- Orchard CMSを使用してゼロからWebサイトを作成する方法。 パート1.オーチャードCMSの概要
- Orchard CMSを使用してゼロからWebサイトを作成する方法。 パート1. Orchard CMSの概要(続き)
- アーキテクチャオーチャードCMS。 基本的な概念
- アーキテクチャオーチャードCMS。 基本的な概念。 レイアウトの概念(続き)
- アーキテクチャオーチャードCMS。 基本的な概念。 セキュリティと開発の概念(続き2)
コンテンツタイプの作成
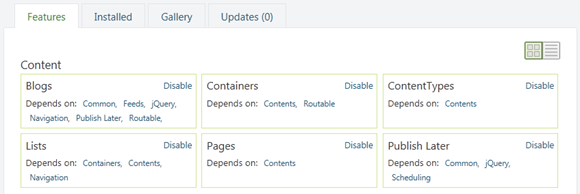
Orchard CMSにはすでにページ(ページ)やブログ投稿(ブログ投稿)などのいくつかのコンテンツタイプのセットが含まれていますが、管理パネルを使用して独自のコンテンツタイプを簡単に作成(または既存のタイプを拡張)することができます。 デフォルトでは、Orchardのコンテンツタイプ機能は有効になっています。 独自のコンテンツタイプを正常に作成するには、有効にする必要があります。 必要に応じて、管理パネルの[モジュール]ページで機能を有効化できます。

独自のコンテンツタイプを作成するには、[コンテンツ]セクションに移動し、管理パネルで[コンテンツタイプ]リンクを選択します。 このページには、システムで使用可能なコンテンツタイプのリストが表示されます。 一部のコンテンツタイプ(リストなど)のリストを編集および表示できることに注意してください。

[リストアイテム]リンクをクリックすると、サイトでこのタイプの利用可能なコンテンツ要素のリストが表示されます。

[編集]リンクを使用して、コンテンツタイプの定義を編集できます。

Orchardのコンテンツタイプは、フィールドとパーツに基づいて作成されます。 これらの概念の説明は、 この記事に記載されています 。 フィールドはコンテンツタイプに固有のものです。たとえば、製品コンテンツタイプにはSKUフィールドと価格フィールドを含めることができます。 一方、コンテンツ部分は、多くのコンテンツタイプに追加できる再利用可能なコンポーネントです。 たとえば、ルートのコンテンツ部分は、任意のコンテンツタイプにアドレス/ URLを持つ機能を提供できます。
コンテンツタイプにはフィールドが含まれ、コンテンツパーツから構築されていると想定できます。 このメカニズムはオーチャードコードに反映されます。 たとえば、アドレス(RoutePart)を持つ要素としてブログエントリを使用し、RoutePart.Slugプロパティの値にアクセスするには、次のコードpost.As <RoutePart> .Slugを記述する必要があります。 幸いなことに、コンテンツタイプとパーツを操作するためにコードを記述する必要はまったくありません。 新しいコンテンツタイプを作成する方法を検討してください。
コンテンツタイプの作成
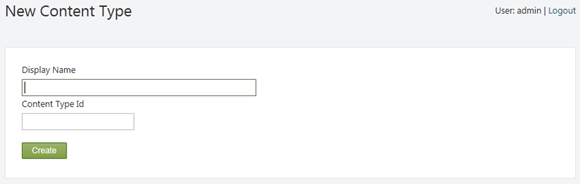
独自のコンテンツタイプを定義しましょう。 イベントまたはイベントを定義するコンテンツタイプを作成する必要があるとします。 そのようなタイプを追加するには、[コンテンツタイプの管理]セクションに移動し、[新しいタイプの作成]をクリックします。

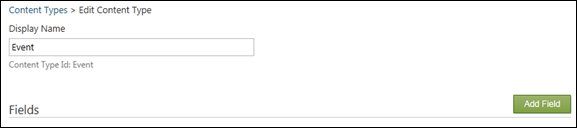
コンテンツタイプにEventという名前を付けます。その後、識別子は自動的にEventになります。

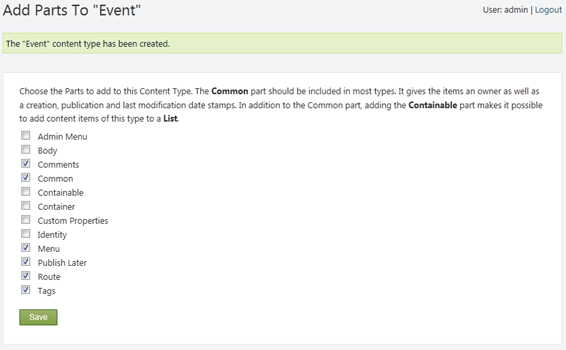
コンテンツタイプが作成され、システムで使用可能なコンテンツパーツを選択してコンテンツタイプに追加するように求められます。

新しいウィンドウで、Orchardにインストールされている利用可能なコンテンツパーツを確認できます。 イベントコンテンツタイプの場合、イベントにコメントするためのコメントコンテンツ部分、イベントにタグ付けするためのタグ部分、およびイベントの個別のURLを取得するためのルートを選択できます。 さらに、サイトでのイベントの公開を延期できるようにしたいため、PublishLaterパーツを使用します。
イベント要素をコンテンツタイプのリストに表示できるように、共通部分を追加する必要もあります。 [保存]をクリックして、コンテンツタイプを保存します。
次に、[フィールドの追加]をクリックして、コンテンツタイプに新しいフィールドを追加します。

現在、Orchardは1つのフィールドタイプ(TextField)のみを提供していますが、フィールドタイプのリストは、Orchard拡張を使用して大幅に拡張できます。たとえば、フィールドタイプCheckBoxField、EmailField、TextAreaField、DateTimeFieldを作成できます( この記事で詳しく説明します )。 さらに、ギャラリー->モジュールセクションで、いくつかのタイプのフィールドをギャラリーから個別のモジュールとしてダウンロードできます。
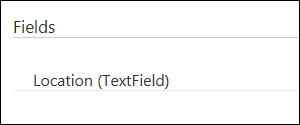
新しいフィールドの名前としてLocationを入力します。

その後、イベントコンテンツタイプのウィンドウにフィールドが表示されます。

手順を繰り返して、別の「日付」フィールドを作成します。
コンテンツタイプ、フィールド、パーツには設定があります。 フィールドまたはパーツに使用できる特定の設定は、Orchardでアクティブ化される機能によって決まります。 インデックス作成機能を有効にした場合(Luceneおよび検索モジュールとともに管理パネルのモジュールギャラリーから追加できます)、コンテンツタイプごとに「検索用のこのコンテンツタイプにインデックスを付ける」設定が追加され、各フィールドに「インデックスに含める」設定が追加されます」 イベントコンテンツタイプの[場所]フィールドでこれらのオプションを選択します。 これにより、訪問者はイベントの場所の名前でサイトを検索できます(サイトで検索機能が有効になっている場合)。

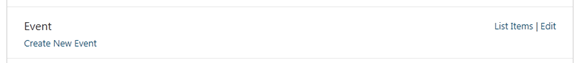
独自のコンテンツタイプを定義したので、インスタンス化しましょう。 [コンテンツタイプの管理]ページの[新しいイベントの作成]リンクを確認してください。

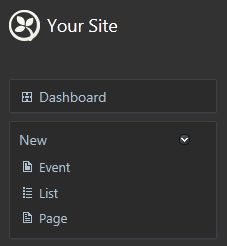
同様のリンクが、管理パネルの「イベント」という名前の「新規」セクションに表示されます。 それらのいずれかをクリックして、新しいイベント要素を作成します。

ご覧のとおり、新しいイベント要素(Event)を作成するためのエディターには、私たちが示したフィールドの値のタスクに必要なすべてのコントロールが含まれます。 さらに、ルートパーツが含まれているため、タイトルとパーマリンクがあります。場所と日付があり、タグなどを入力するためのフィールドがあります。 これらのフィールドに入力して、イベントを公開します。

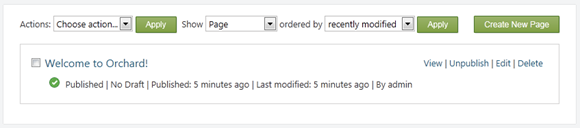
管理パネルの[コンテンツの管理]ページに移動し、エントリが作成されていることを確認します。

サイトが期待どおりにメインメニューに新しいイベントを追加し、すべてのコンテンツフィールドとパーツが正しく表示されることに注意してください。 イベントの外観とページ上での表示方法を決定することができます。 これを行う方法の詳細については、この資料を使用してください。

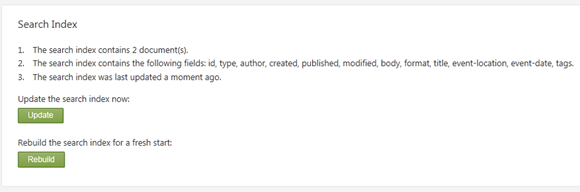
新しいコンテンツタイプを見つけるために、サイトの検索機能を試してみましょう。 管理パネルの[機能]セクションで、サイトのインデックス作成、検索、およびLucene機能が有効になっていることを確認します。 ページにまだインストールされていない場合は、コントロールパネルの[ウィジェット]セクションから検索ウィジェットを追加する必要があります。 次に、[インデックスの検索]ページに移動して、どのフィールドがインデックスの対象となるかを確認します。 イベントロケーションフィールドがインデックス可能なフィールドのリストにあることがわかります。

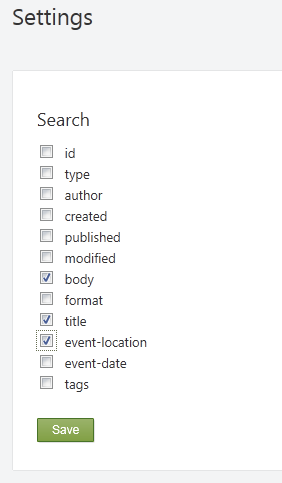
[設定]セクションを使用して、[場所]フィールドでデータを検索する必要があることを検索エンジンに示すことができます。

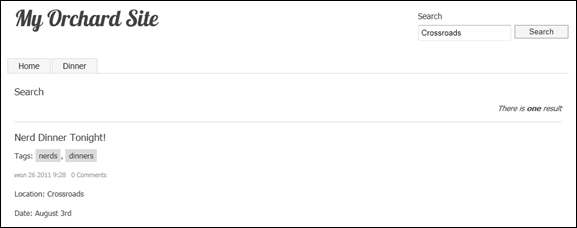
次に、サイトの検索バーにイベントの場所の値を入力し、サイトに正しい検索結果が表示されることを確認します。

おわりに
この記事では、Orchard CMSコンテンツ管理システムのコンテンツタイプの作成について説明します。 ガイドの以下の部分では、Orchardに基づいてサイトの機能を拡張するためのウィジェットとモジュールの作成を検討します。