前の部分はこちら
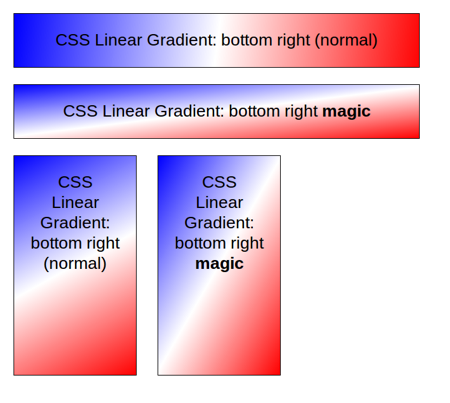
線形グラデーションのちょっとした魔法
線形グラデーションを描く新しい方法が提案されています。 ご存知のように、そのような塗りつぶしはグラデーションライン(
gradient-line
)に沿って描画され、その開始点はコンテナの中心です。 ただし、グラディエントトリッキーを描きたい場合は、JSの形で松葉杖を追加しないとできません。 たとえば、A、B、Bの3色のグラデーションがあります。コンテナを塗りつぶして、色Aを左上隅に、色Bを右上に、色Cを右下に配置したいと思いました。 また、コンテナのサイズを変更した場合、結果は常に同じでした。

これにはいくつかの一般的な考え方がありますが、線形グラデーションの現在の動作を上から「スカルプト」することは少し間違っています。
バックグラウンド印刷を制御したい
ご存知のように、ユーザーが手動でページのコンテンツを背景とともに印刷することを希望するまで、背景はブラウザーによって印刷されません。 しかし、一部の著者にとっては、この問題に関するユーザーの意見を無視するために、まだ1か所に集中しています。
@media print
で定義されているすべての背景画像を無差別に印刷するか、塗りつぶしのみを
@media print
するか、背景印刷を明確に示す新しいプロパティを追加するという提案がありました。 そして、
!important
塗りつぶしのみを要求なしに印刷する
!important
があるという明確な説明がありました。 しかし、長い議論の後、提案者は背景の印刷を制御する通常の方法を発明することができませんでした。 保護はまだ私の意見です-ページからではなく、ブラウザから印刷を管理する方が良いです。
CSS3アニメーション。 隠されたコンテンツの難しさ
仕様では、
display: none
、または
visibility: hidden
によって非
display: none
れる要素の動作についてはまだ説明されていません。 GeckoとWebKitは、アニメーション中に要素が非表示になった場合の動作が少し異なります。WebKitはアニメーションを開始せず、要素が非表示の場合はゼロにし、Geckoは非表示の要素でもプロパティを繰り返します。 その結果、会話は、アニメーションをより正確に制御するための特別なAPIが不足しているという結論に達しました。これには、アニメーション化されたすべての歪みをJS側で行う必要があり、CSSに最も単純な機能を残す必要があるという合理的な反対がありました。
新しいCSS3グリッドレイアウトエディター版
CSS3グリッドレイアウトモジュールが若干変更されました。 行と列のサイズ設定アルゴリズムの説明を追加しました。
grid-template
プロパティはわずかに簡素化され、擬似要素
grid-cell
および
grid-cell-stacking
プロパティが削除されています。
grid-columns
および
grid-rows
プロパティの文法が修正されました。
今日は以上です。 ご清聴ありがとうございました!