、招待が必要な場合は、サイトにフィードバックフォームがあります。
UPD2。 サービスへの直接リンク。 azalo.net